【第3回】サンプルアプリケーションを動かそう!【はじめてみよう Firebase】
- Firebase
- サンプルアプリケーション
前回の記事【第2回】Firebase の基本操作を理解しよう!では、 Firebase プロジェクトとコンソールの見方を説明しました。今回は、実際に Firebase のアプリケーションを作成して、プロジェクトの各種設定方法とデプロイの方法について説明します。
この記事の目的
- Firebase プロジェクトを作成しよう。
- プロジェクトの設定をしよう。
- サンプルアプリケーションをデプロイしよう。
サンプルアプリケーションを動かす
こちらの Codelab を参考にして、 Firebase の チャットアプリケーション 「 Friendly Chat 」 を動かしてみましょう。
サンプルコードを入手する
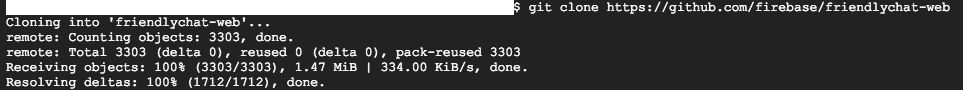
Cloud Shell を起動し、以下のコマンドを実行して、 Github からサンプルアプリケーションのソースコードを取得します。 Cloud Shell を触ったことがない方は、こちらの記事【GCP入門編・第9回】GCP を Cloud Shell で操作しよう!を参考にして操作方法を覚えましょう。
$ git clone https://github.com/firebase/friendlychat-web

friendlychat-web フォルダができてるので、フォルダの内容を見てみましょう。
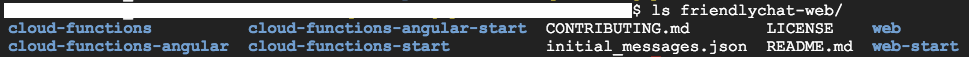
$ ls friendlychat-web/

web フォルダと web-start フォルダがあるのが確認できます。 web-start は、コードラボ開始時の未完成の状態です。 web は完成版となっています。今回はサンプルアプリケーションを動かすだけなので、完成版の web フォルダを使います。次のコマンドで、 web に移動します。
$ cd friendlychat-web/web
これで準備は完了です。
Firebase プロジェクトの作成
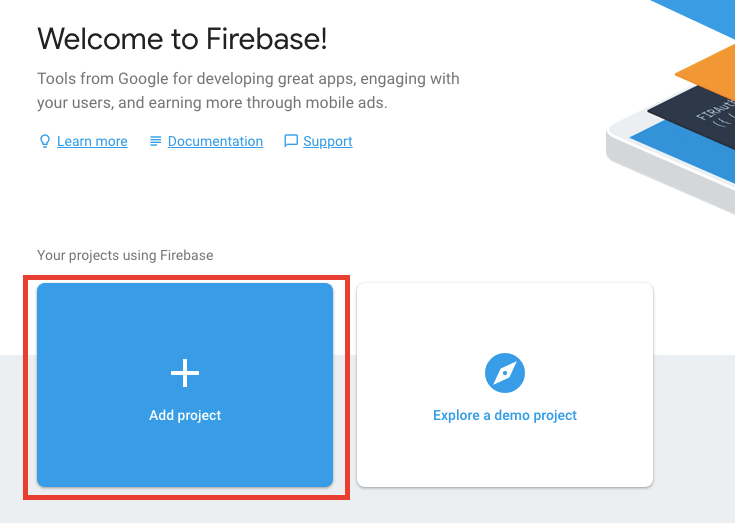
次にサンプルアプリケーションをデプロイするために Firebase プロジェクトを作成します。 Firebase コンソール 画面を開き、 [Add project] をクリックします。

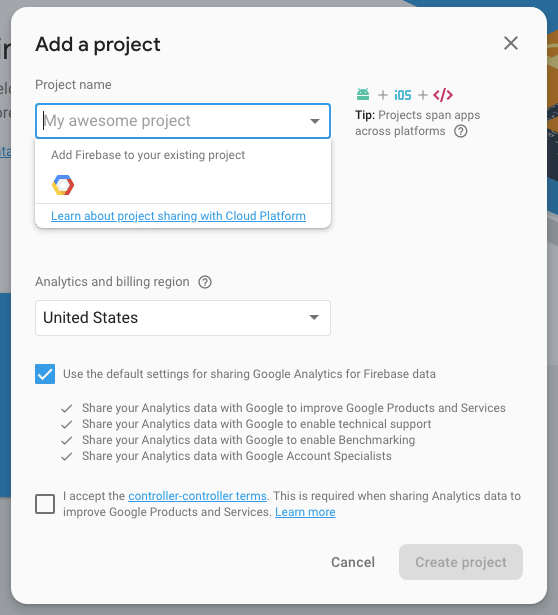
ダイアログが表示され、 [Project name] を選択すると GCP のプロジェクトが表示されるので対象のプロジェクトを選択し、任意のリージョンを選択します。

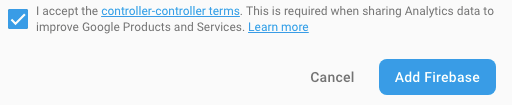
次に、 [I accept the controller-controller terms. ...] のチェックを ON にし、 [Add Firebase] ボタンをクリックします。

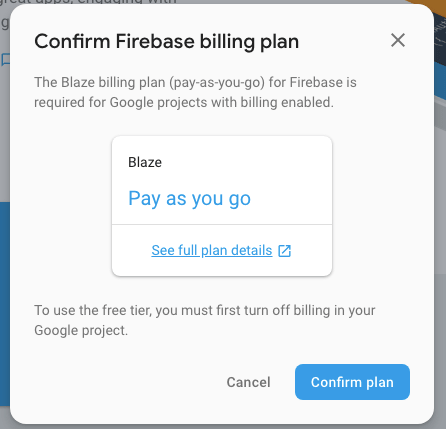
[Confirm Firebase billing plan] のダイアログが表示されたら、 [Blaze] プランになっていることを確認し、 [Confirm plan] ボタンをクリックします。

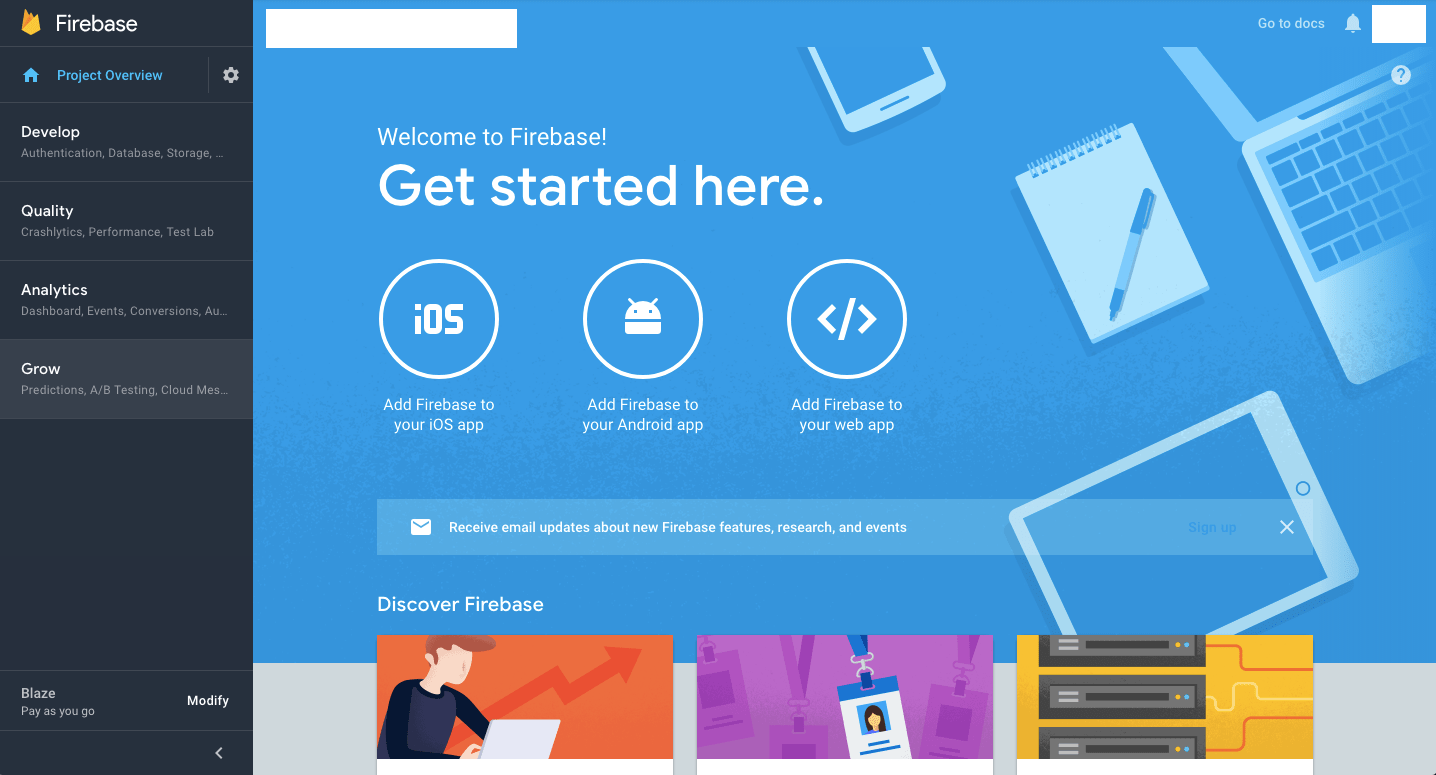
Firebase プロジェクトが作成され、次のような画面が表示されていることを確認します。
これで、 Firebase プロジェクトの作成は完了です。

Firebase プロジェクトの設定
サンプルアプリケーションを動かすためには、 Realtime Database 、 Firebase Authentication 、 Cloud Storage を有効にします。
Realtime Database を有効にする
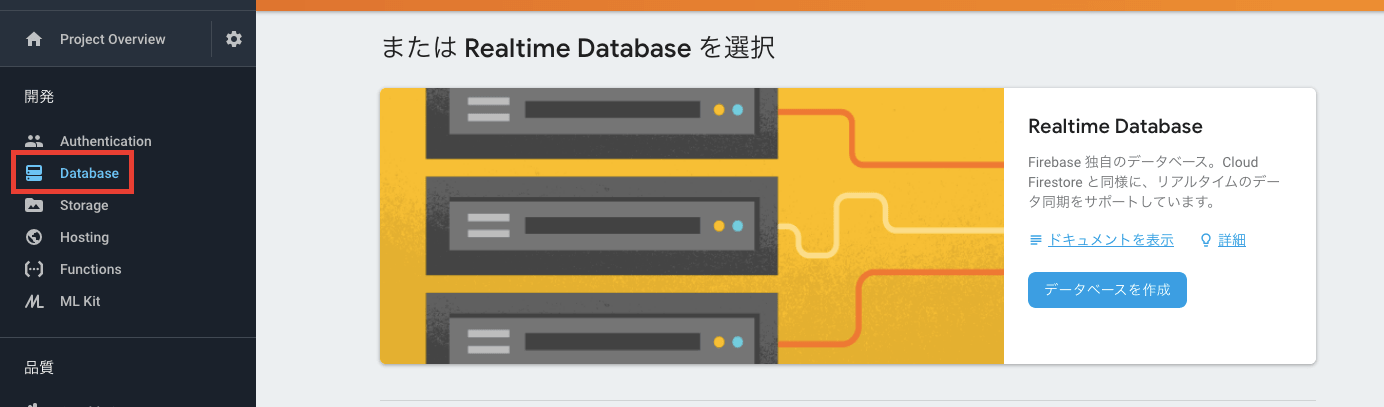
[開発] メニューを展開し、 [Database] を選択します。画面をスクロールし、 [または Realtime Database を選択] を表示させ、 [データベースを作成] をクリックします。

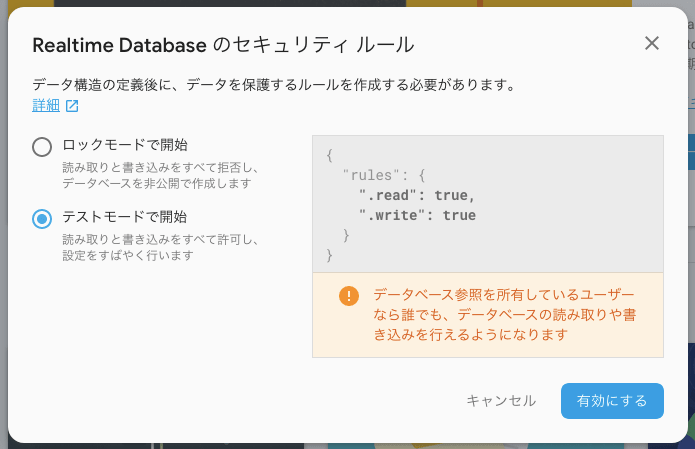
[Realtime Database のセキュリティ ルール] のダイアログが表示されるので、 [テストモードで開始] にチェックを入れて、 [有効にする] ボタンをクリックします。

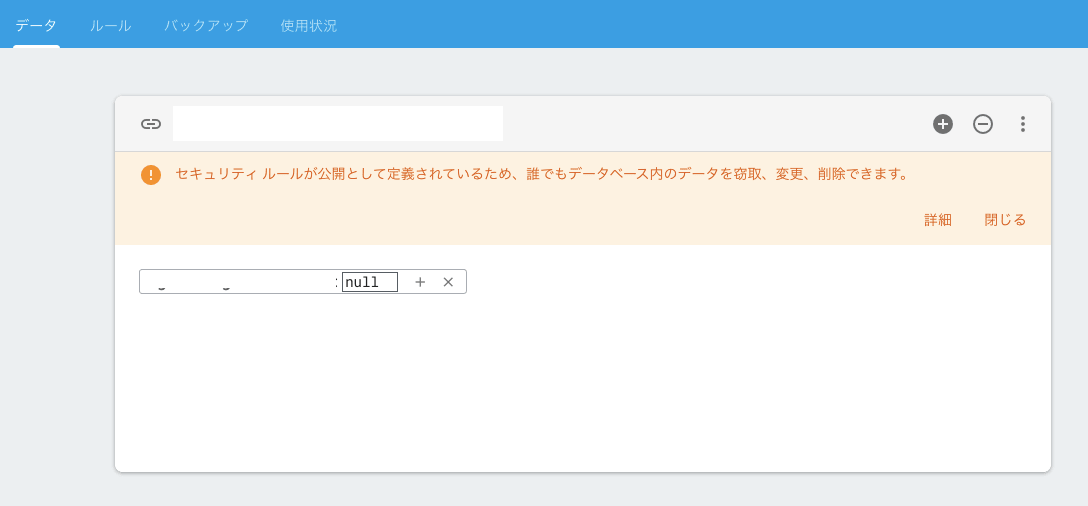
Realtime Database が作成されて次のような画面になっていることを確認します。

これで、 Realtime Database が有効になりました。
Firebase Authentication を有効にする
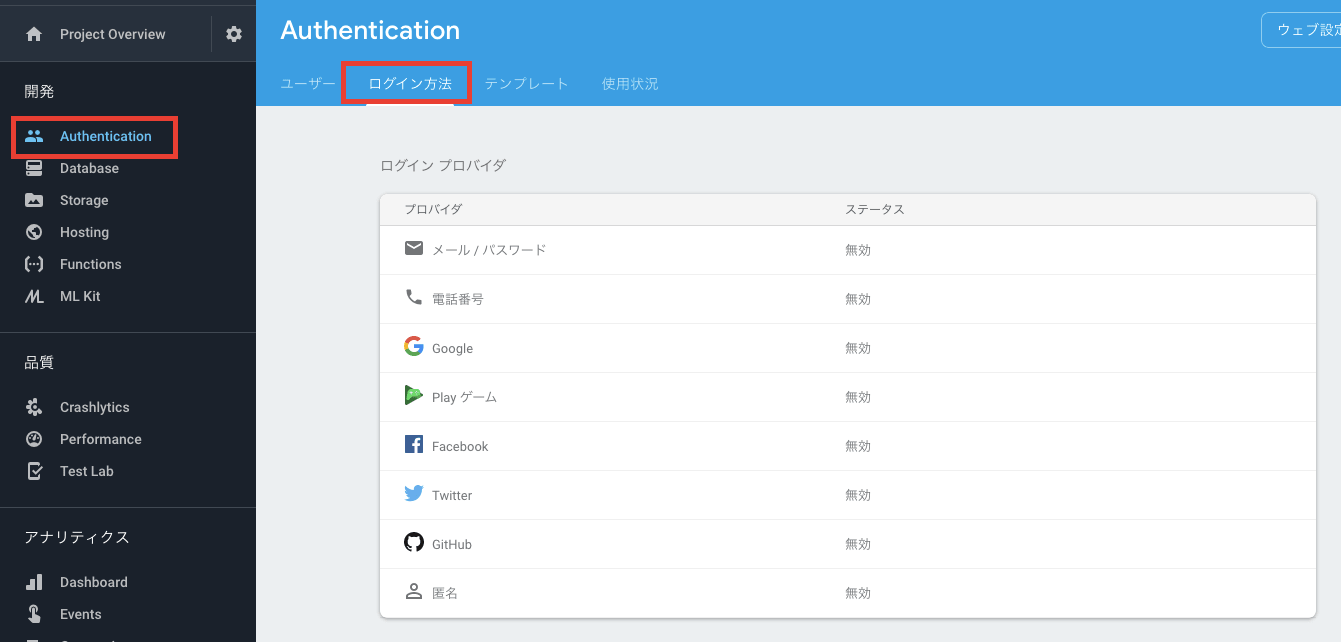
[開発] メニューの [Authentication] を選択し、 [ログイン方法] タブをクリックします。

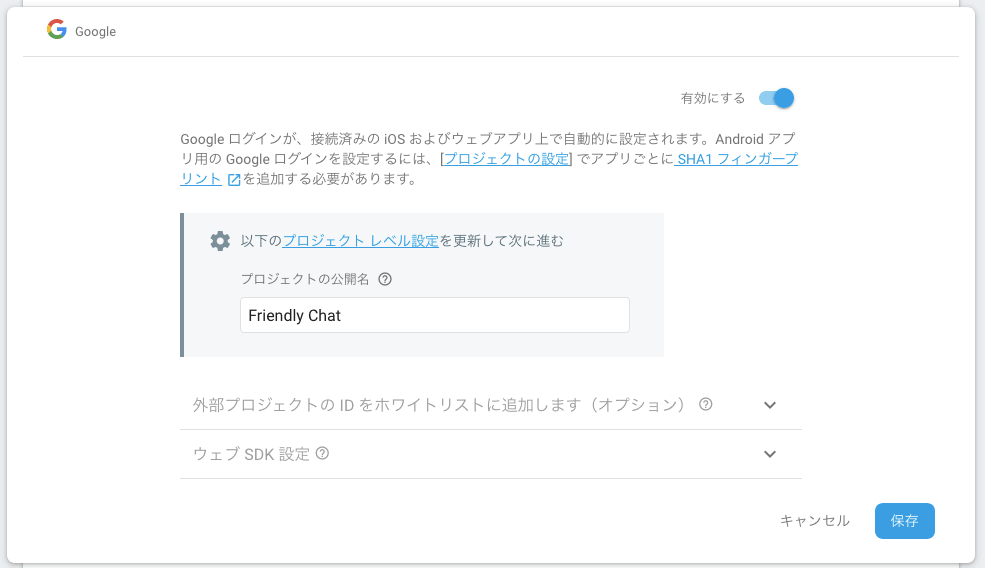
ログインプロバイダから、 [Google] を選択し、 [有効にする] を クリックし、プロジェクトの公開名を [Friendly Chat] に指定して、 [保存] ボタンをクリックします。

これで、 Firebase Authentication が有効になりました。
Cloud Storage を有効にする
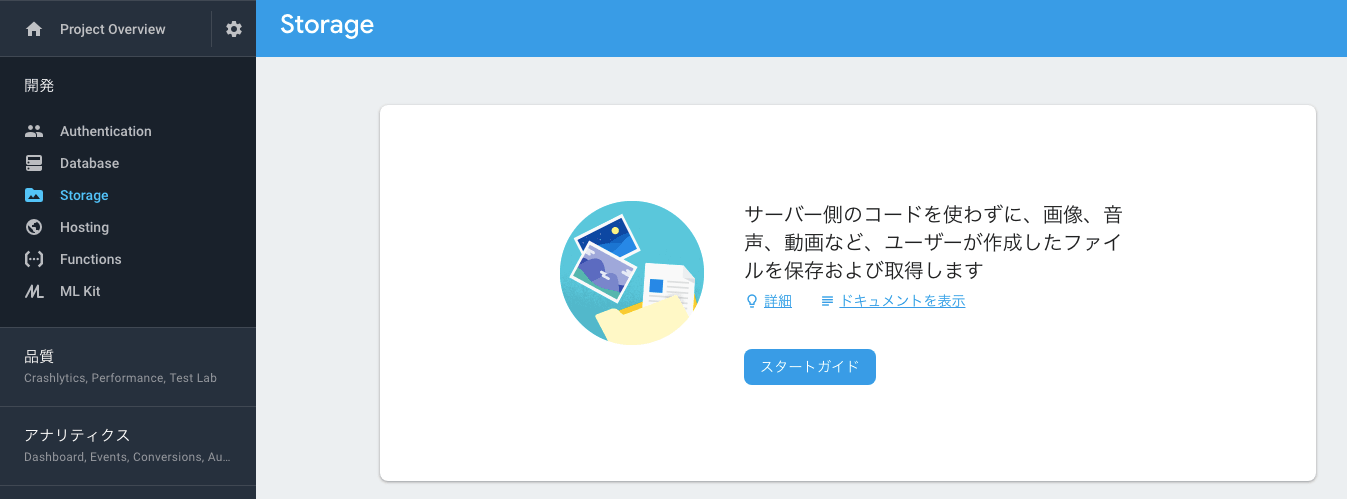
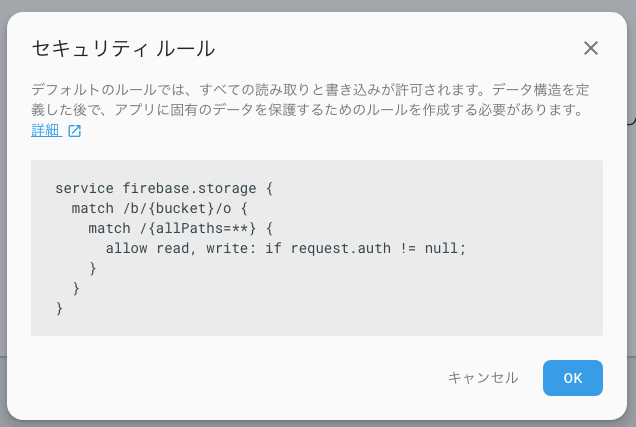
[開発] メニューの [Storage] を選択し、 [スタートガイド] ボタンをクリックします。

セキュリティルールダイアログが表示されるので [OK] ボタンをクリックします。

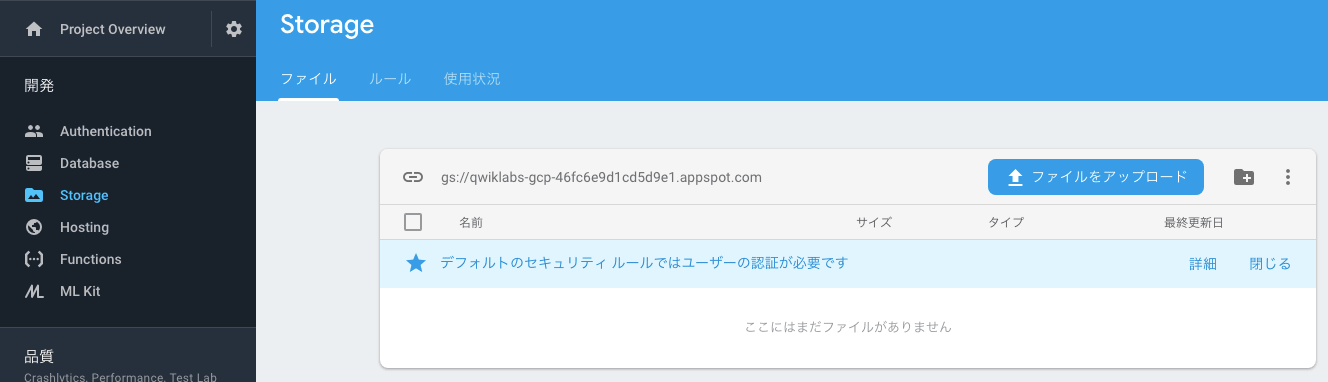
画面が次のように表示されるのを確認します。

以上で、プロジェクトの設定は完了です。
デプロイ
次に、 Firebase プロジェクトにサンプルアプリケーションをデプロイします。 Cloud Shell に戻り、次のコマンドを実行し、サンプルアプリケーションと Firebase プロジェクトの関連付けを行います。以下のコマンドを実行します。
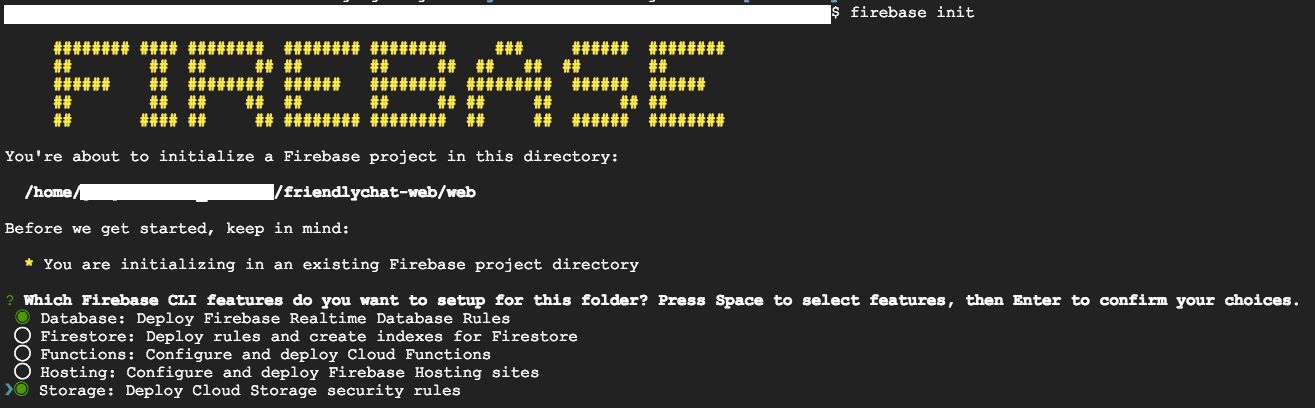
$ firebase init
次のような画面が表示されるので、 十字キーを使って [Database] にカーソルを合わせて、スペースボタンを押して ON にします。同様に [Storage] も ON にします。次に Enter キーを押します。

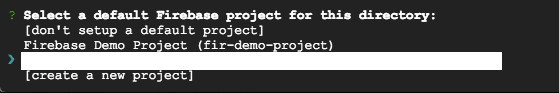
? Select a default Firebase project for this directory と聞いてくるので、対象のプロジェクトを選択し Enter キーを押します。

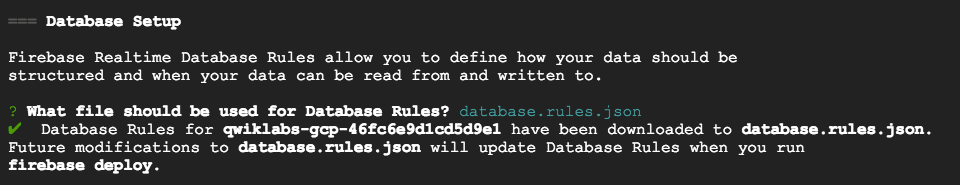
? What file should be used for Database Rules? と聞いてきたら、 Enter キーを押します。

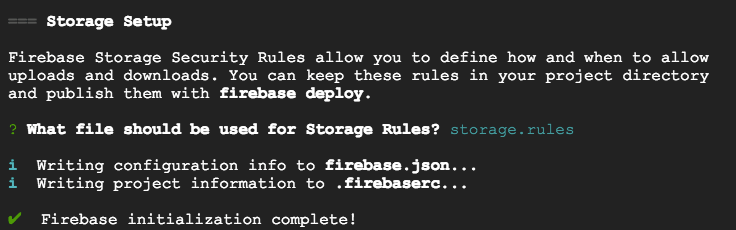
? What file should be used for Storage Rules? と聞いてきたら、 Enter キーを押し、 Firebase initialization complete! と表示されることを確認します。

次に、アプリケーションをデプロイします。以下のコマンドを実行します。
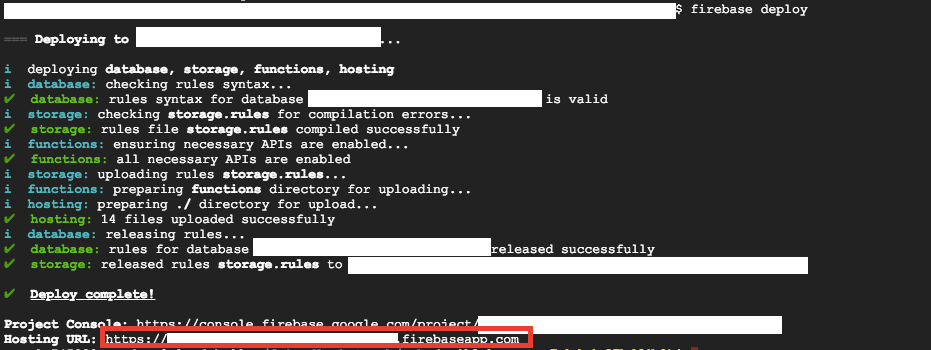
$ firebase deploy
以下のようなメッセージが表示されるのを確認します。メッセージの Hosting URL をクリックしてサンプルアプリケーションを表示します。

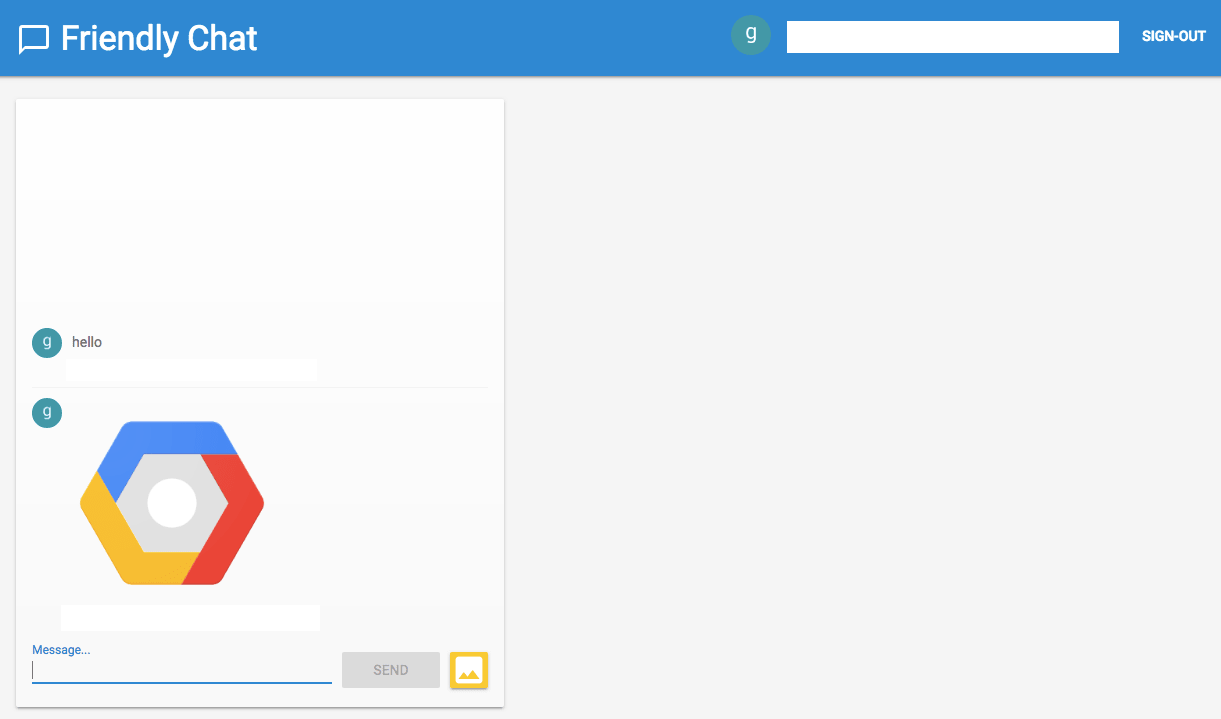
サンプルアプリケーションを動かす
Hosting URL をクリックすると新しいタブが開かれて Friendly Chat アプリケーションが表示されるのが確認できます。右上の [SIGN IN GOOGLE] をクリックして Google アカウントでログインするとチャットにメッセージを送ることができます。

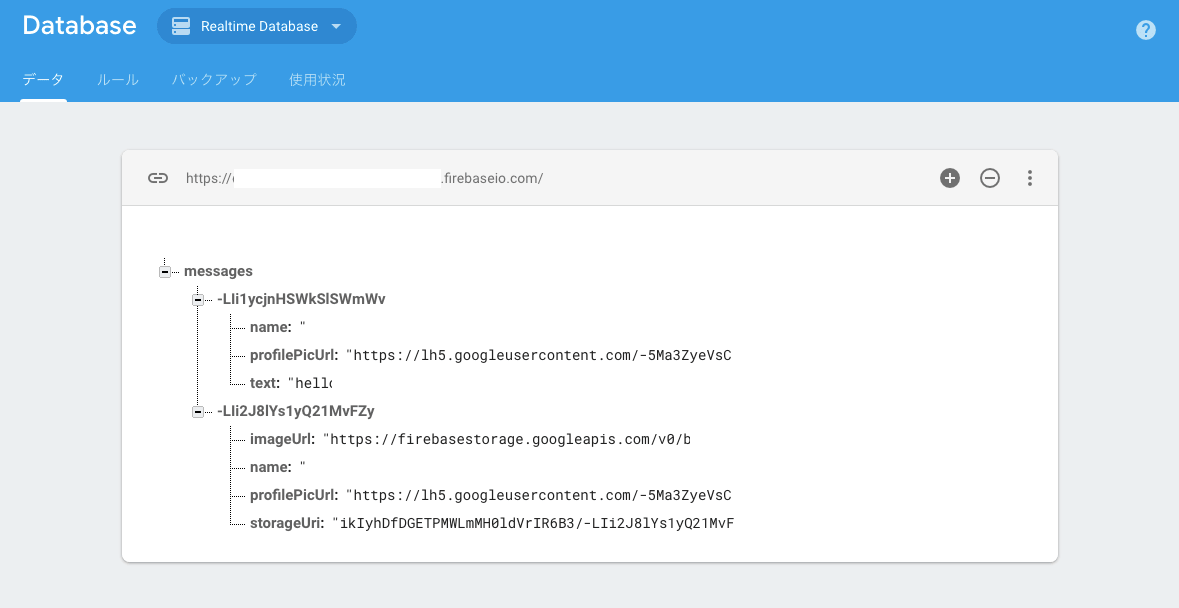
送信した、メッセージや画像は Firebase コンソールから確認することができます。 [開発] メニューを展開し、 [Database] を選択すると、 Realtime Database の内容を見ることができます。 message を展開すると、チャットで送信したメッセージが確認できます。

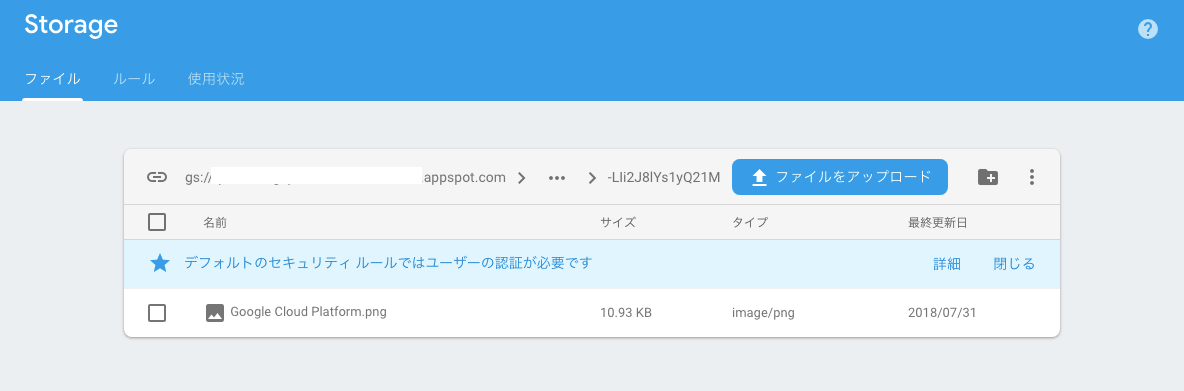
送信した画像は、 [Storage] メニューから確認できます。 [Storage] メニューを選択すると、自動生成されたランダム文字列のフォルダが作成されているので、それを展開していくと、画像が保存されているのが確認できます。

終わりに
いかがでしたか。 Firebase コンソールには機能に対応したメニュー、サブメニューが用意されていて直感的にわかりやすくなっているのが実感できたのではないでしょうか。また、 Firebase のサンプルアプリケーションを使うことでプロジェクトの作成からデプロイまでの手順が理解できたはずです。次回からは Firebase のそれぞれの機能を使ったアプリケーション開発をしていく方法を説明します。
【関連記事】
【Firebase アナリティクス技術調査レポート
【トップゲート主催】ゲーム業界様向けGCP活用のポイント〜Firebase / Firestore編〜
弊社トップゲートでは、Google Cloud (GCP) 利用料3%OFFや支払代行手数料無料、請求書払い可能などGoogle Cloud (GCP)をお得に便利に利用できます。さらに専門的な知見を活かし、
- Google Cloud (GCP)支払い代行
- システム構築からアプリケーション開発
- Google Cloud (GCP)運用サポート
- Google Cloud (GCP)に関する技術サポート、コンサルティング
など幅広くあなたのビジネスを加速させるためにサポートをワンストップで対応することが可能です。
Google Workspace(旧G Suite)に関しても、実績に裏付けられた技術力やさまざまな導入支援実績があります。あなたの状況に最適な利用方法の提案から運用のサポートまでのあなたに寄り添ったサポートを実現します!
Google Cloud (GCP)、またはGoogle Workspace(旧G Suite)の導入をご検討をされている方はお気軽にお問い合わせください。
お問合せはこちら
メール登録者数3万件!TOPGATE MAGAZINE大好評配信中!
Google Cloud(GCP)、Google Workspace(旧G Suite) 、TOPGATEの最新情報が満載!