【第6回】 Cloud Storage for Firebase を使ってバイナリーデータを管理しよう【はじめてみよう Firebase】
- Cloud Storage for Firebase
- Firebase
- バイナリーデータ
Web サービスを構築するには、画像や動画などのコンテンツデータを保存するための場所が必要です。ユーザデータやアプリケーションデータであればデータベースという選択肢が一般的ですが、バイナリーデータのような大きいサイズのデータはファイルサーバーなどを用いるケースが多いです。 GCP で Google Cloud Storage (GCS) というサービスを使って実現することができます。 Cloud Storage for Firebase を使うことで GCS のバケットに格納されているデータにアクセスすることができます。今回は Cloud Storage for Firebase について説明します。
この記事の目的
- Cloud Storage for Firebase を理解する
- コンソールから Cloud Storage for Firebase を操作する
- Web から Cloud Storage for Firebase を操作する
Cloud Storage for Firebase とは
Cloud Storage for Firebase は、写真や動画などのバイナリーデータなどを保存します。実際の保存先は GCS となっており、 Firebase と Google Cloud の両方からアクセスできます。
Firebase では、 Cloud Storage 用の Firebase SDK を使用して、 クライアントアプリケーションからファイルのアップロードやダウンロードを行うことができます。
また、オートスケールに対応しているので、人気の動画コンテンツなどの参照が増えたとしても管理者が手動でスケーリングする必要はありません。
その他にもリジューム機能があるため、ネットワークの問題などでアップロードやダウンロード処理が中断したとしても、途中から再開することができます。
ファイルをアップロードする
それでは、実際に Cloud Storage for Firebase を使ってみましょう。まずは、最も簡単な Firebase コンソールから操作します。
Firebase プロジェクトの設定
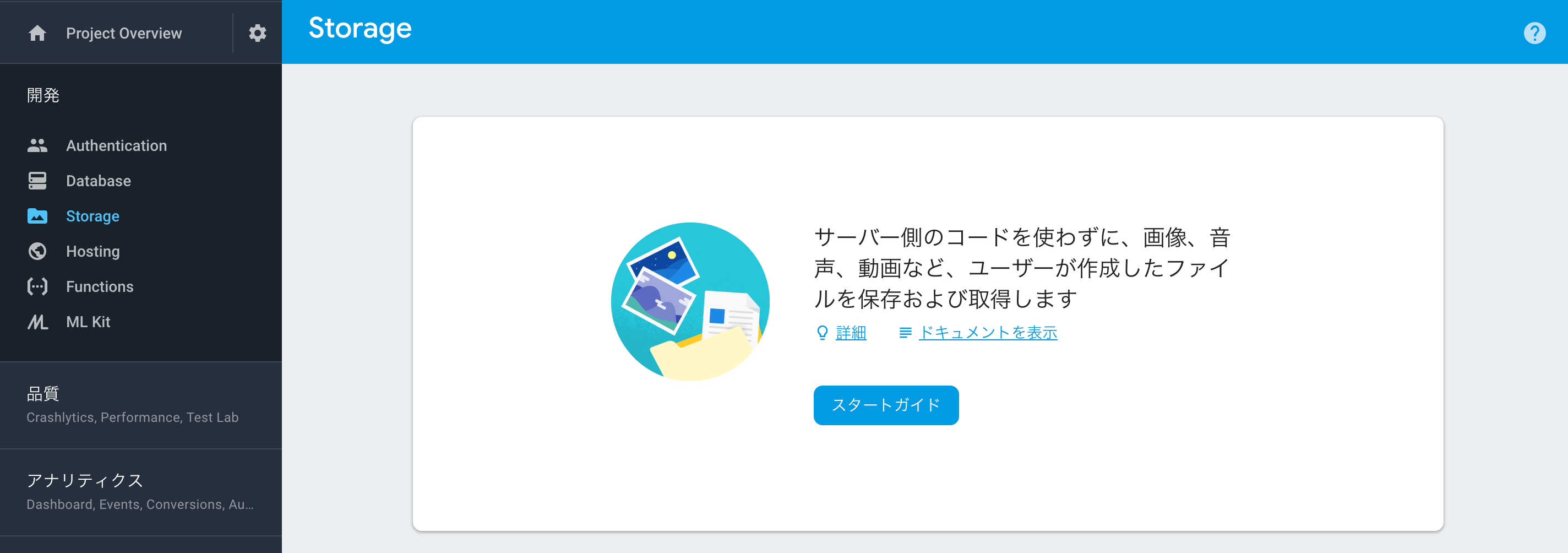
こちらの記事 を参考にして、 GCP プロジェクトと Firebase プロジェクトを作成します。作成できましたら、[開発] > [Storage] を選択すると次のような画面が表示するので、[スタートガイド] ボタンをクリックします。

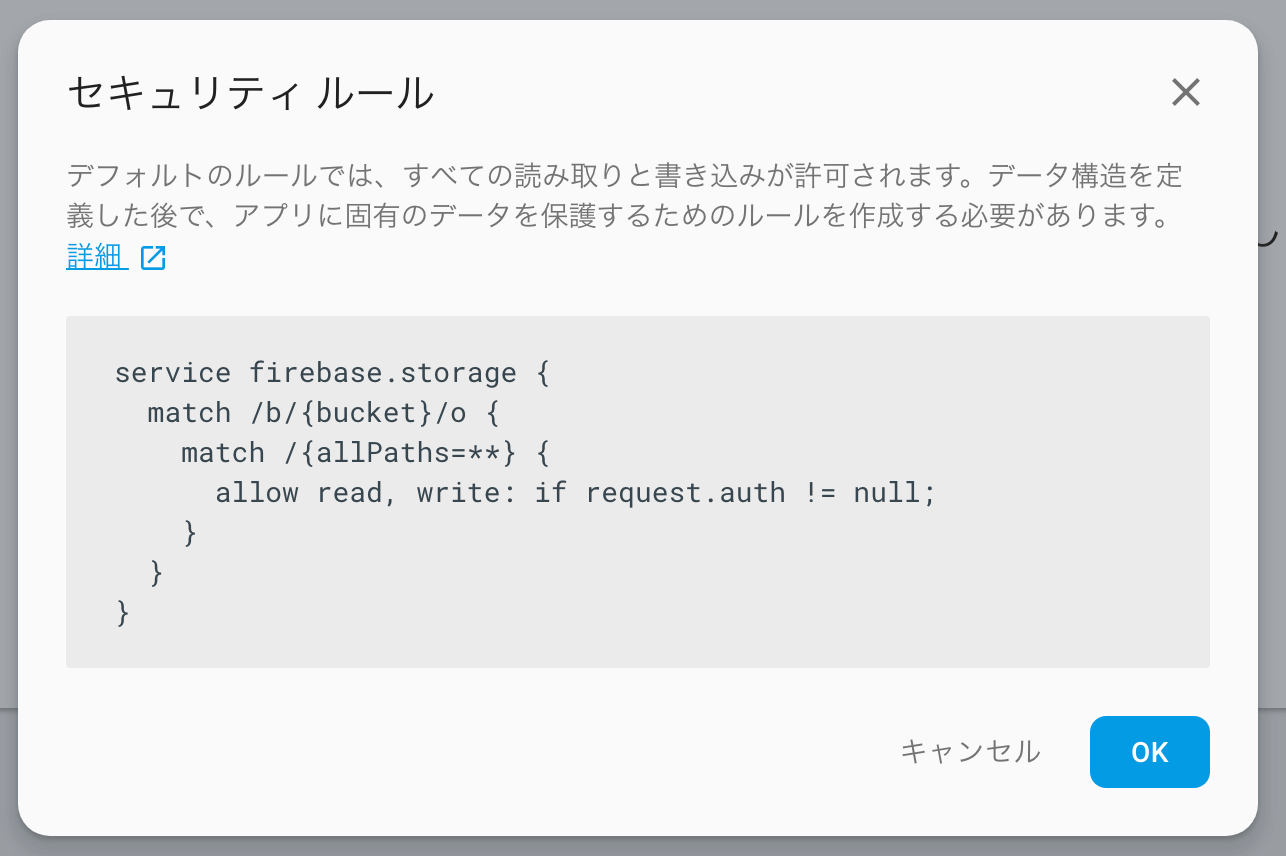
次に、 [セキュリティルール] ダイアログが表示されるので、 [OK] ボタンをクリックします。

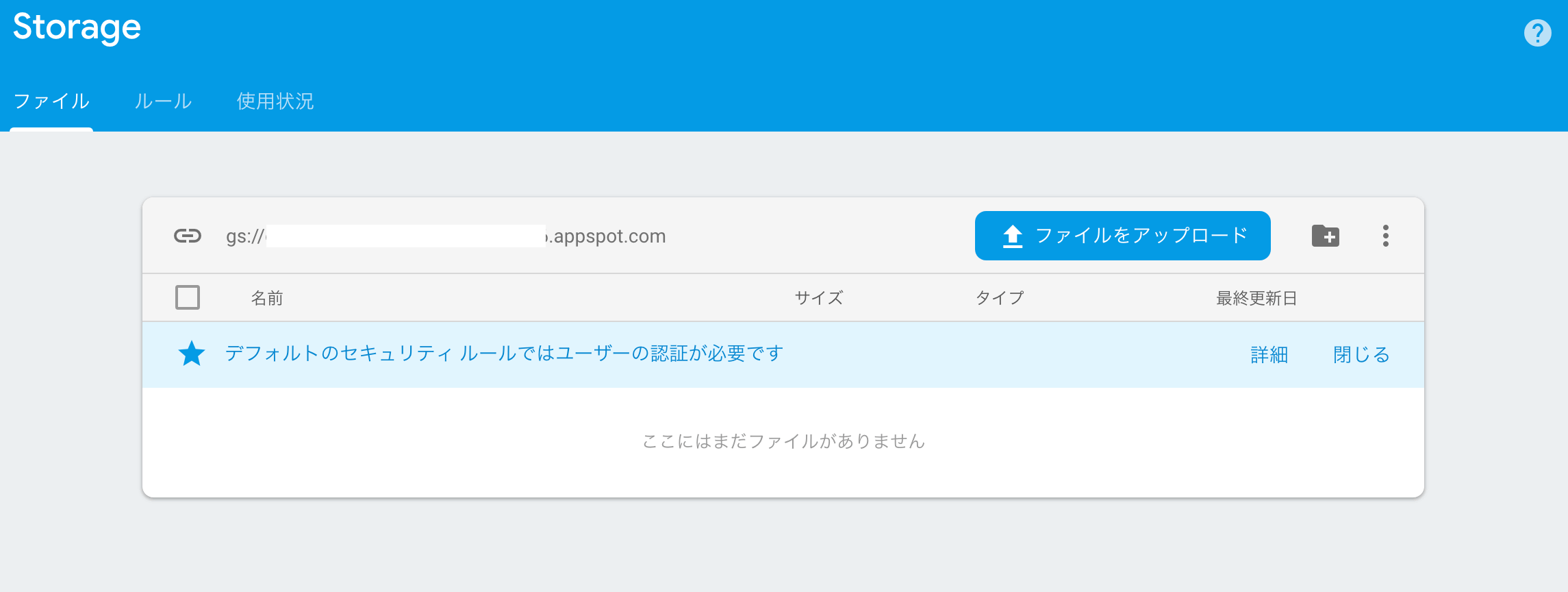
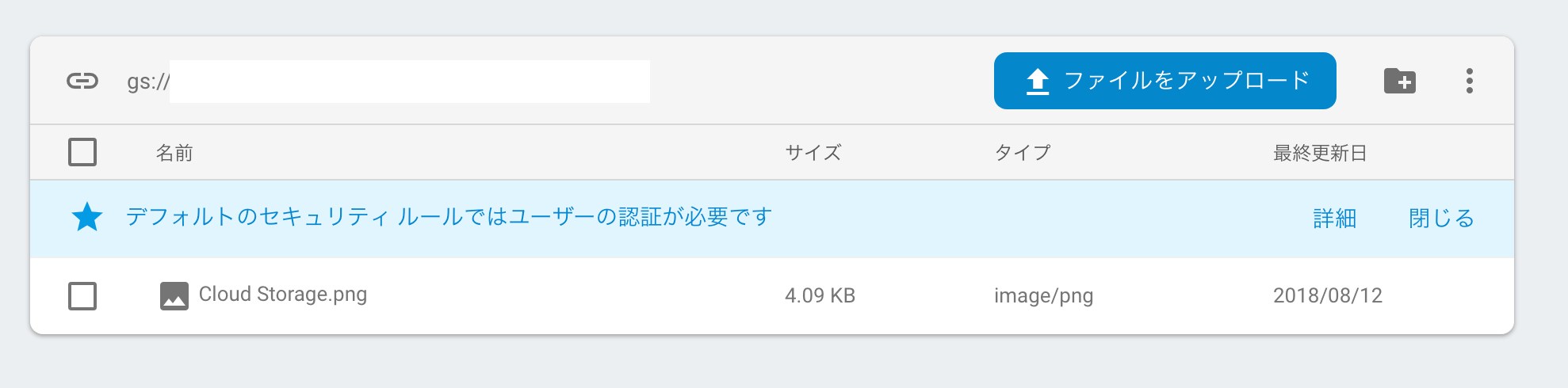
GCS にバケットが追加され、以下のような画面になっていることを確認します。

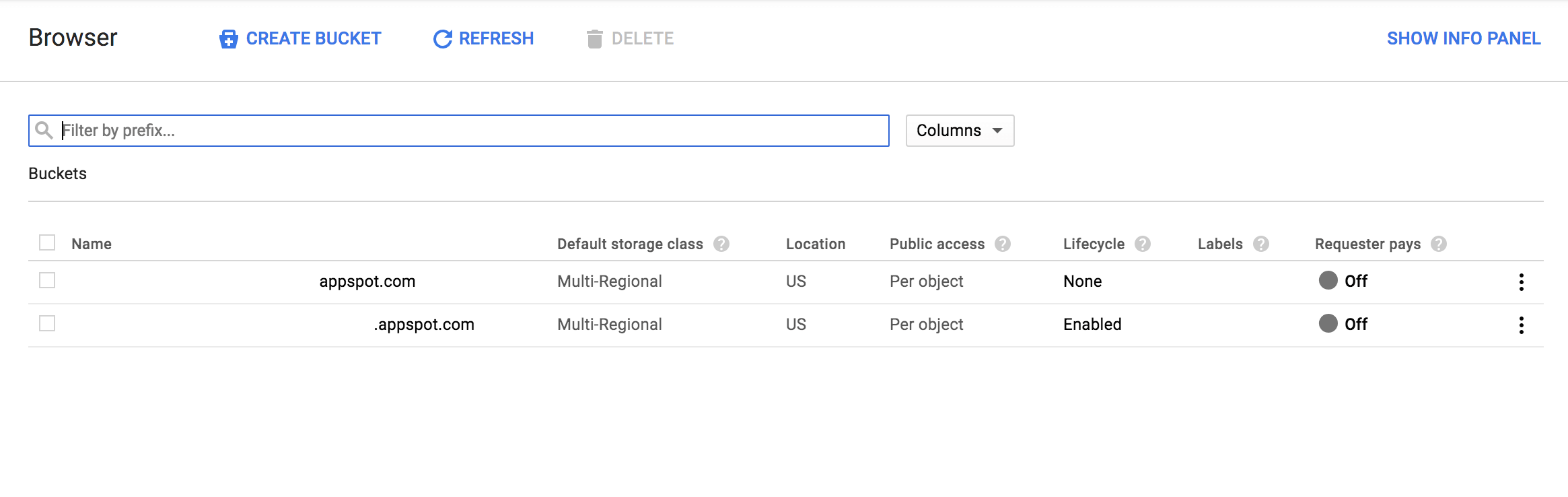
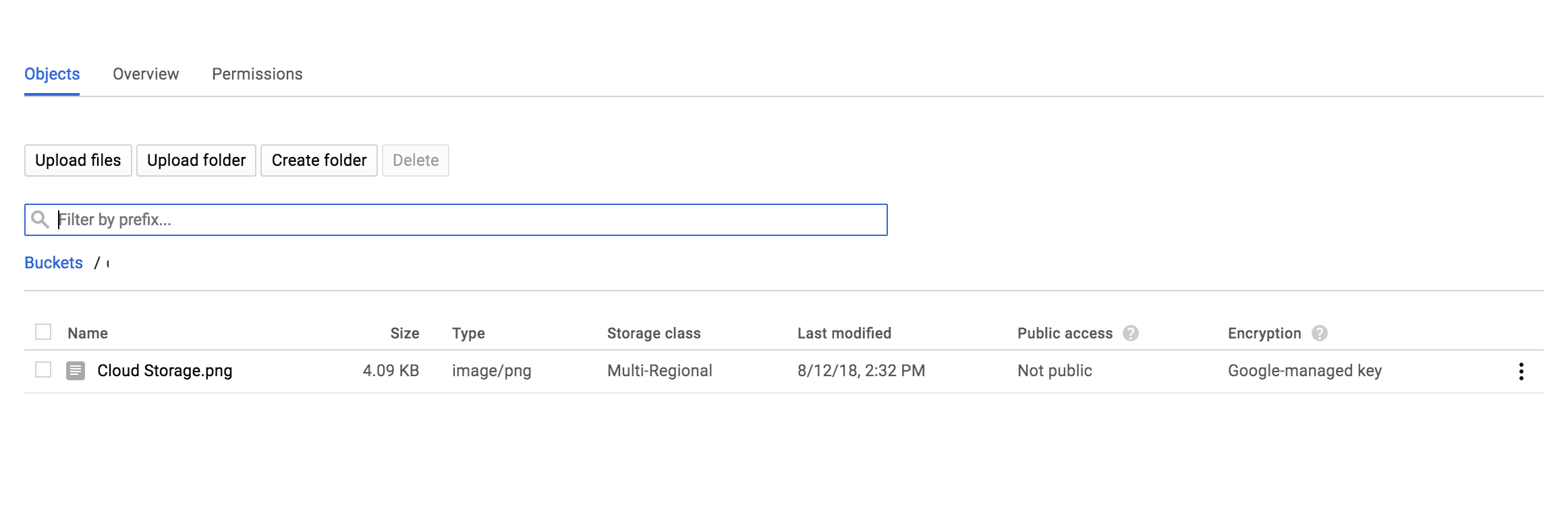
GCP コンソールの [Storage] メニューを開くと同じ名前のバケットが作成されていることが確認できます。

ファイルをアップロードする
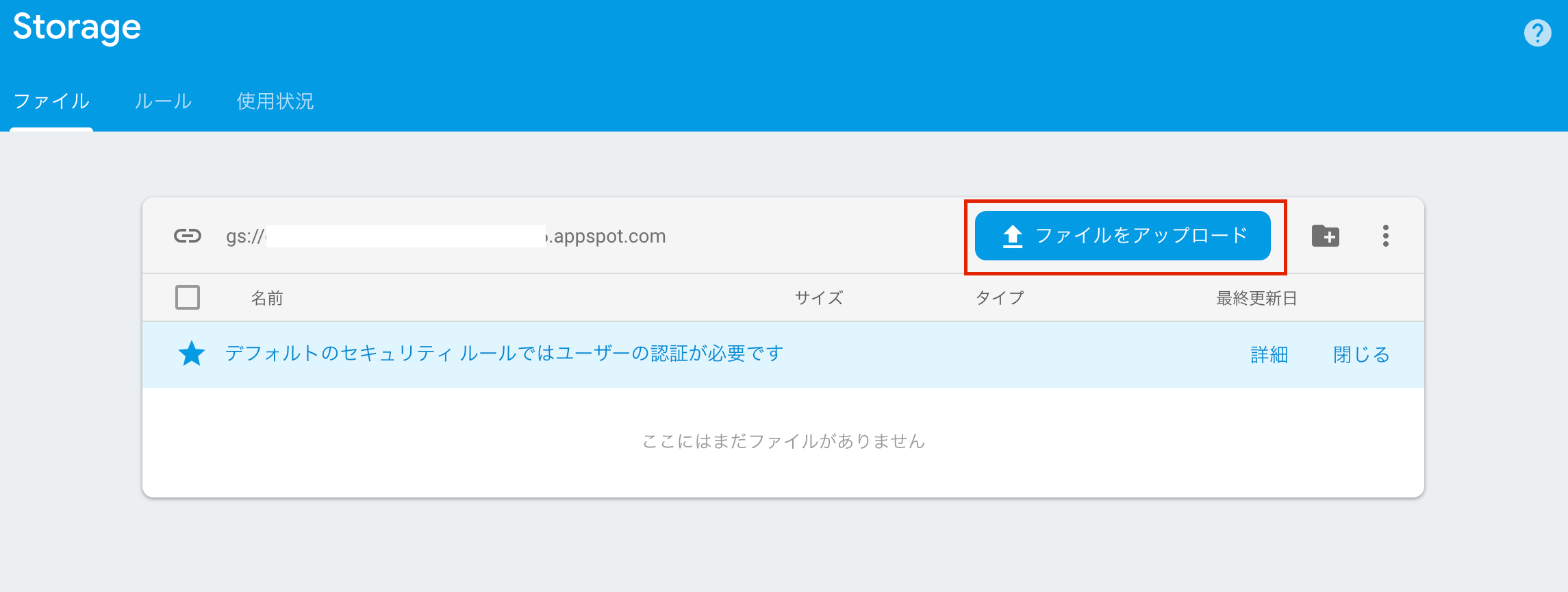
Firebase コンソールに戻り、 [ファイルをアップロード] ボタンをクリックして、任意の画像をアップロードします。

アップロードが完了して、以下のような画面が表示され、ファイルがアップロードされていることが確認できます。ここでは Cloud Strage.png というファイルがアップロードされています。

GCP コンソールから同じ名前のバケットの中を除くと、ファイルがアップロードされていることも確認できます。

ブラウザからファイルをダウンロードする
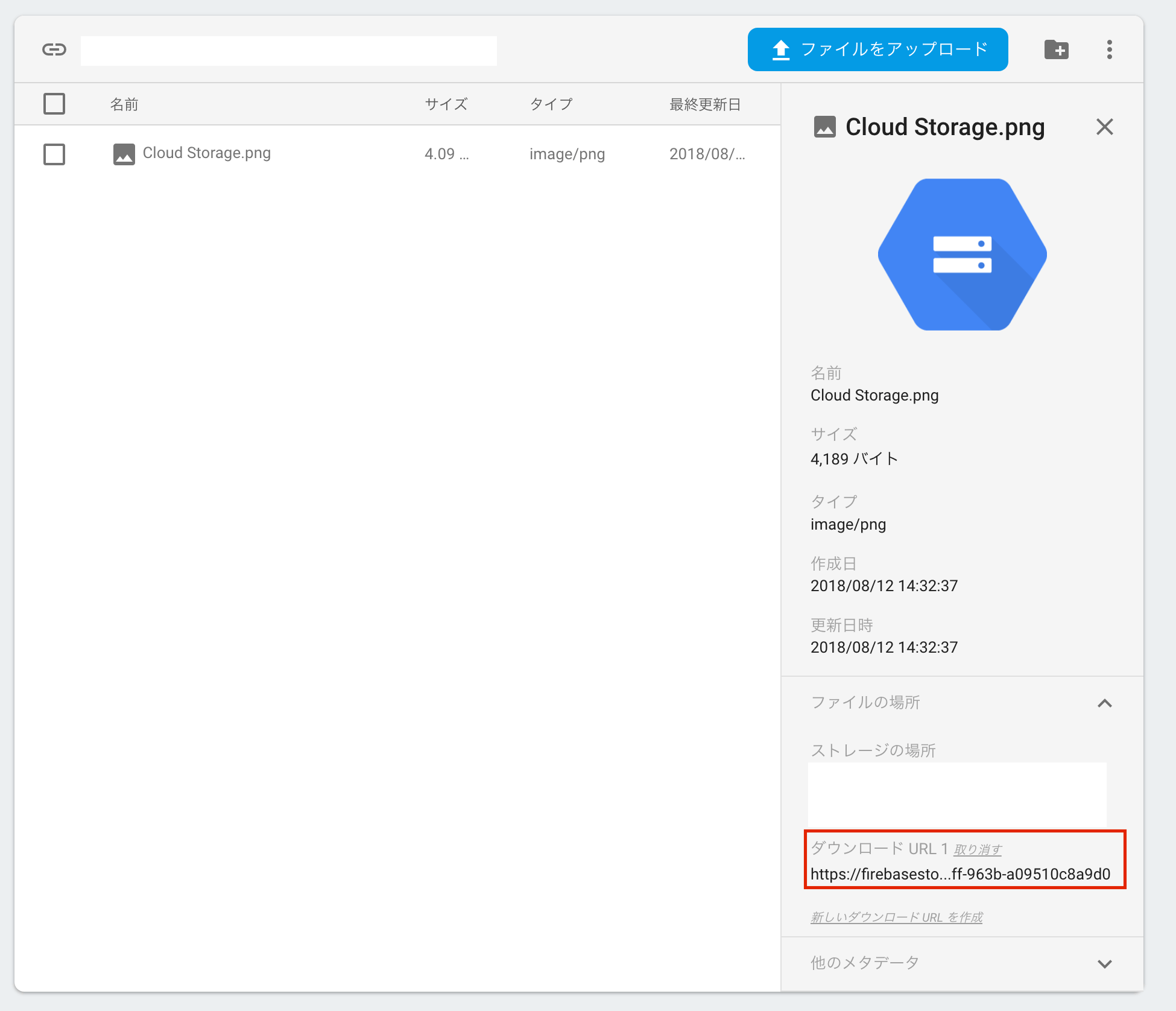
アップロードしたファイルをクリックすると画面右に詳細情報が表示されます。

ダウンロード URL をクリックすると URL がコピーされます。新しいタブを開きコピーした URL を開くと、アップロードした画像が表示されることが確認できます。

Web から操作する
では、次に Cloud Storage 用の Firebase SDK を使って、 Web ページから操作してみましょう。
Firebase Hosting を準備する
こちらの記事 を参考にして、 Firebase Hosting を使って Web ページを公開します。

Firebase を JavaScript プロジェクトに追加する
Firebase プロジェクトの設定ができたら、 Firebase を Javascript から動かすのに必要なライブラリの読み込みを行います。index.html のに以下の <head> を追加します。
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Welcome to Firebase Hosting</title>
<script defer src="/__/firebase/5.3.1/firebase-app.js"></script>
<script defer src="/__/firebase/5.3.1/firebase-storage.js"></script>
<script defer src="/__/firebase/init.js"></script>
</head>
HTML を変更する
Cloud Storage for Firebase SDK を使ってバケット名とファイル名を取得します。 <body> を以下のように修正しバケット名とファイル名を表示します。
<body>
<p>Hello, Firebase Hosting!</p>
<ul>
<li id="bucket">ここにバケット名が表示されます</li>
<li id="filename">ここにファイル名が表示されます</li>
</ul>
Javascript にファイルを取得するコードを追加する
<body> タグの最後に以下のコードを追加します。
<script>
document.addEventListener('DOMContentLoaded', function() {
try {
var app = firebase.app();
// Get a reference to the storage service, which is used to create references in your storage bucket
var storage = firebase.storage();
// Create a storage reference from our storage service
var storageRef = storage.ref();
document.getElementById('bucket').innerHTML = 'Bucket: ' + storageRef.bucket;
var imagesRef = storageRef.child('Cloud Storage.png');
document.getElementById('filename').innerHTML = 'File: ' + imagesRef.name;
} catch (e) {
console.error(e);
document.getElementById('load').innerHTML = 'Error loading the Firebase SDK, check the console.';
}
});
</script>
index.html の内容
これらの修正をすると index.html は以下のような内容になっています。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Welcome to Firebase Hosting</title>
<script defer src="/__/firebase/5.3.1/firebase-app.js"></script>
<script defer src="/__/firebase/5.3.1/firebase-storage.js"></script>
<script defer src="/__/firebase/init.js"></script>
</head>
<body>
<p>Hello, Firebase Hosting!</p>
<ul>
<li id="bucket">ここにバケット名が表示されます</li>
<li id="filename">ここにファイル名が表示されます</li>
</ul>
<script>
document.addEventListener('DOMContentLoaded', function() {
try {
var app = firebase.app();
// Get a reference to the storage service, which is used to create references in your storage bucket
var storage = firebase.storage();
// Create a storage reference from our storage service
var storageRef = storage.ref();
document.getElementById('bucket').innerHTML = 'Bucket: ' + storageRef.bucket;
var imagesRef = storageRef.child('Cloud Storage.png');
document.getElementById('filename').innerHTML = 'File: ' + imagesRef.name;
} catch (e) {
console.error(e);
document.getElementById('load').innerHTML = 'Error loading the Firebase SDK, check the console.';
}
});
</script>
</body>
</html>
デプロイする
修正が終わったら firebase deploy コマンドを実行して、デプロイします。
Web ページを確認する
ブラウザを更新すると、次のような画面が表示されるはずです。

終わりに
いかがでしたか。 Cloud Storage for Firebase を使えば簡単に GCS と連携することができるというのを実感したのではないでしょうか。
バックエンドサービスを自前で構築することなく、ユーザコンテンツを外部に保存することができ、それを操作することもできます。
次回は Cloud Storage for Firebase のセキュリティルールの設定と Firebase Authentication と連携したアクセス制限の仕方について説明します。
【関連記事】
【Firebase アナリティクス技術調査レポート
【トップゲート主催】ゲーム業界様向けGCP活用のポイント〜Firebase / Firestore編〜
弊社トップゲートでは、Google Cloud (GCP) 利用料3%OFFや支払代行手数料無料、請求書払い可能などGoogle Cloud (GCP)をお得に便利に利用できます。さらに専門的な知見を活かし、
- Google Cloud (GCP)支払い代行
- システム構築からアプリケーション開発
- Google Cloud (GCP)運用サポート
- Google Cloud (GCP)に関する技術サポート、コンサルティング
など幅広くあなたのビジネスを加速させるためにサポートをワンストップで対応することが可能です。
Google Workspace(旧G Suite)に関しても、実績に裏付けられた技術力やさまざまな導入支援実績があります。あなたの状況に最適な利用方法の提案から運用のサポートまでのあなたに寄り添ったサポートを実現します!
Google Cloud (GCP)、またはGoogle Workspace(旧G Suite)の導入をご検討をされている方はお気軽にお問い合わせください。
お問合せはこちら
メール登録者数3万件!TOPGATE MAGAZINE大好評配信中!
Google Cloud(GCP)、Google Workspace(旧G Suite) 、TOPGATEの最新情報が満載!