Facebook MessengerとDialogflowを連携してBINGOの在庫管理BOTを作成しよう
- Dialogflow
- GAS
- スプレッドシート
こんにちは。こんばんは。
一昨年、会社のオンライン忘年会でビンゴ大会を開催しました。200人規模で行ったということもあり、想定した2時間のビンゴ大会が4時間かかりました。
去年もビンゴ大会を行うことが事前に決まっておりましたので、もっと効率化ができないか?と思い、
- ビンゴ当選者とのやりとり
- 景品の在庫管理
をチャットボットで代用できそうな方法を考えました。
細かい仕様等は、後ほど記載しますが、Facebook MessengerとGoogle社が提供しているGoogle Cloud (GCP)のサービスの一つであるDialogflowを利用して、大幅な効率化と人間への負担を減らしたチャットボットの実装方法についてこの記事ではご紹介します。
ビンゴ大会だけではなく、
- 会社のお問い合わせ
- カスタマーサポート
などもチャットボットで代用できます。
ちなみに、今回ご紹介するのは非エンジニアでも実装可能な方法となっております。コピペで使用できるソースコードも記載しております。ぜひ最後までご覧ください。
オンラインビンゴの内容
まずは、大まかにビンゴ大会の概要を記載します。技術的な内容だけ知りたい方は読み飛ばしていただいても大丈夫です。
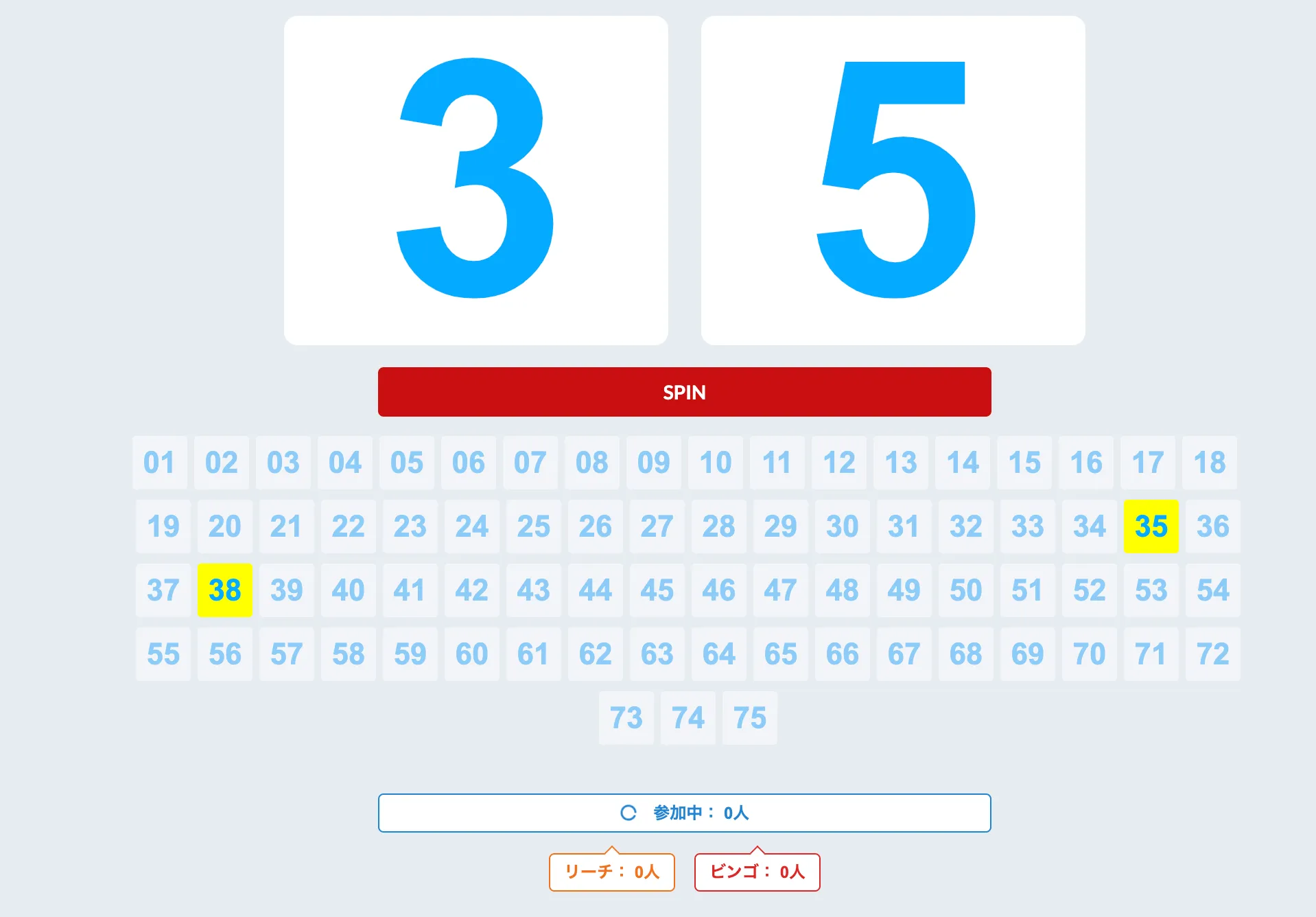
現在、「オンラインビンゴツール」と検索したらツールはさまざまあると思いますので、今回はそちらの一つを使用します。基本どれでも機能や仕様は変わらないと思います。
大まかな機能としては、
【運営側】

- ビンゴを回す画面が出ており、ビンゴを回すボタンを押す。
- 既に出た番号がカラーリングされる
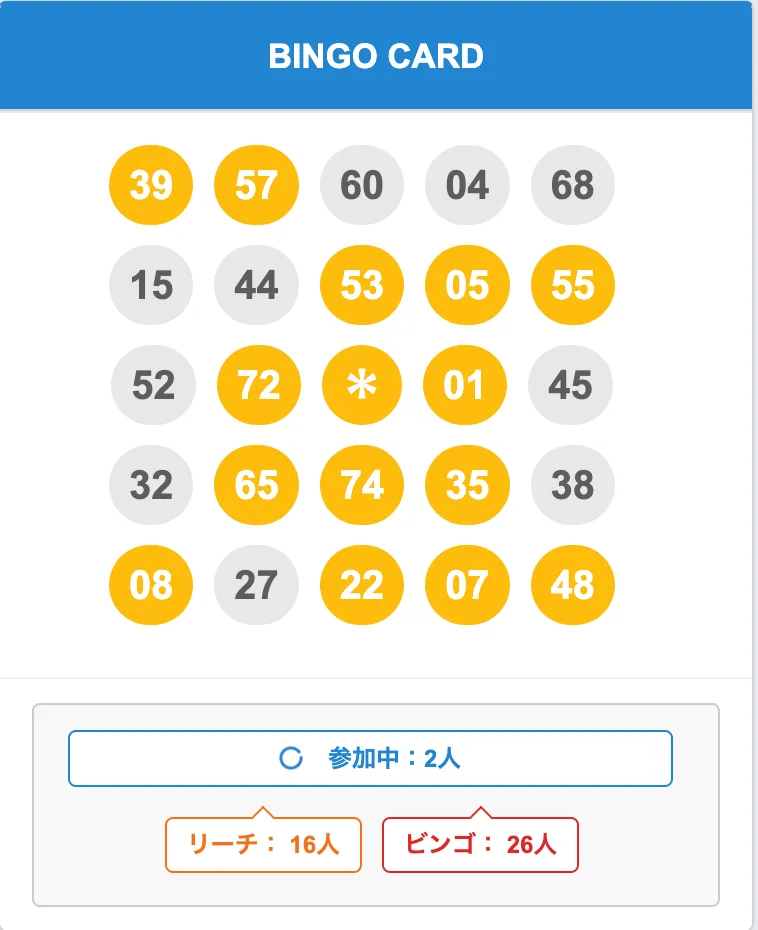
- 現在のビンゴ者数やリーチ者数、参加者数がわかる
【参加側】

- ビンゴで出た番号が勝手に埋められる
- 現在のビンゴ者数やリーチ者数、参加者数がわかる
といった機能があるサービスを利用します。
事前に、ビンゴの景品を配布用シートで参加者に共有しているので、そちらでビンゴした人から景品を選ぶ形式にします。
ビンゴした人が景品を選んだら配布用シートの在庫数も自動で調整されるように設定をします。ビンゴした人は、指定したFBページのメッセージに以下の流れでメッセージを送ります。
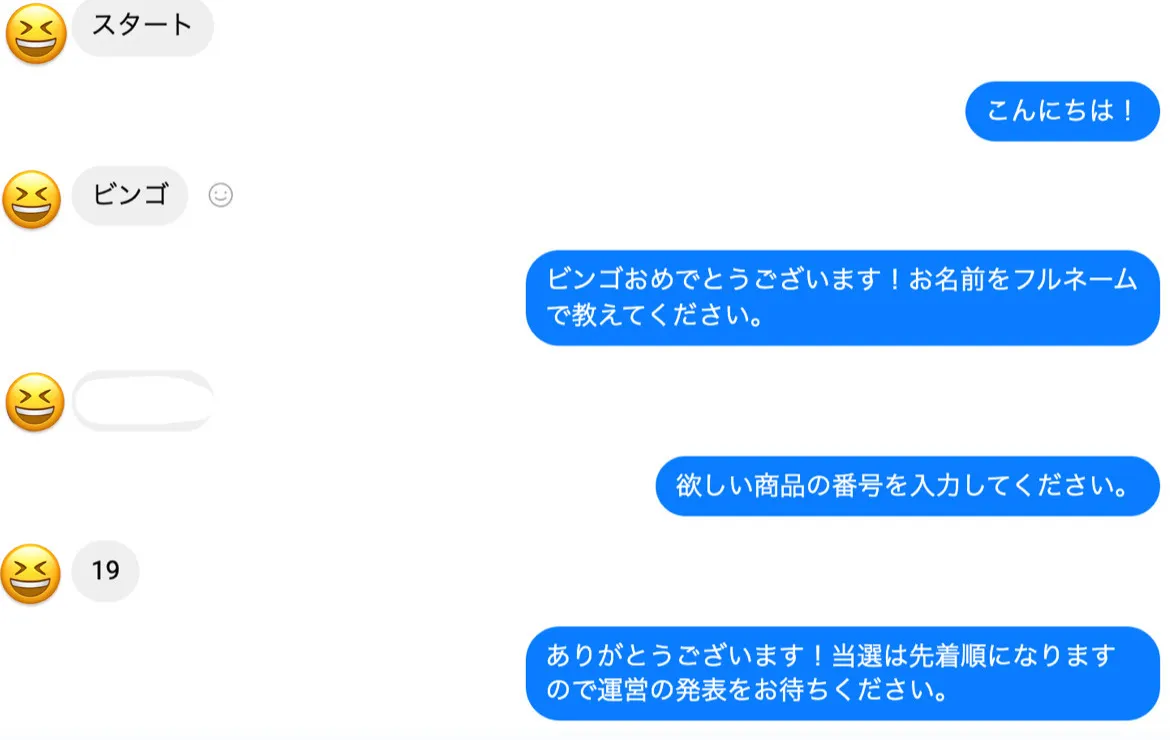
▶カタカナでメッセージに「ビンゴ」と入力し送信する
▶氏名を入力し送付
▶欲しい景品番号を入力し送付
▶ビンゴした画像を送付
▶運営サイドチェック
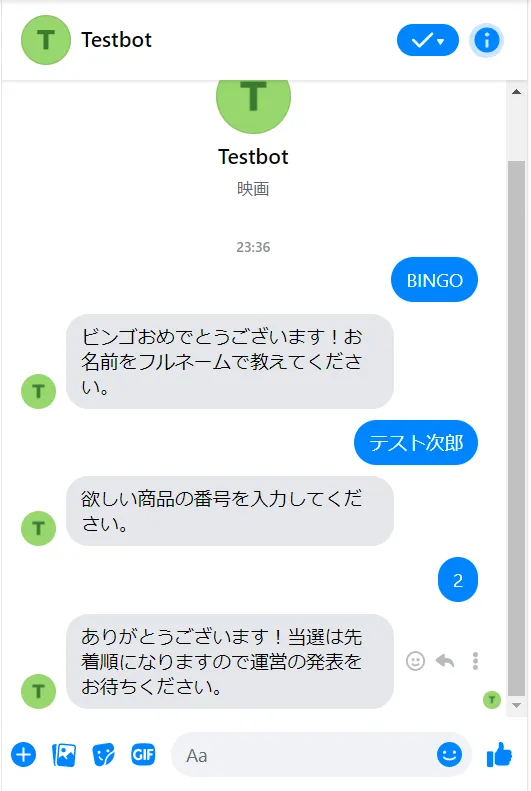
参考までにイメージ画像を添付します。

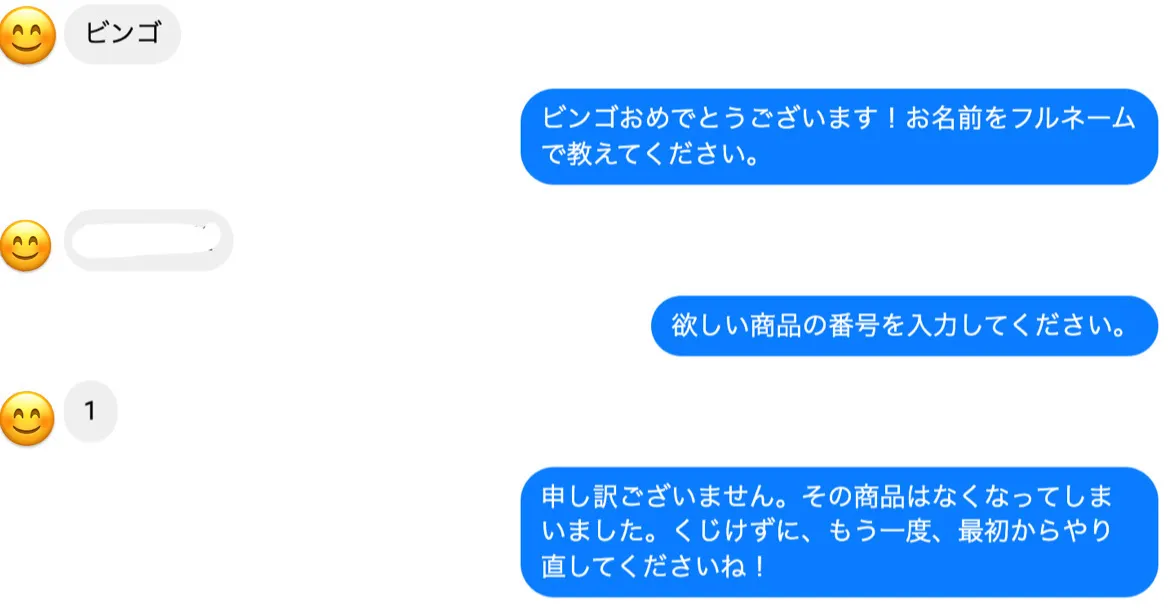
商品が既になかった場合は、以下のように表示されます。

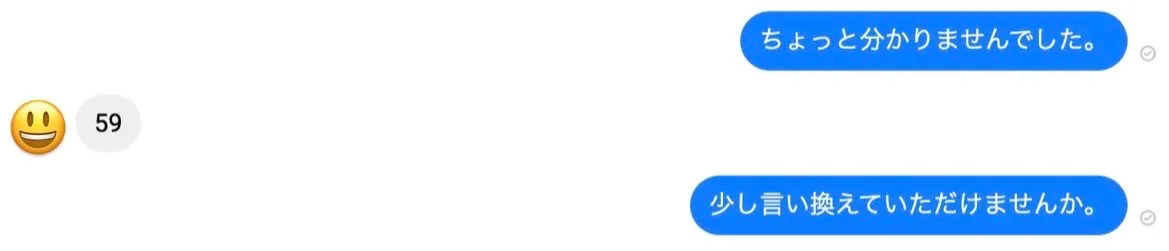
指定した流れ以外のメッセージを送付したり、指定以外のメッセージを送付した場合は以下のように表示されます。

こちらの情報を基に運営用にシートに記入されるように設定をします。
※実際の運用時は、社員の住所なども連動して反映するようにしておりましたが、簡略化のため、こちらの解説記事では省略します。
なぜチャットボット機能を使用するのにDialogflowを選択するのか?
Facebook社ではチャットボット機能を利用していただくために実装方法のドキュメントまで用意しています。ではなぜ、ドキュメントも用意してある純正のFacebookではなく、Dialogflowが良いのでしょうか?
以下2つを理由として挙げます。
1:環境の構築がとても簡単ですぐに利用することができるため
2:他のチャットボットにも応用することができるため
Facebook社が提供しているドキュメントは基本的に自身でサーバーや環境を用意することから始まり、用意した環境をFacebookと連携しなければなりません。
一方でDialogflowでは必要な環境は全て用意されており、あなた自身はFacebookとの連携だけでチャットボットを利用することができます。これは言い方を変えると、プログラムを使ったリッチな機能を搭載しないのであれば、非エンジニアでもチャットボットを簡単に実装できることを意味します。
また、Dialogflowで連携できる機能はFacebook Messengerだけではありません。SlackやLINE、Google Home等他のメッセージングツールや音声アシスタントにも連携することができるため、幅広く利用することができます。
Dialogflowに関して理解を深めたい方は以下の記事がオススメです。
チャットボット導入でコスト削減!Google Cloudでチャットボットを作ってみよう!
構成図 / 処理の流れ
今回、在庫管理する上で以下を意識して作成しました。
1:ビンゴした人の名前や景品の番号がGoogle スプレッドシート(以下、スプレッドシート)に自動的に入力されること
2:1で入力したことで景品の在庫の増減が自動的に反映されること。なおかつ参加者にはリアルタイムでその在庫状況が確認できるようになること
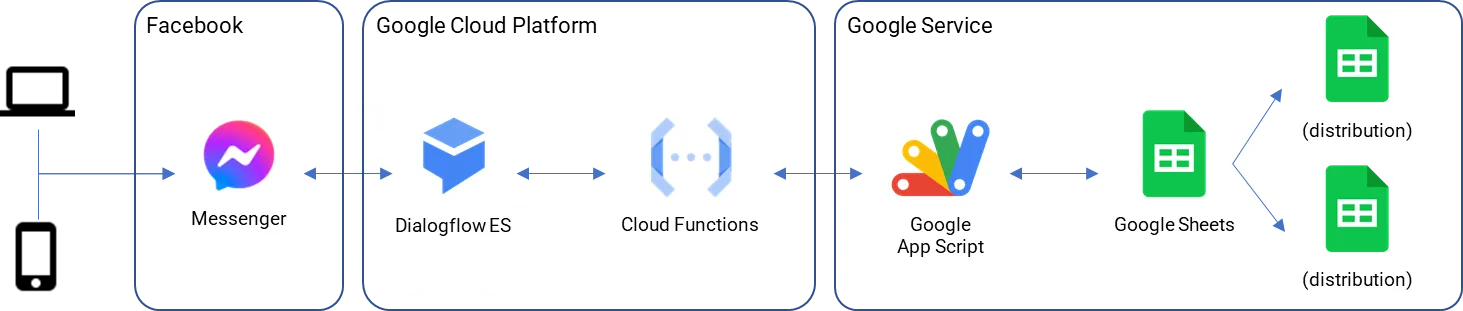
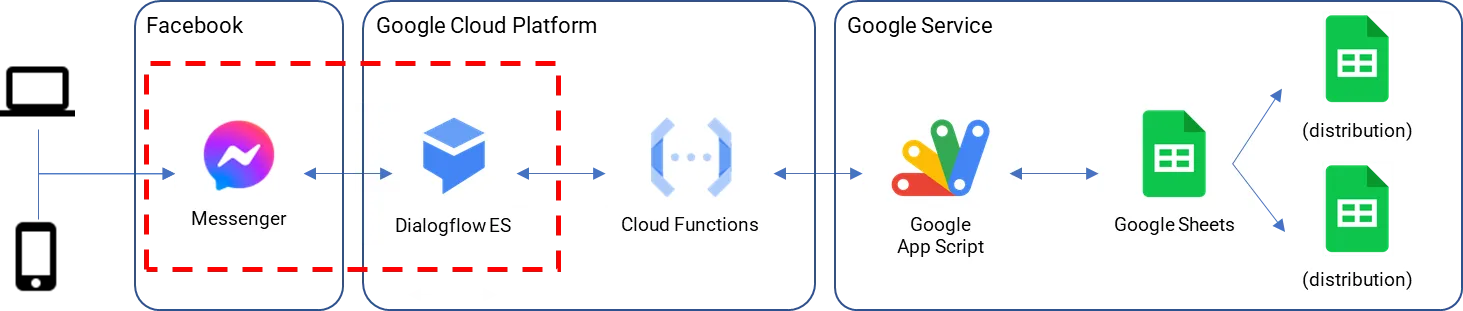
そのために以下の構成を採用することにしました。

構成は大きく3つに分かれます。
まず、ユーザーがメッセージ内容を受け取る入り口としてMessengerを利用します。Messengerで入力された内容にDialogFlowが反応し、Cloud Functionsを経由してGoogle App Script(以下、GAS)へ渡されます。
GAS内ではスプレッドシートの操作が自動的に行われ、その結果をMessengerに返します。在庫の内容はスプレッドシートの関数と権限の振り分けを利用して参加者に確認していただきます。
つまり、チャットボットの入り口は「Facebook」、メッセージ内容の受け渡しは「Google Cloud(GCP)」、メイン処理部分は「Google Service」に該当します。
このシステムで料金が発生するのはDialogflow(Google Cloud(GCP)部分)のみになります。料金は以下のサイトを参照ください。
Dialogflowの利用料金について
https://www.topgate.co.jp/google-cloud-chatbot#dialogflow-4
https://cloud.google.com/dialogflow/docs/editions#es-agent
事前に準備しておきたいこと
事前に準備しておきたいことは以下3つです。
- Google アカウント
- Facebook アカウント
- Facebook ページ (途中で作成することも可能です。)
第1章:Google スプレッドシートでビンゴに必要な情報を用意しよう
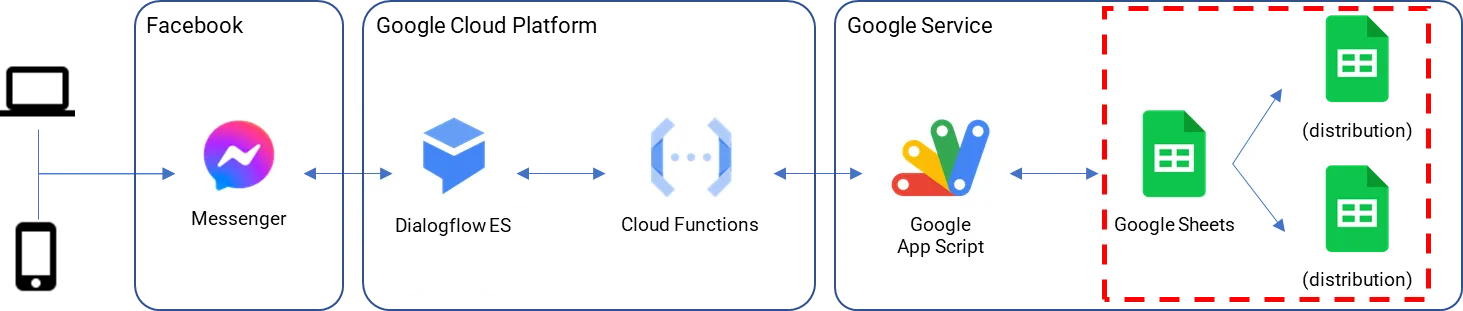
まず、チャットボットに登録する内容や参加者に閲覧していただく内容を決めましょう。この章では以下の赤枠の作業を行っていきます。

「構成図/処理の流れ」でも記載したように、今回のビンゴの在庫管理として以下を意識する必要があります。
1:ビンゴした人の名前や景品の番号がスプレッドシートに自動入力されること
2:1で入力したことで景品の在庫の増減が自動反映されること。なおかつ参加者にはリアルタイムでその在庫状況が確認できるようになること
今回、上記の目標達成のために「景品一覧」と「入力履歴」のシートを用意します。チャットボットで入力された内容は全て「入力履歴」のシートに記載され、その記載内容を元に「景品一覧」のシートの在庫情報を算出します。
配布用のスプレッドシートには「IMPORTRANGE」関数を利用して、「景品一覧」のシートを反映させます。
サンプルとして運営用と配布用をご用意しました。ぜひご参考ください。
第2章:Dialogflow/Cloud Functions/GASをそれぞれ連携しよう
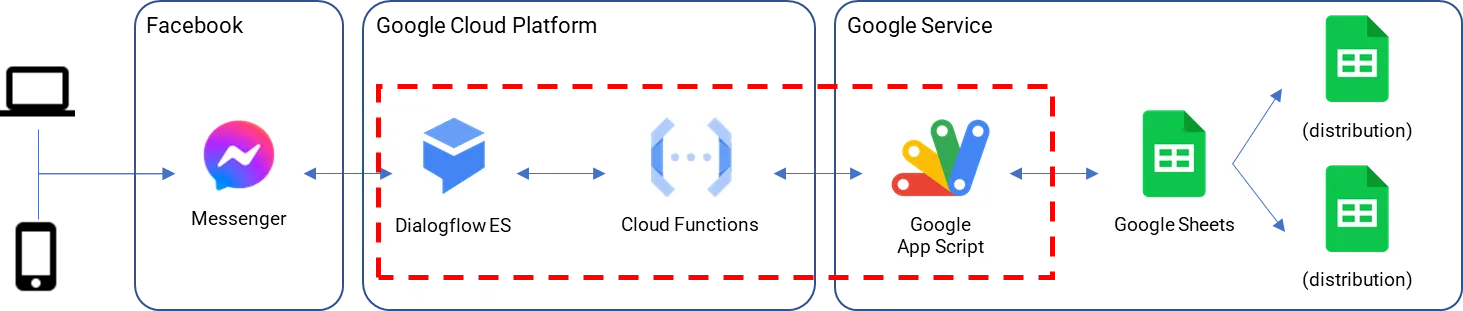
ここではDialogflow/Cloud Functions/GASの連携について記載していきます。GASとCloud FunctionsはそれぞれURLを発行でき、そのURLをDialogflowとCloud Functionsのそれぞれに設定することで下記赤枠の連携を可能とします。

GASでメイン処理を記載しよう
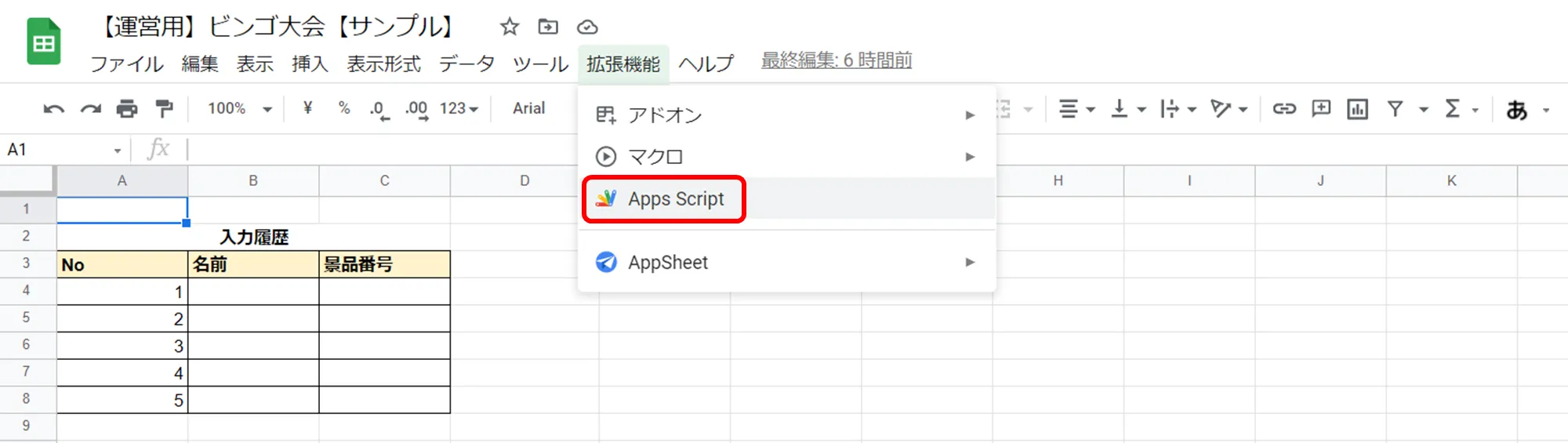
GASにメインの処理を記載して連携用のURLを発行します。「第1章:Google スプレッドシートでビンゴに必要な情報を用意しよう」で作成したスプレッドシートの画面上メニューにある「拡張機能」から「App Script」を押下します。

GASが開いたら以下のコードをコピー&ペーストしてください。既に記載されている「function myFunction()」は消してください。
function doGet(e) {
// let keyName = e.parameter.name
// let keyItemNum = e.parameter.item
let keyName = "テスト太郎"
let keyItemNum = 1
const sheetHistory = SpreadsheetApp.openById("シートID").getSheetByName("入力履歴")
let data = [[keyName, keyItemNum, Utilities.formatDate(new Date(), 'Asia/Tokyo', 'yyyy年MM月dd日 hh時mm分ss秒')]]
let length = sheetHistory.getRange("B:B").getValues().filter(String).length
sheetHistory.getRange(length + 1, 2, 1, 3).setValues(data)
return ContentService.createTextOutput("ありがとうございます!当選は先着順になりますので運営の発表をお待ちください。");
}
1行ずつ解説していきます。
// let keyName = e.parameter.name
// let keyItemNum = parseInt(_hankakuConv(e.parameter.item))
let keyName = "テスト太郎"
let keyItemNum = 1
「//」でコメントアウトしている部分が実際に使う値でコメントアウトを外している部分はこれから動作確認するためのダミー用の値です。この値は後で削除します。
const sheetHistory = SpreadsheetApp.openById("シートID").getSheetByName("入力履歴")
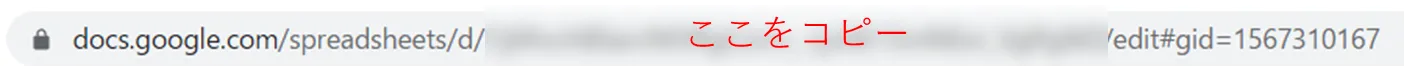
シートIDを利用してスプレッドシートの内容を取得します。シートIDとはスプレッドシートを開いた時に表示されるURLの以下のモザイク部分です。

他にも「openById(“シートID”)」を「getActive()」に変更することもできます。ただしその場合はチャットボットを利用するときはスプレッドシートを常に開いておく必要があるため注意が必要です。
スプレッドシートを取得した後、その中のシート:入力履歴にチャットボットで受け取った内容を入力したいので、「getSheetByName("入力履歴")」を用いてシートの内容を取得します。
let data = [[keyName, keyItemNum, Utilities.formatDate(new Date(), 'Asia/Tokyo', 'yyyy年MM月dd日 hh時mm分ss秒')]]
スプレッドシートに入力したいデータの内容を記載しております。
Utilities.formatDate(new Date(), 'Asia/Tokyo', 'yyyy年MM月dd日 hh時mm分ss秒')
は、例えば「2012年1月1日 10時10分30秒」という形式で現在時刻を算出しております。
let length = sheetHistory.getRange("B:B").getValues().filter(String).length
最初に入力してほしい場所は、No1の行、名前/景品番号/登録日時の下の行です。
2回目からは1行下にずれていくように入力するのが理想です。

getRange("B:B").getValues().filter(String).length
とは、「B列の値の中で一番下にある値の行番号を取得する」ことを意味します。そのため、1回目は「名前」部分の番号である「1」が取得されるのです。もし、「名前」の下に値が入っている場合は「2」が取得されます。
sheetHistory.getRange(length + 1, 2, 1, 3).setValues(data)
前のコードにも記載していた「getRange()」について解説します。
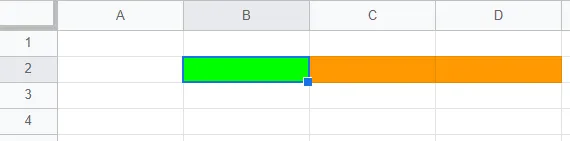
getRange()の「()」の中は、「始め2つはスタート地点を指定、後半2つは範囲を指定」とイメージすると分かりやすいです。
例えば、「getRange(2,2,1,3)」とは「スタート地点は緑(B2セル)を指定、範囲は緑とオレンジ(B2からD2)を指定」とイメージできます。ここにsetValues(data)が加わると、緑とオレンジの範囲にdataの内容(先ほどのチャットボットの内容)を設定するという意味を持つのです。

return ContentService.createTextOutput("ありがとうございます!当選は先着順になりますので運営の発表をお待ちください。");
最後にメッセージの内容をCloud Functionsに返却して処理を終了します。
(後にCloud Functions側ではGASから受け取った値をそのままDialogflowへ返却する処理を追加します。)
処理が出来上がったら一度GASの動作確認をしてみましょう!
画面上のメニューに「実行」があるので、そこを押下してみてください。そうすると、実行ログが表示され、ログから「実行完了」の文言が出力されれば成功です!
スプレッドシート側にはダミー用の値と実行した日時が表示されています。動作確認をして問題なければ、コメントアウトしてる部分は外していただき、「let keyName = "テスト太郎"」「let keyItemNum = 1」は削除してください。
動作確認で問題なければ、編集したコードを利用するためのURLを発行します。右上の「デプロイ」から「新しいデプロイ」を押下します。

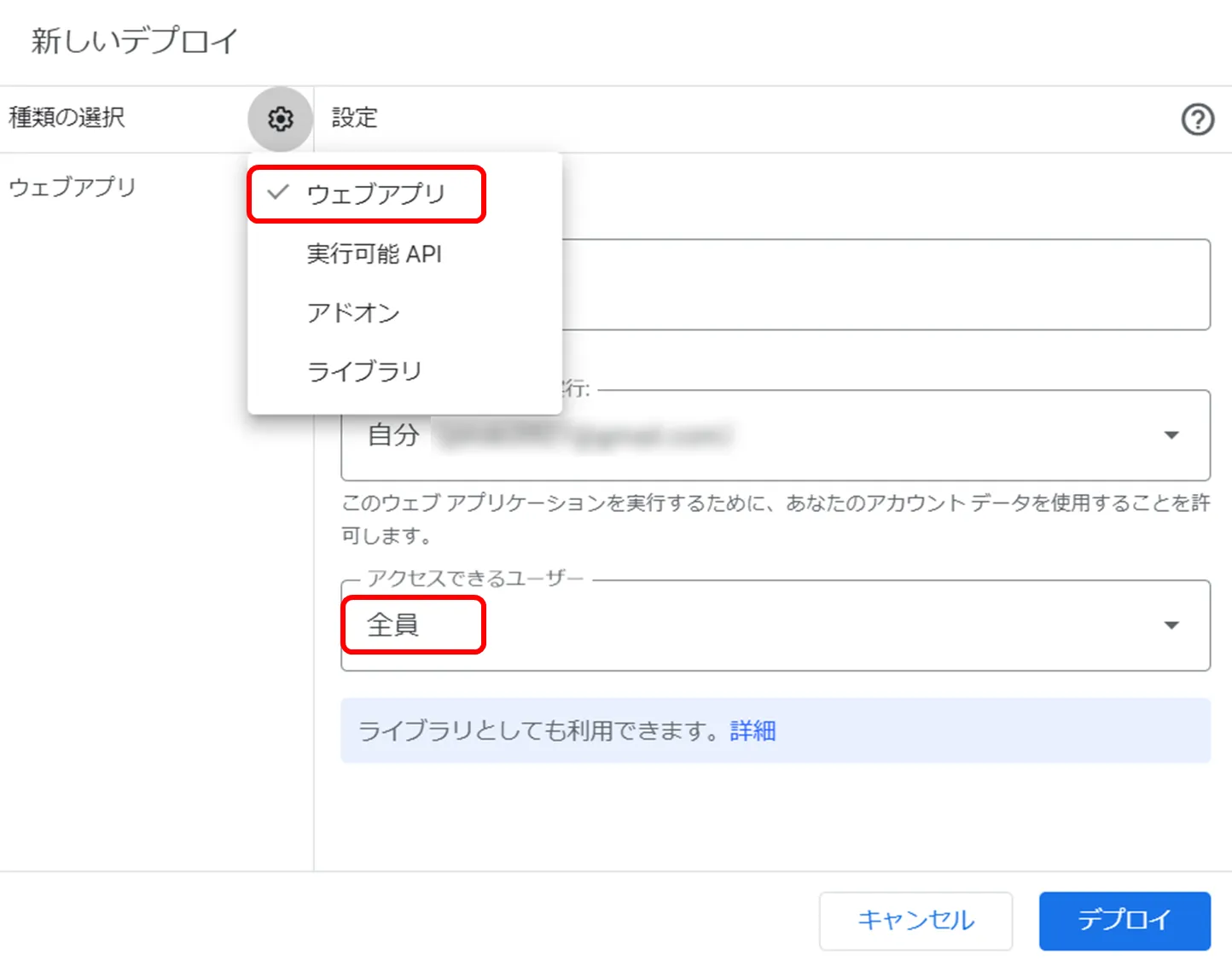
「新しいデプロイ」押下後に以下のモーダルウィンドウが出てきます。
「⚙」ボタンから「ウェブアプリ」を選択いただき、アクセスできるユーザーを「全員」にしてください。選択いただいた後に「デプロイ」を押下してください。

「デプロイ」ボタンを押下した後、URLが出てきます。そのURLはメモとして控えてください。
Google Cloud (GCP) の課金設定をしよう
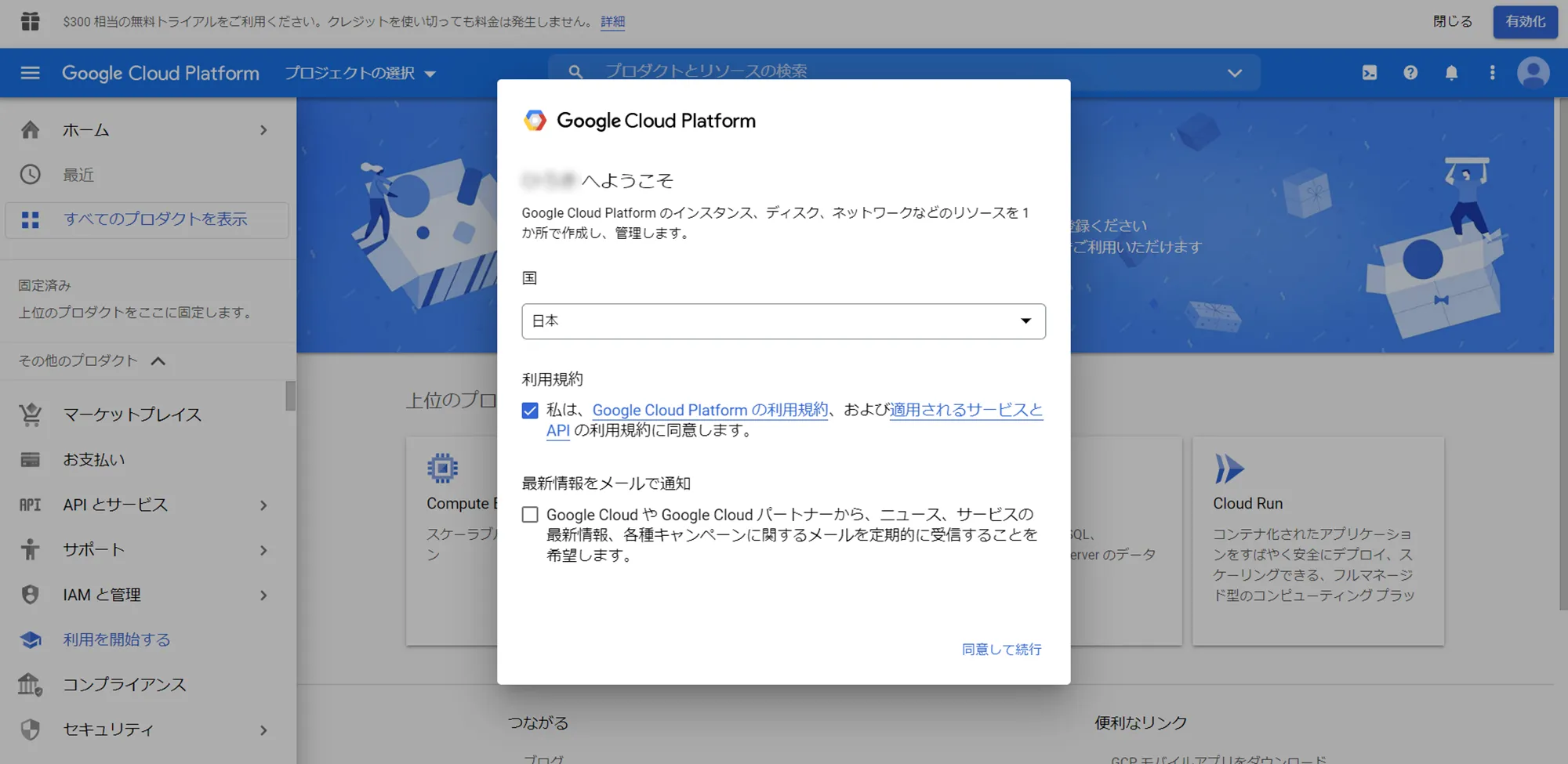
Cloud Functionsを利用できるようにするためには先に課金設定を行う必要があります。こちらにアクセスしていただき、Cloud Functionsのコンソール画面へ遷移します。
もし初めてアクセスした場合、以下のようなページになっていると思いますが、上だけチェック入れて「同意して続行」を押下してください。

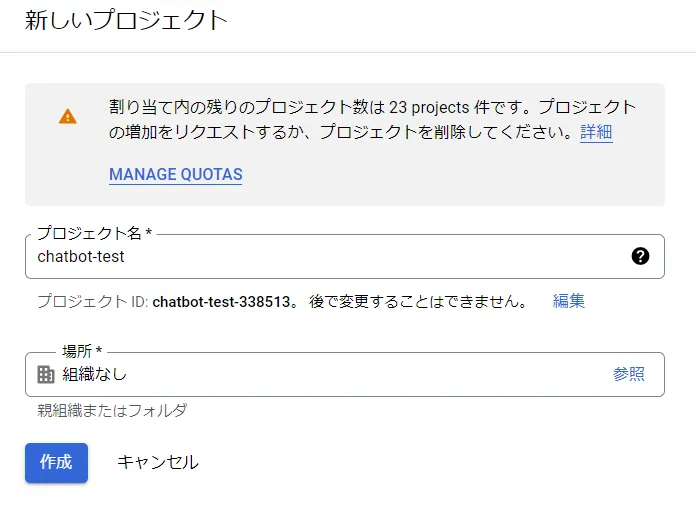
同意した後、画面左上の「プロジェクトの選択」を押下いただき、その後の画面では「新しいプロジェクト」を押下して作成してください。DialogflowとCloud Functionsは、このプロジェクトを通して利用していくことになります。

作成後、左メニューから「支払い」を選択して課金ページへ遷移してください。ここでご自身がDialogflowで発生した料金の支払先を設定します。
ナビゲーションに従って設定していただき、最後に「無料トライアル開始」を押下してください。元の画面に戻り、支払いの設定は完了です。
ちなみに、Google Cloud(GCP)には、無料枠がありサービスを試験的に導入してサービスを体験使用することができます。詳しくは以下の記事で詳しく解説しておりますので、ご興味ある方はご覧ください。
無料でここまでできる!GCPの無料枠を使いこなして、ランニングコストを最適化しよう!
Cloud Functionsで連携用のURLを発行しよう
課金設定を終えたらCloud FunctionsにGASとDialogflowとの値の受け渡しをするコードを書いていただき、Dialogflowに設定するためのURLを発行しましょう。検索欄から「Cloud Functions」と検索いただき、Cloud Functionsのページへ遷移してください。
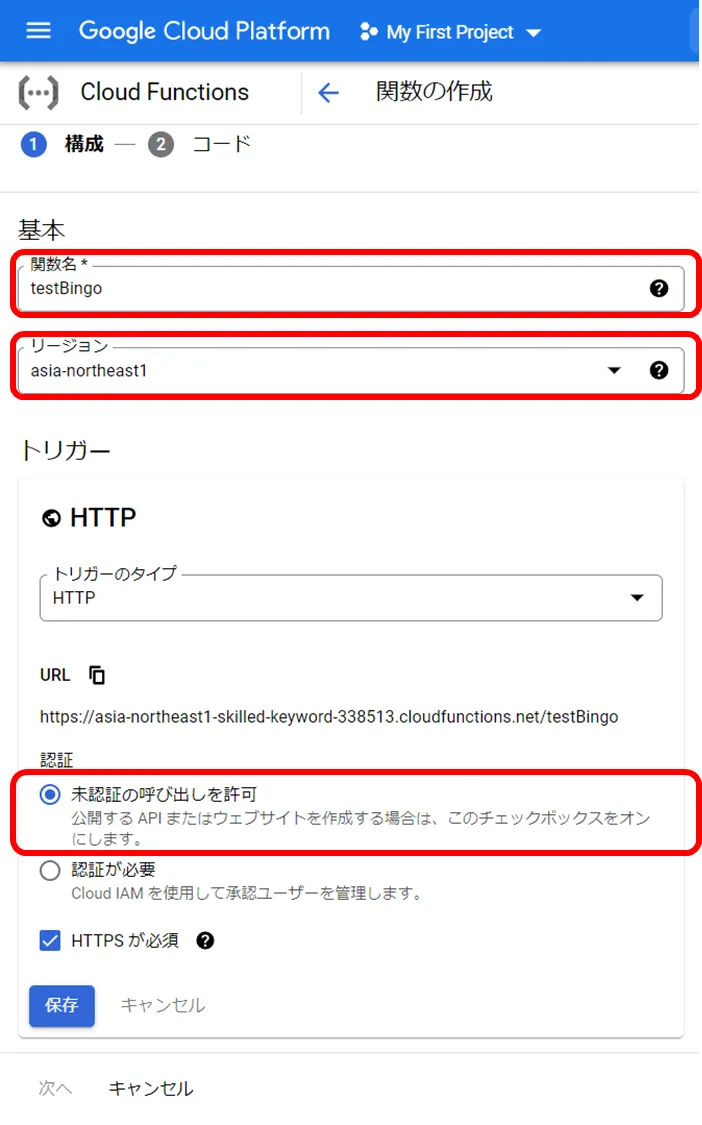
ページへすると「関数を作成」ボタンがあるので、そちらを押下してください。関数名は任意、それ以外は以下画像に合わせてください。
設定し終えたら保存、次へを押下してください。

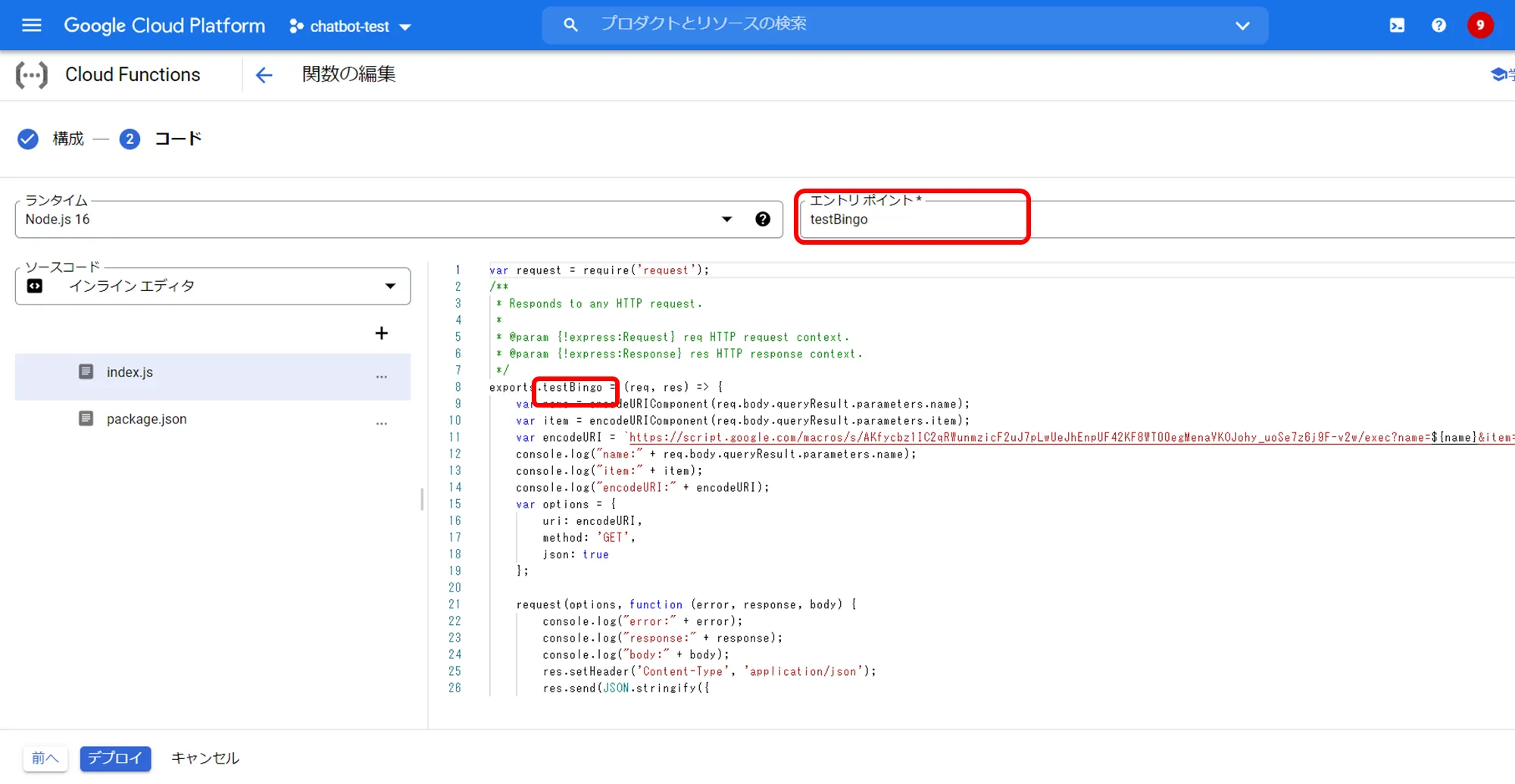
次へ押下すると、以下のコード編集画面へ切り替わります。

以下のコードを参考にコードの内容を編集してください。上記赤枠は任意ですが、必ず同じ値を入力してください。
また初めて編集する場合は、「APIを有効にする」ボタンが表示されると思います。指示に従いAPIを有効にしてください。
#### package.json
{
"name": "sample-http",
"version": "0.0.1",
"dependencies": {
"request": "^2.81.0",
"body-parser": "^1.15.2"
}
}
#### index.js
var request = require('request');
/**
* Responds to any HTTP request.
*
* @param {!express:Request} req HTTP request context.
* @param {!express:Response} res HTTP response context.
*/
exports.testBingo = (req, res) => {
var name = encodeURIComponent(req.body.queryResult.parameters.name);
var item = encodeURIComponent(req.body.queryResult.parameters.item);
var encodeURI = <「・GASでメイン処理を記載しよう」で発行したURLを貼り付けてください。>?name=${name}&item=${item};
console.log("name:" + req.body.queryResult.parameters.name);
console.log("item:" + item);
console.log("encodeURI:" + encodeURI);
var options = {
uri: encodeURI,
method: 'GET',
json: true
};
request(options, function (error, response, body) {
res.setHeader('Content-Type', 'application/json');
res.send(JSON.stringify({
"fulfillmentText": body,
}));
});
}
編集が終わったら「デプロイ」を押下してください。デプロイには数分かかります。デプロイ完了後、外部からアクセスできるように権限の付与とこの関数のURLを取得します。
関数名を押下すると、関数に関する詳細画面へ遷移します。詳細画面から権限タブを押下してください。
押下後に権限の横にある「+追加」を押下すると以下の画像のようになります。ここで「新しいプリンシパル」には「allUsers」、「ロールを選択」には「編集者」を選択ください。選択後、保存ボタンを押下してください。

次にトリガータブを押下いただき、表示されているURLを控えてください。
第3章:MessengerとDialogflowを連携して簡単な会話が出来るようにしよう
この章では下記赤枠部分の設定を行い、実際にチャットボットで会話ができることを体験してみましょう。その後にチャットボットとして最後に必要な設定を行っていきます。
ここでは連携するにあたって少々複雑であるため、細かく記載します。

Facebook開発者になってMessengerアプリを作成しよう
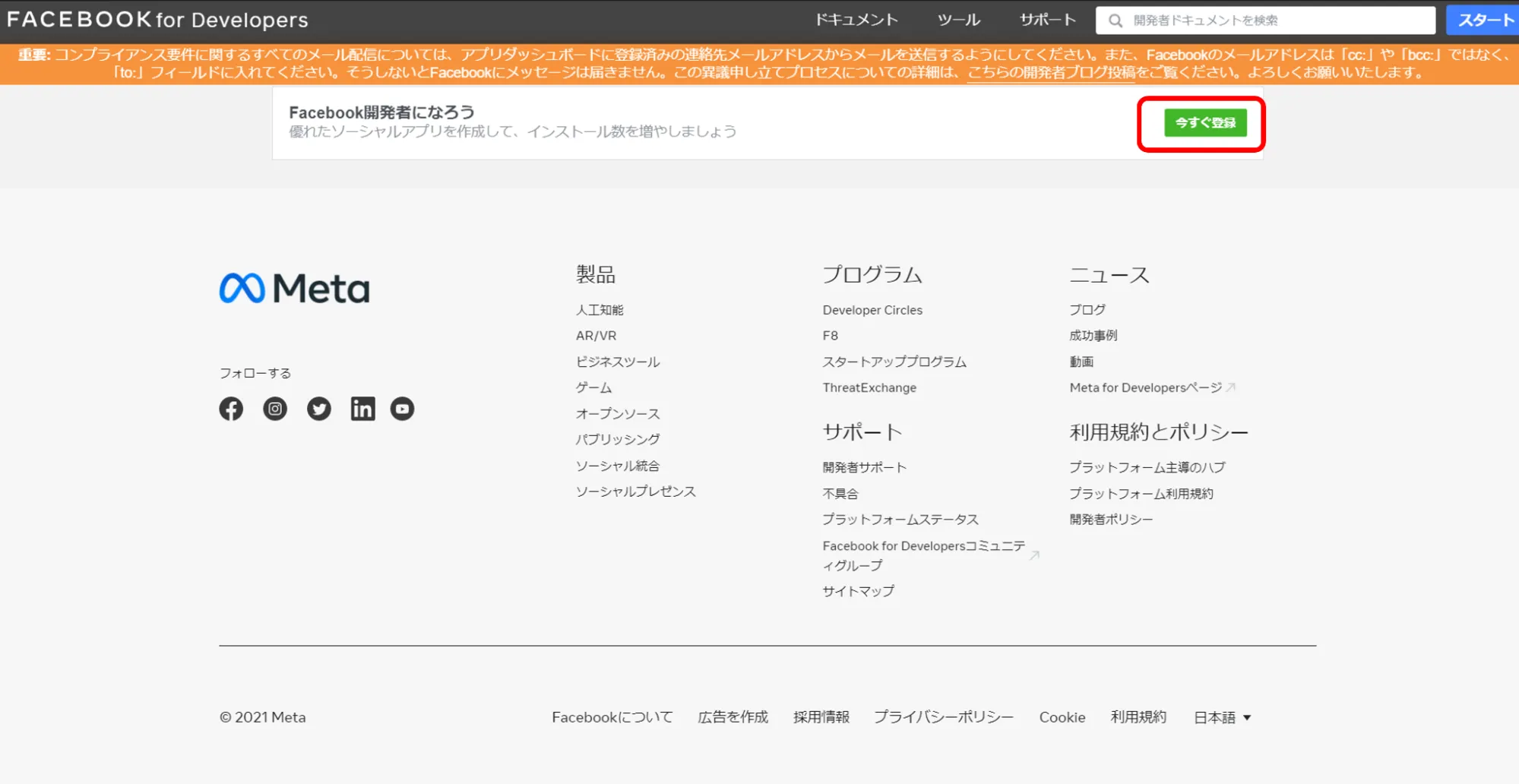
こちらからアクセスいただき、画面右上の「ログイン」を押下していただき、Facebookにログインします。
事前にログインしていただいている場合は、「マイアプリ」と名前が変わっています。

Facebook開発者に登録していない場合は以下のような画面になります。ここで「今すぐ登録」を押下します。
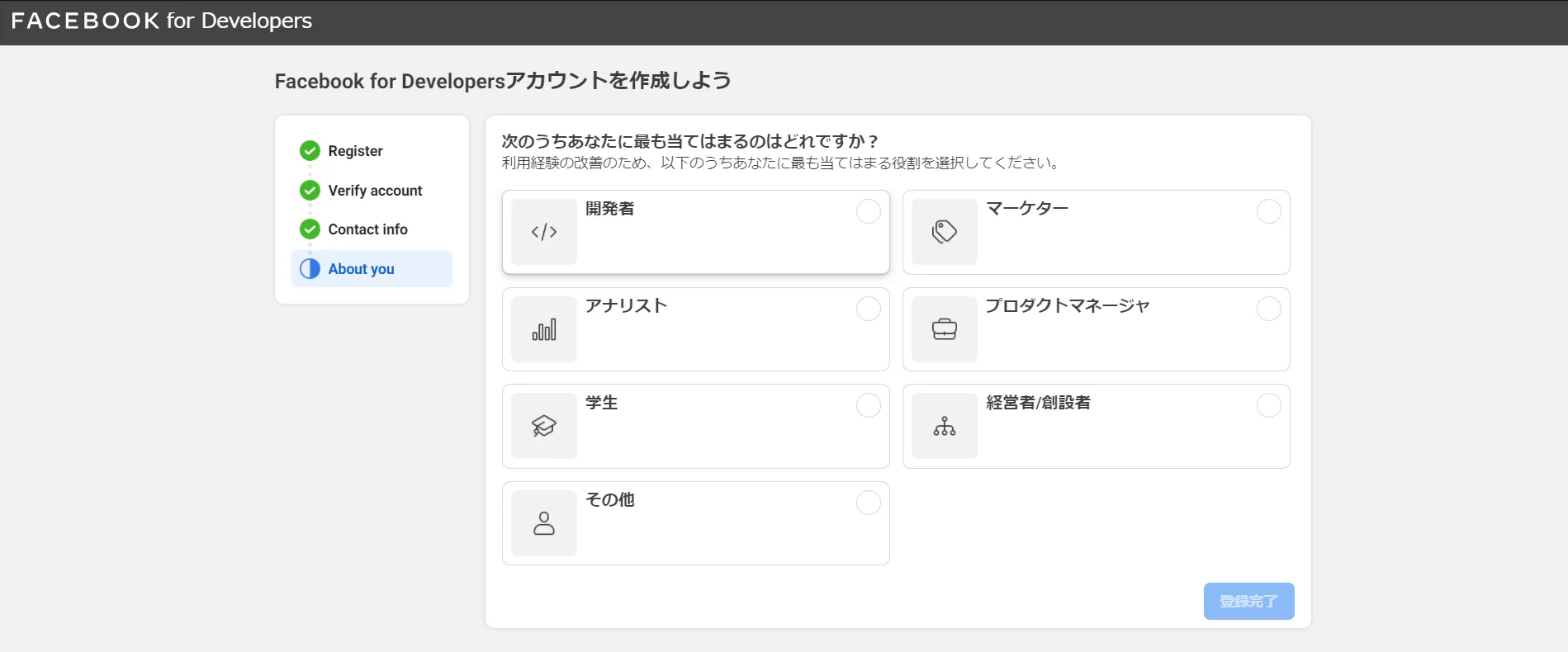
ここでは手順に従って登録を行ってください。

「About you」ではあなたに最も近い役割を選択してください。もし特になければ「開発者」で大丈夫です。

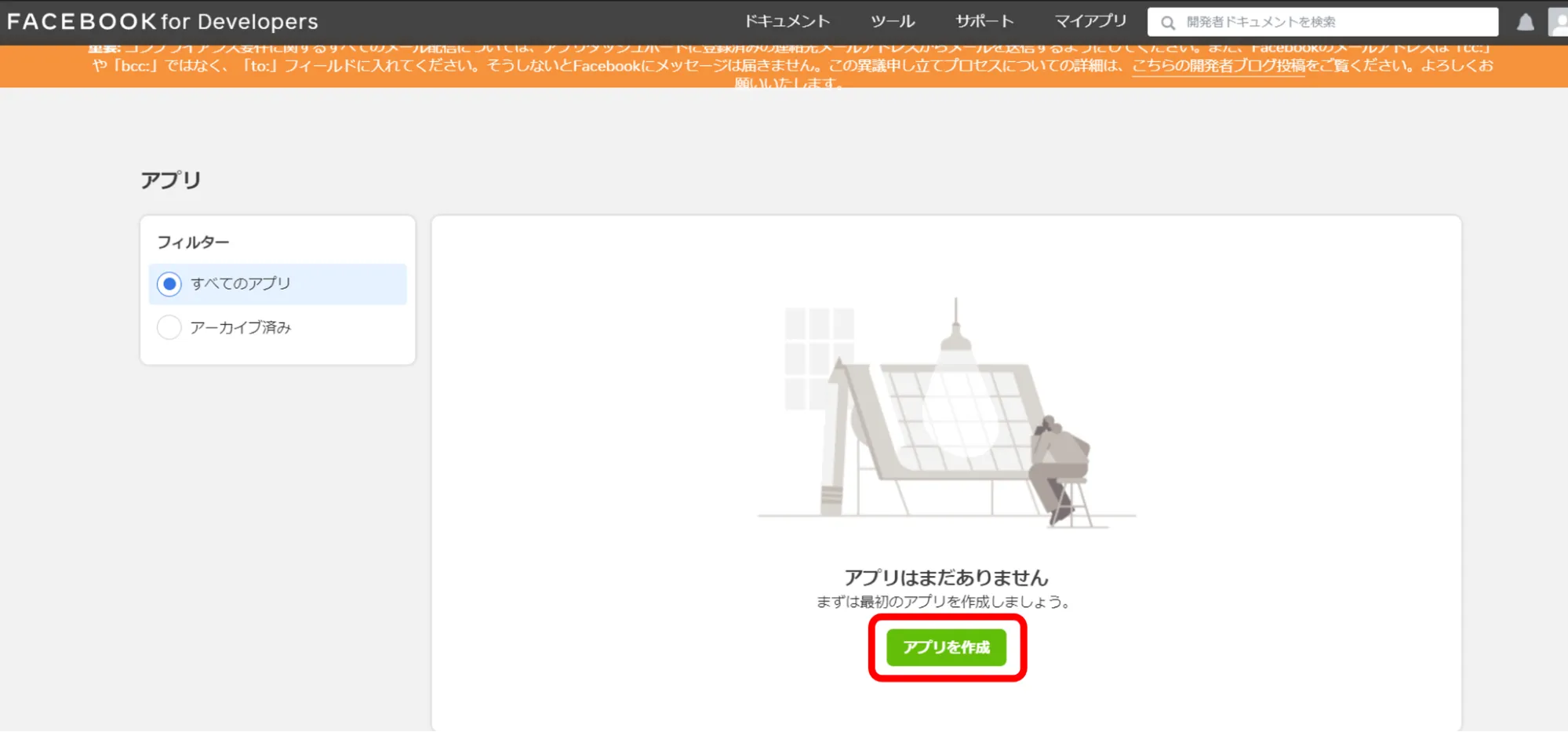
登録完了後、以下のページへ遷移します。この画面から「アプリを作成」を押下してください。

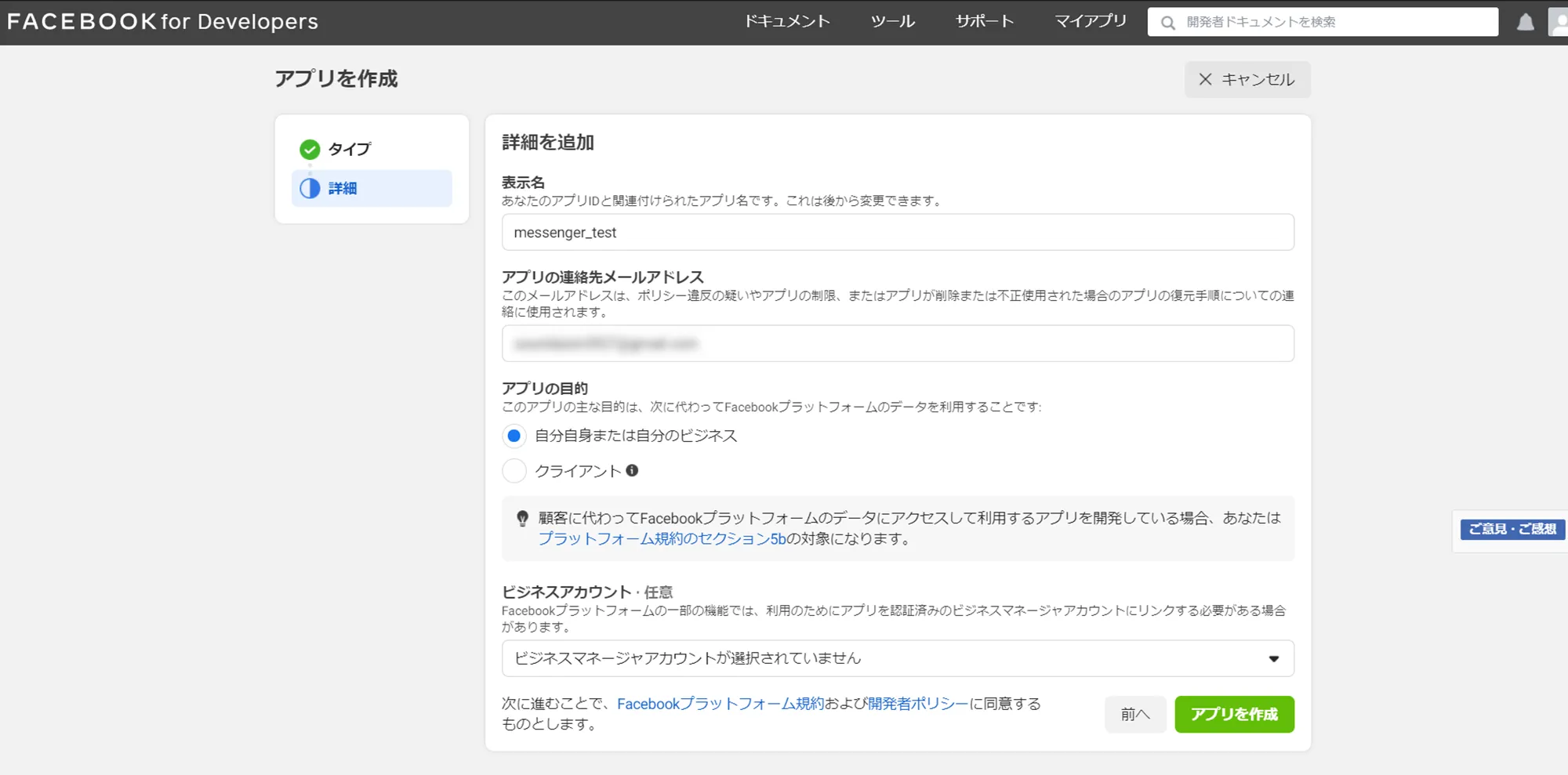
アプリタイプは「ビジネス」を選択して「次へ」を押下してください。表示名/アプリの連絡先メールアドレスは任意で入力してください。
アプリの目的は「自分自身または自分のビジネス」を選んで「アプリを作成」を押下してください。この後にパスワードを求められた場合は、ご自身のFacebookアカウントのパスワードを入力して下さい。

これでFacebbok用のアプリが作成されました。
Facebookページと連携しよう
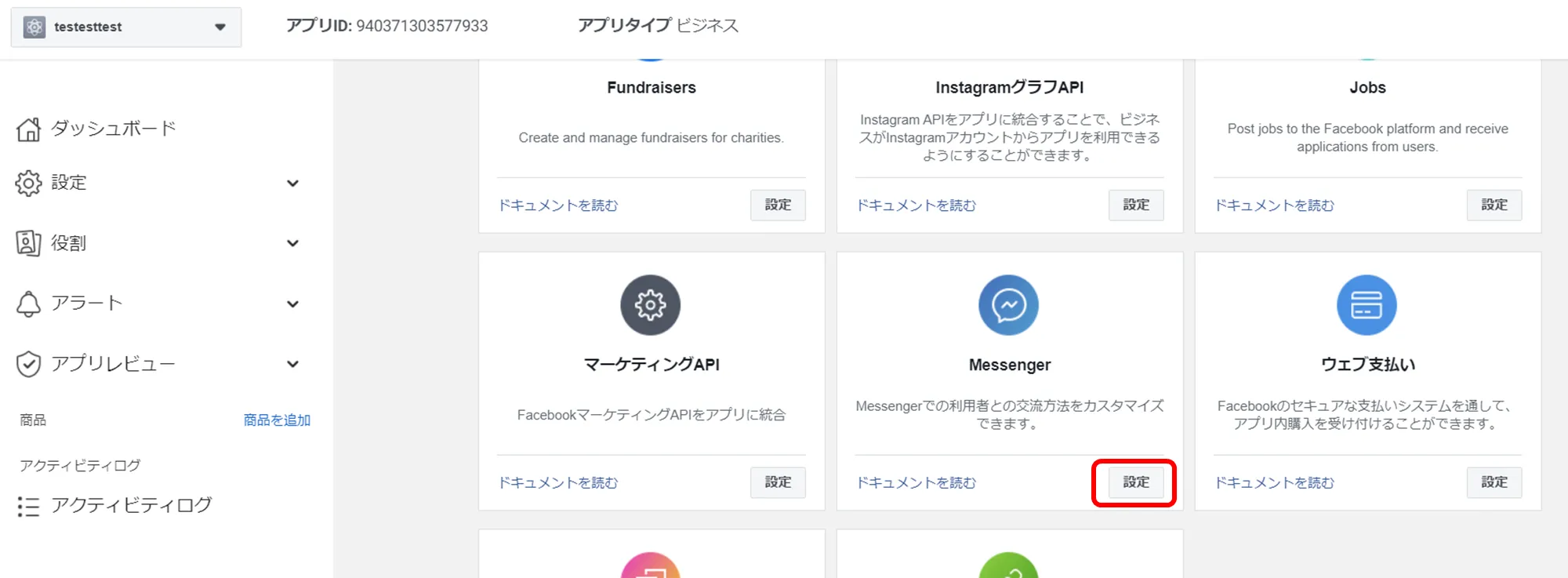
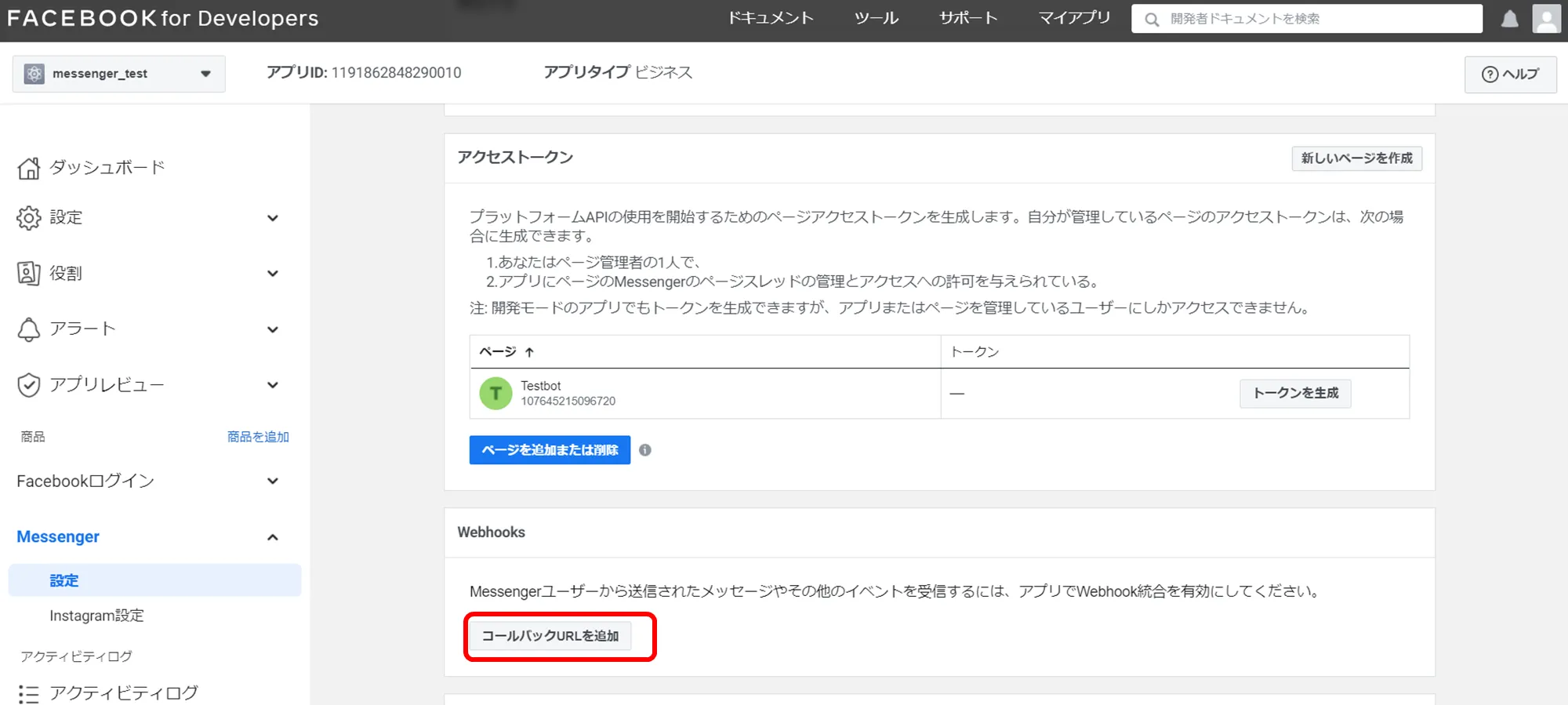
アプリが作成された後、以下のように様々なFacebookの機能が表示されています。この中から「Messenger」の「設定」ボタンを押下してください。Messengerの設定画面へ遷移します。

この設定画面で利用するのは「アクセストークン」と「Webhooks」の2つです。
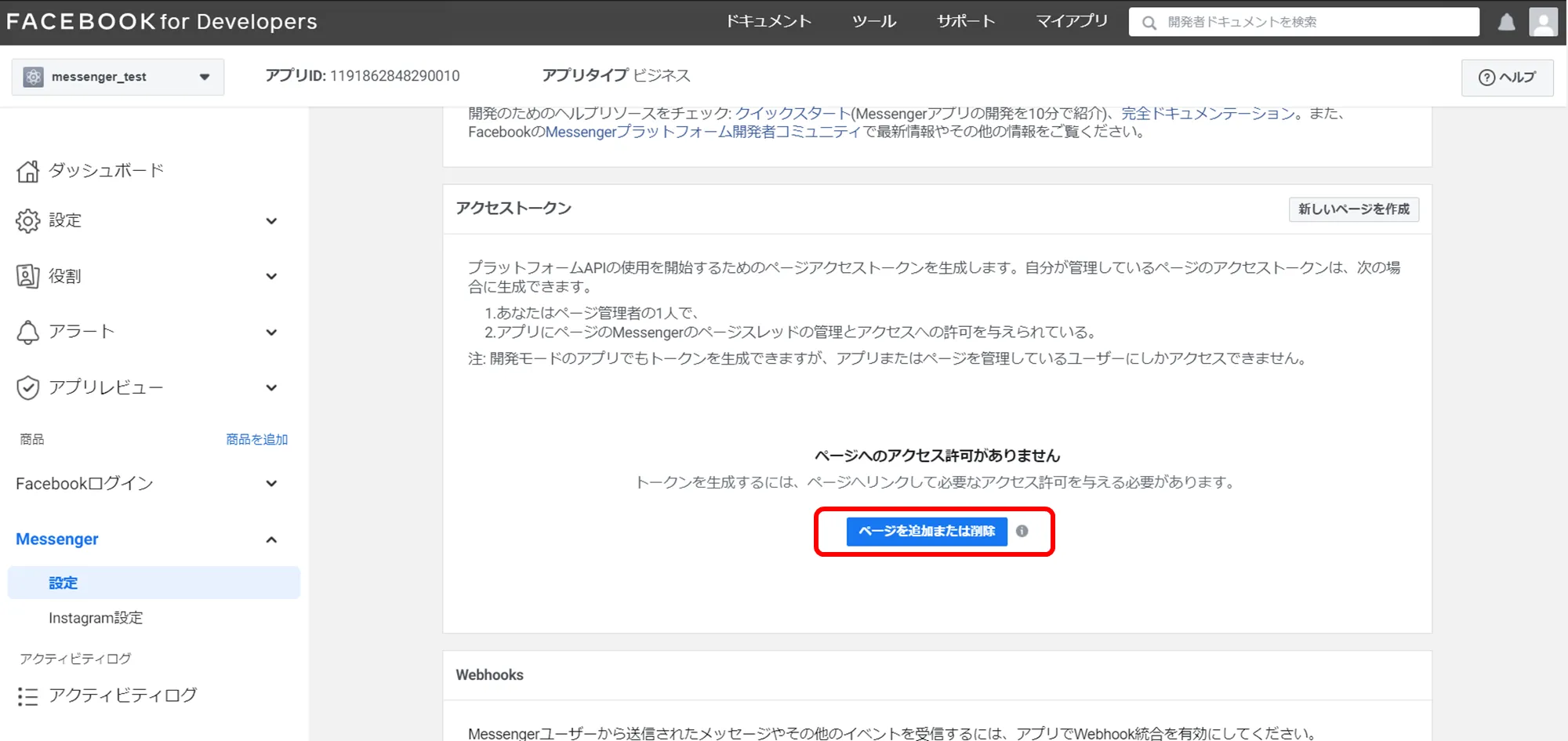
まず、「アクセストークン」の設定を行います。もし、Facebookページを作成していない場合は、アクセストークンの右にある「新しいページを作成」から新規のFacebookページを作成できます。
既にFacebookページを作成された場合は、「ページを追加または削除」を押下します。押下後にモーダルウィンドウが開きます。

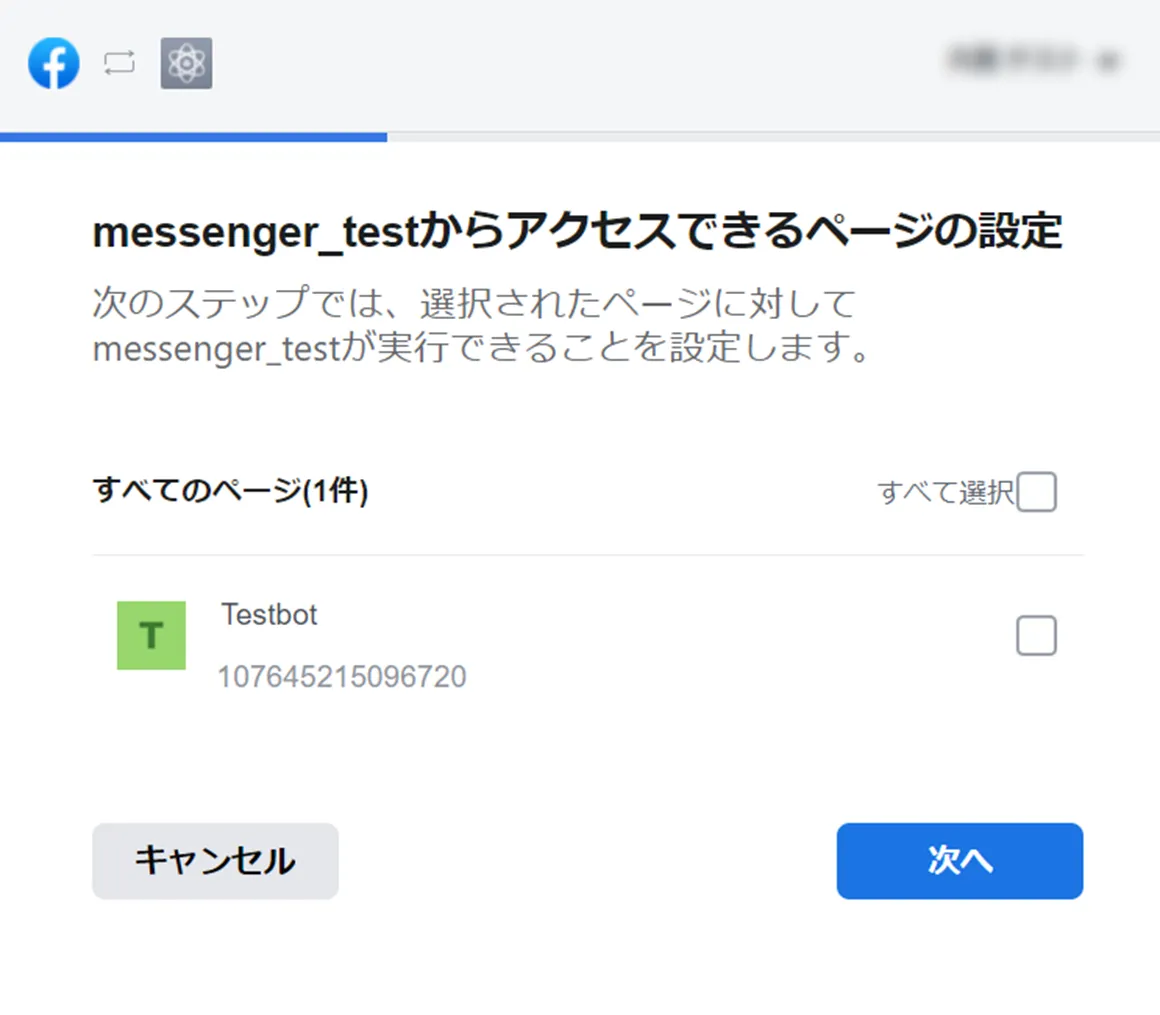
ログインが求められるため、ログインした後、以下のように作成されたFacebookページの一覧が表示されます。
(正確にはご自身のアカウントに管理者権限として付与されているFacebookページの一覧が表示されています。)
一覧の中からチャットボットに適用したいページを選択していただき、「次へ」を押下します。

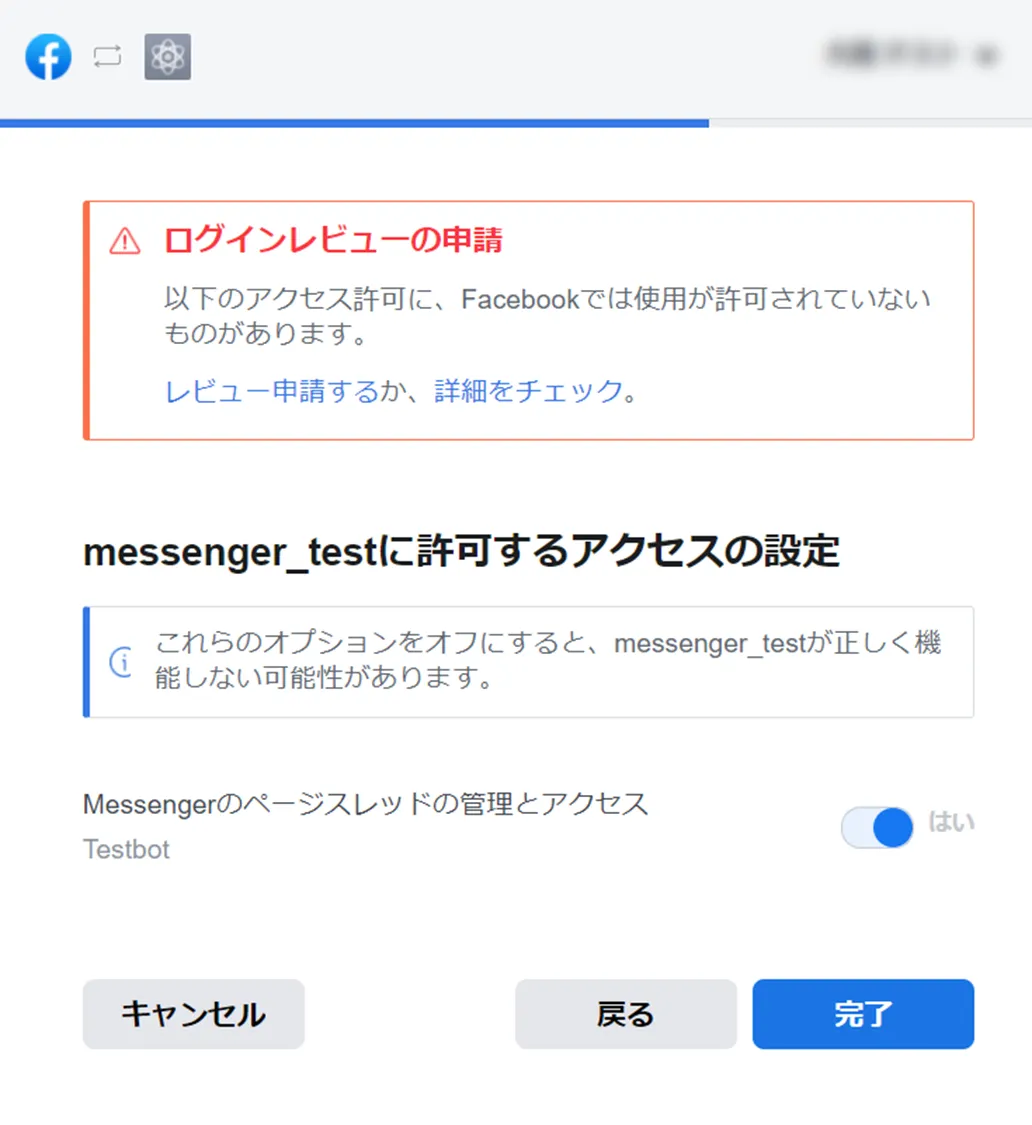
注意事項が出てきますが、このまま「完了」を押下します。これであなたのアカウントとFacebookページを連携することができました!

DialogflowとFacebook Messengerを連携しよう
ではいよいよ、DialogflowとFacebook Messengerを連携させます。
まずFacebook Messengerの設定画面からFacebookページのアクセストークンを生成します。現在Messengerの設定画面では「アクセストークン」に連携したFacebookページが表示されています。この一覧の右にある「トークンを生成」を押下してください。
注意事項をよく読んでいただき、「理解しました」にチェックします。チェックすると下の文字列が表示されるので、この文字列をコピーしておきます。この文字列はDialogflow側で設定するときに利用します。

次にDialogflow側でチャットボットを作成し、Facebook Messengerと連携するためのCallback URLと認証トークンを生成します。こちらからDialogflowへアクセスいただき、Googleアカウントでログインしてください。
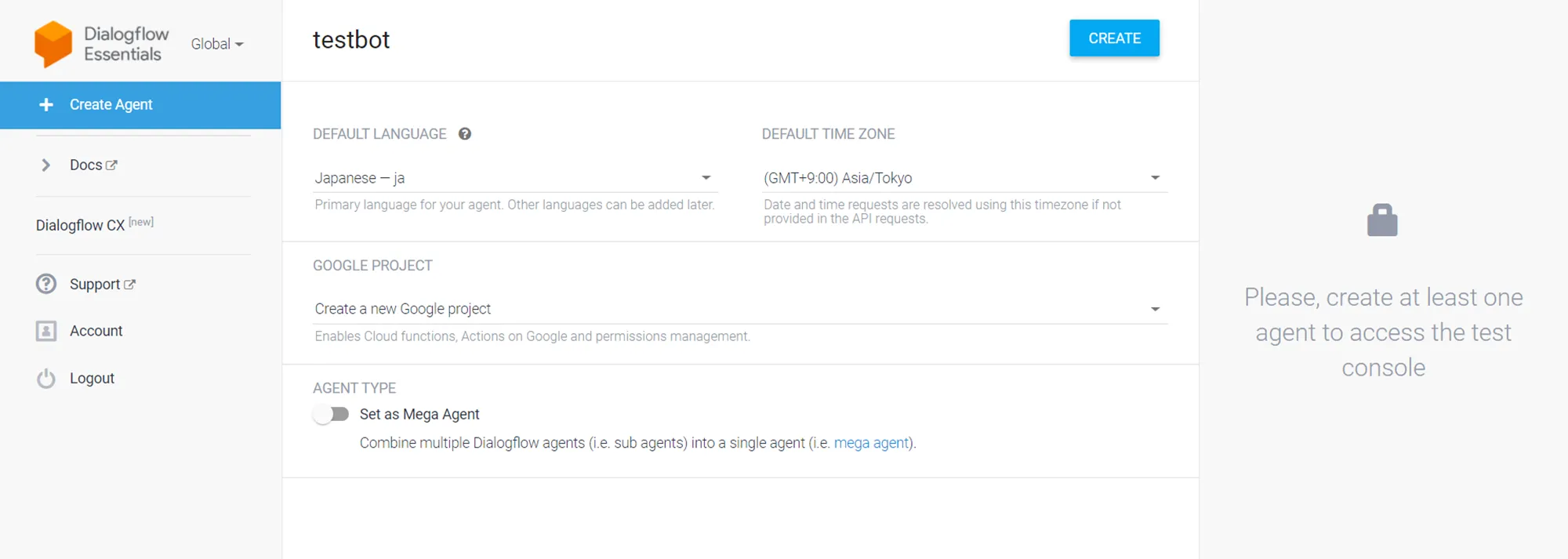
ログイン後は以下のようなページへ遷移します。画面右下にある「CREATE AGENT」を押下します。アプリ名は任意の名前にしていただき「CREATE」を押下します。

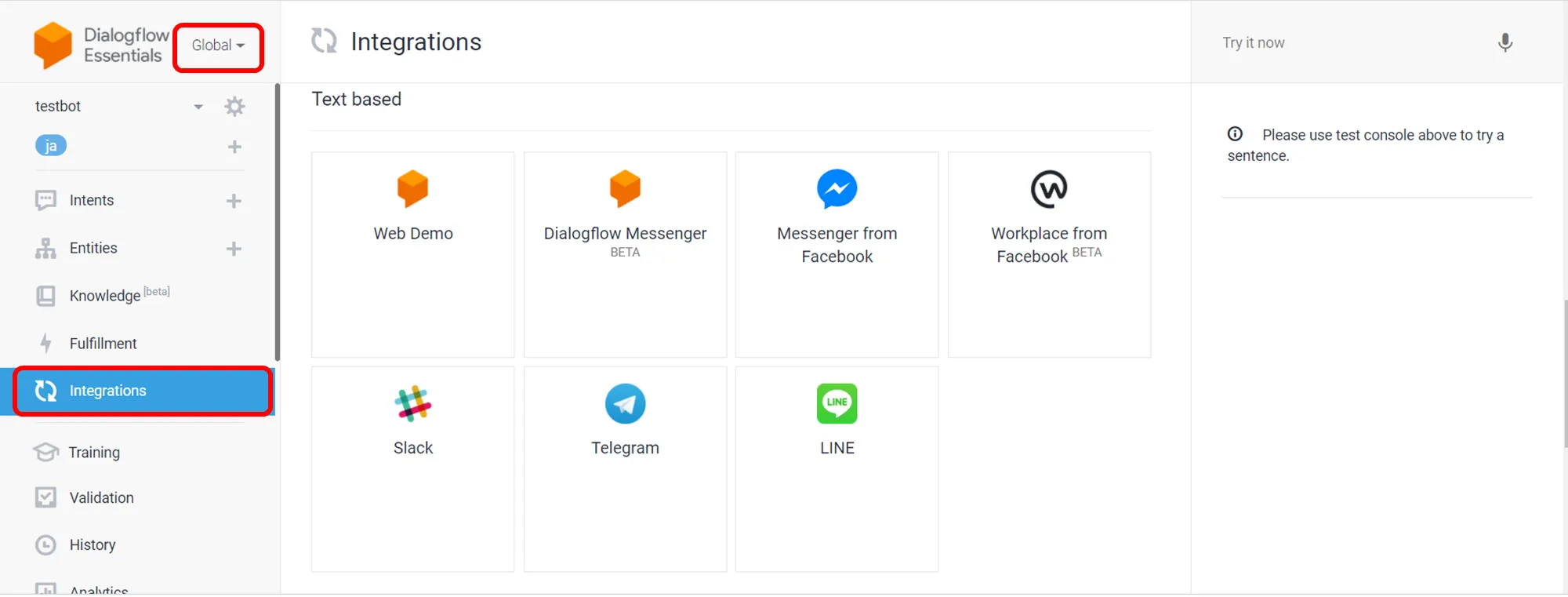
作成後、左メニューの下にある「Integrations」を押下します。
※注意:「Integrations」は画面左上のところが「Global」以外だと表示されません。

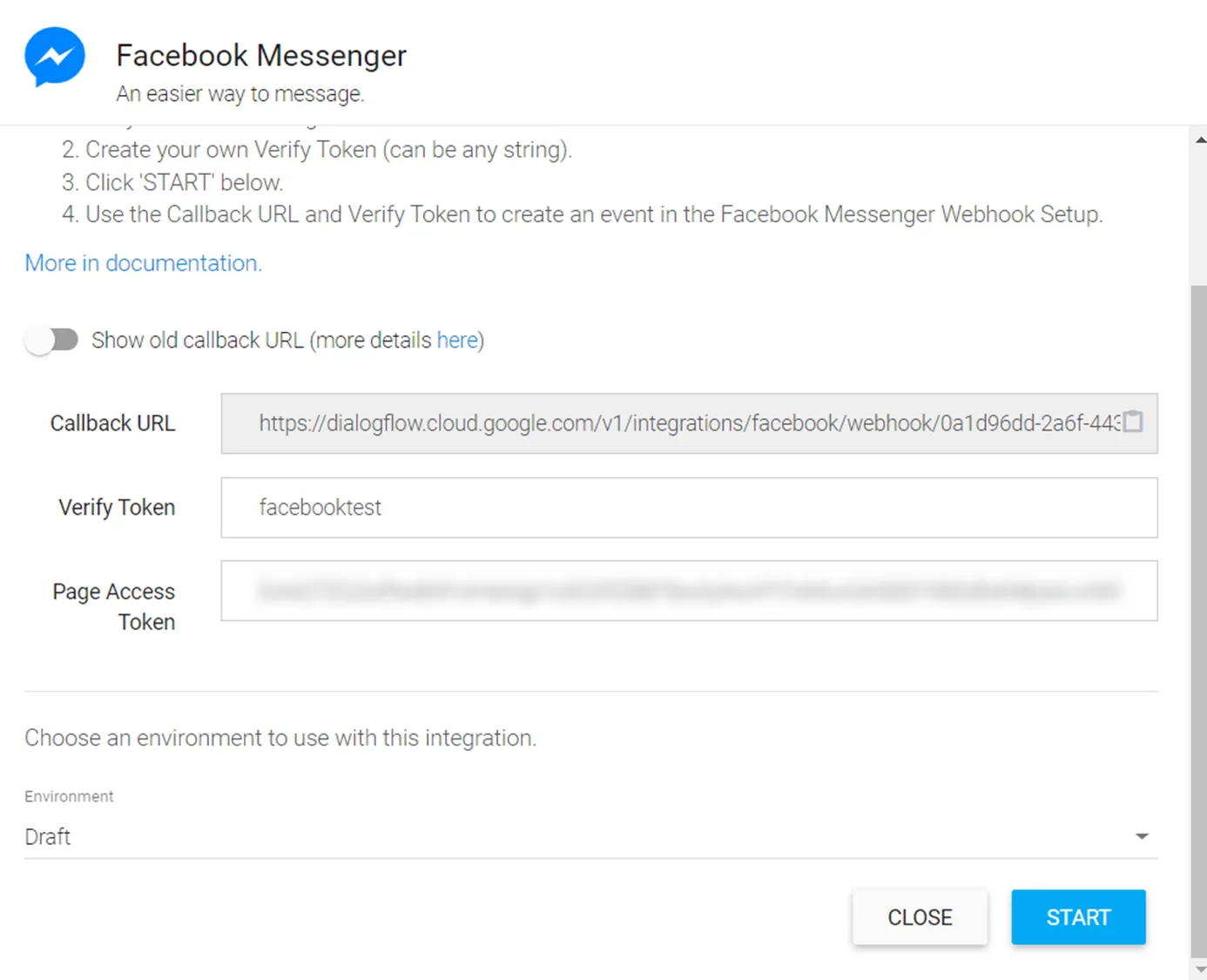
Integrationsのメニューから「Messenger from Facebook」を押下します。押下後、Facebook Messengerと連携をするためのモーダルウィンドウが表示されます。
「Callback URL」は後で利用するため、コピーしておいて下さい。
「Verify Token」は好きな文字列を入力してください。この文字列は認証トークンとして後で利用するため、コピーしておいて下さい。
「Page Access Token」は先ほどFacebook Messengerの設定画面でコピーした文字列を貼り付けます。
入力した後、「START」ボタンを押下します。「STOP」ボタンに切り替われば成功です。もし失敗した場合は、後述の「注意:BotWasNotStartedExceptionが発生したときの対処法」が役に立つかもしれません。

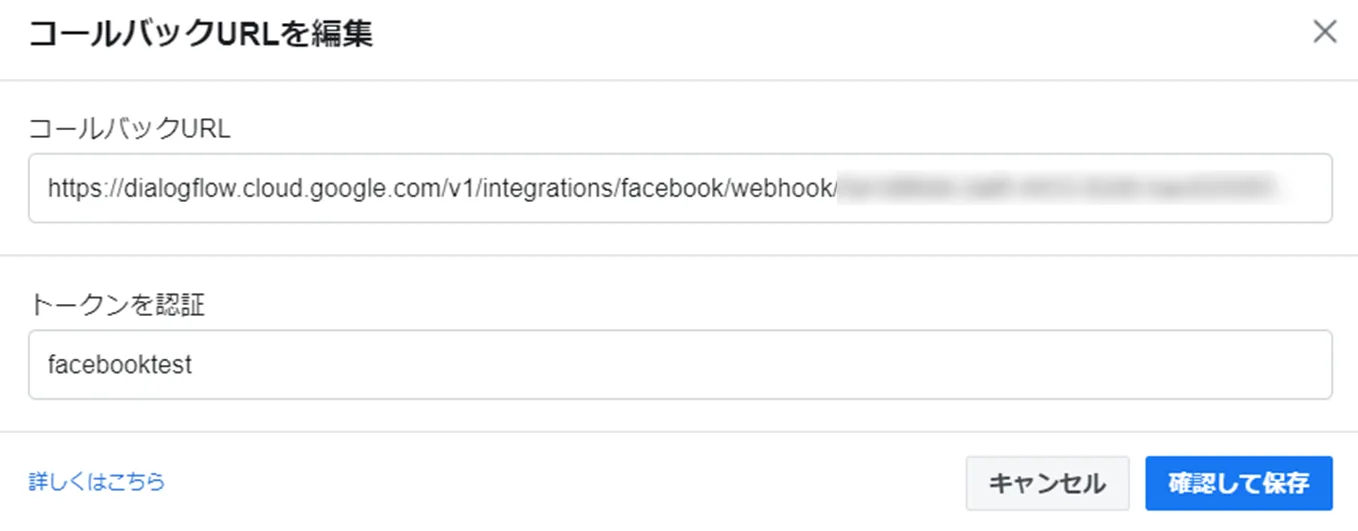
最後にFacebook Messengerの設定画面に戻ります。Webhooks欄にある「コールバックURLを追加」を押下します。

「コールバックURL」には、Dialogflowでコピーした「Callback URL」を貼り付けてください。
「トークンを認証」には、Dialogflowでコピーした「Verify Token」を貼り付けてください。
貼り付けた後に「確認して保存」を押下します。

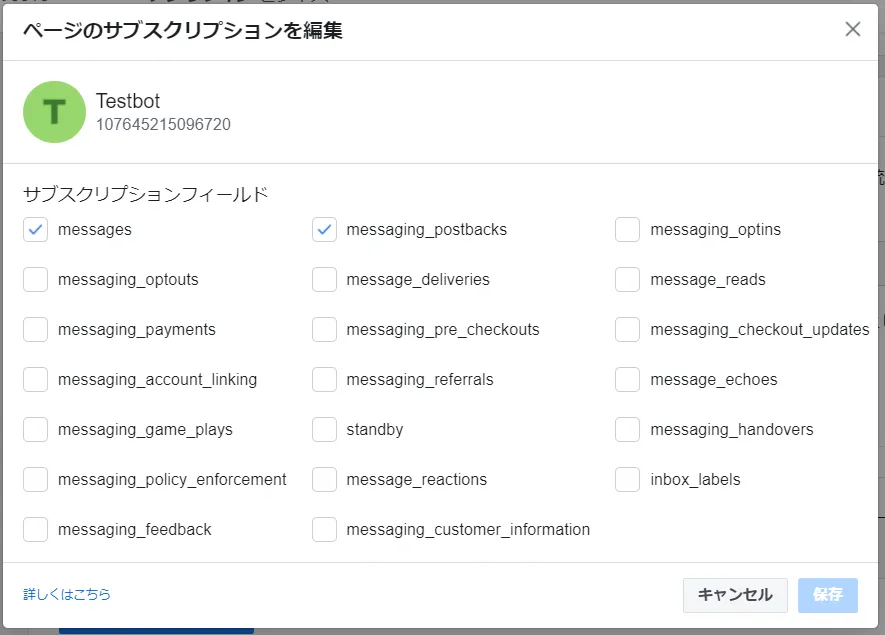
保存後、連携したFacebookページが表示されます。ここで「サブスクリプションを追加」を押下します。この中から「messages」と「messaging_postbacks」にチェックを入れて「保存」を押下します。

これで、DialogflowとFacebook Messengerが連携することができました!
試しに会話してみよう
試しに会話してみましょう。FacebookページからMessengerを開いていただき、「こんにちは」と入力してみてください。
自動的に「こんにちは」と返答されれば成功です。

Messengerに出力させる会話内容を設定しよう
では実際にチャットボットを体験いただいたので、次はチャットボットでスプレッドシートに値を入力していきたいと思います。Dialogflowの左メニューからIntentを選んでいただき、「Create Intent」を押下してください。
このページではボットの呼び出しやこのレスポンスを設定することができます。
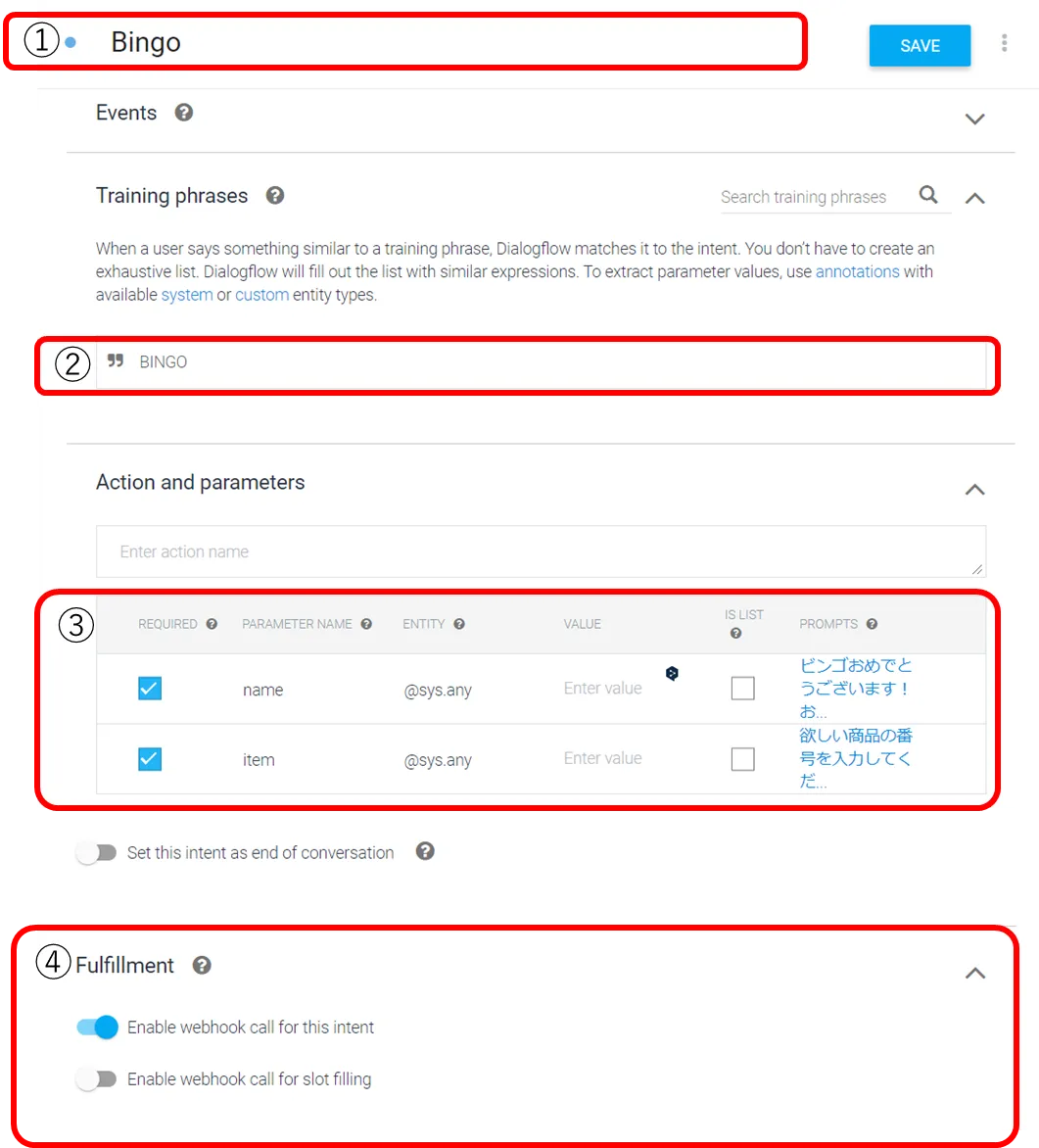
基本的には以下画像の通りに設定してください。

① Intent名:任意の値で大丈夫です。
② Training phrases:チャットボットが起動するキーワードを入力します。「ADD TRAINING PHRASES」を押下した後に上記の入力欄が表示されるので、キーワードを入力してください。
③ Action and parameters:チャットボットからGASへ値を渡すためのキーワードやチャットボットからの返信の内容を入力します。「PARAMETER NAME」は必ず「name」と「item」のみにしてください。もしこれ以外の値に設定したい場合は、Cloud FunctionsやGASも修正する必要があります。
「ENTITY」は入力した値の型を設定するのですが、画像の通りで大丈夫です。「PROMPTS」はチャットボットの返信の内容です。
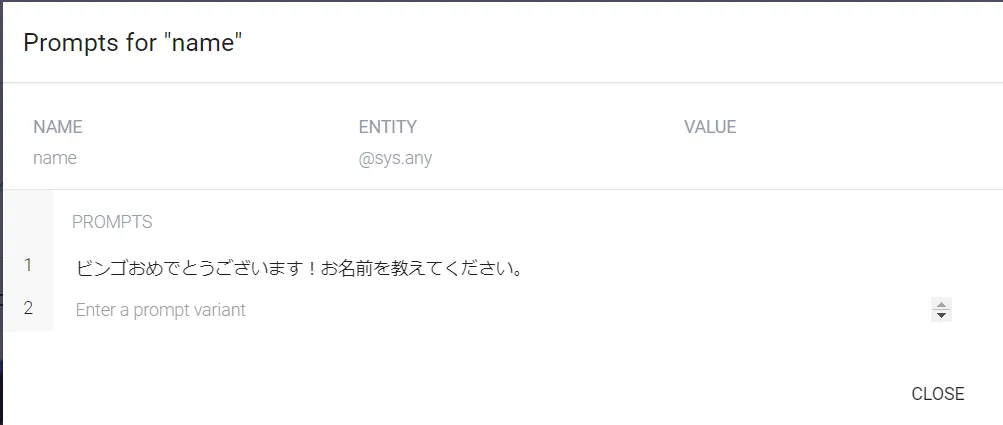
「PARAMETER NAME」と「PROMPTS」を設定すると、押下できるようになります。押下すると、下記のように入力欄が出てくるので、会話の返信内容を入力して下さい。

④ Fulfillment:「Enable webhook call for this intent」に必ずチェックを入れてください。ここをオンすることで、Messengerで入力された値をCloud Functionsへ送信できるようになります。
設定が終わったら「SAVE」ボタンを押下して保存してください。
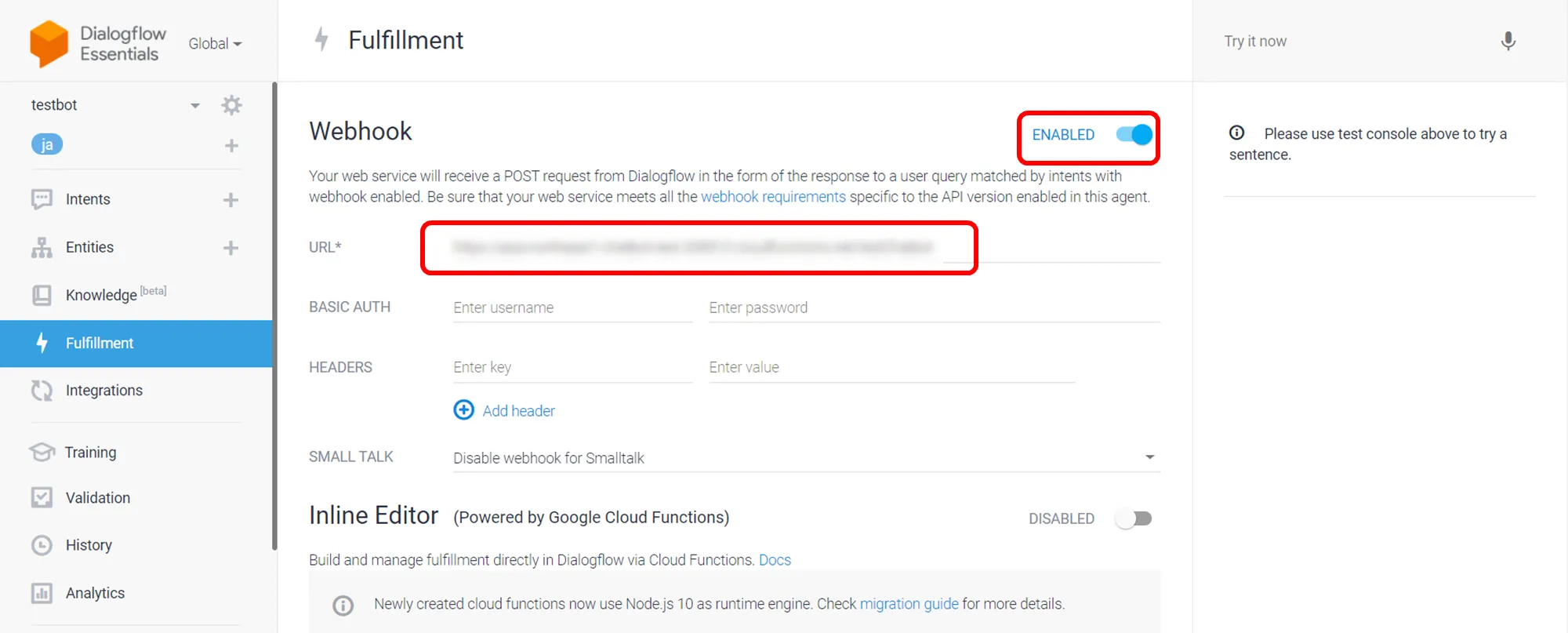
続いて左メニューから「Fulfillment」を押下してください。Webhookのところにチェックを入れてください。チェックを入れた先のURL欄に「・Cloud Functionsで連携用のURLを発行しよう」で控えたURLを貼り付けてください。貼り付けた後、画面下部にある「SAVE」ボタンを押下してください。

動作確認をしてみよう
それでは一通り設定し終えたので、動作確認をしてみましょう。「・試しに会話してみよう」ではfacebookのメッセンジャーから動作確認しましたが、実はDialogflowからでも確認はできます。画面右側の「Try it now」のところがそれに該当します。
試しに今回の会話と同様に「BINGO」「名前」「商品版」を入力してみてください。するとGASでコードを書いたメッセージ内容が表示されます。

スプレッドシートも確認してみてください。先ほどDialogflowで入力された内容が反映されています。こうなれば成功です。

最後にFacebook Messengerでも試してみましょう!
同様にチャットボットに問い合わせてみてください。以下のように返信されれば成功です!


運営用のスプレッドシートにあるシート:景品一覧と配布用のスプレッドシートもご覧ください!チャットボットで入力された商品番号が入力される度、景品の在庫数も変動しているのが分かります。
これでチャットボットを使ったBINGOの在庫管理BOTの完成です!
まとめ
チャットボットの作成お疲れ様でした。今回記載した手順はチャットボットの在庫管理する上での一番コアな部分になります。
例えば、スプレッドシートに会員一覧を入力しておき、ビンゴした際にチャットボットの名前が一致しているのかを確認したりすることだってできます。
また、GAS自身もスプレッドシート以外にGoogle FormやGmailといった他のGoogle Serviceとも連携可能なので、ここで学んだことは幅広く応用できると思います。
これを機にもっとGoogle Serviceの可能性を見つけてください!
下記はチャットボットの作成の過程で偶に発生した内容とその対処法です。何かの参考になれば幸いです。
注意:BotWasNotStartedExceptionが発生したときの対処法
DialogflowのIntegrationsからFacebook Messengerを連携するために「START」ボタンを押下した後、時々以下のエラー文言が表示されることがあります。
```
com.google.Dialogflow.bots.common.exceptions.BotWasNotStartedException: Code 400: (#100) You must set a Get Started button if you also wish to use persistent menu.
```
これはユーザーがMessengerを初めて起動したときに表示されるボタンが設定されていないときに出るエラーみたいです。解決方法としては、コマンドラインかPostman等のツールを使ってcurlコマンドでボタンを追加するしかないみたいです。
こちらを参考にボタンを追加した後に再度試してみてください。
Dialogflowやチャットボットについて理解を深めたい方は以下の記事もあわせてご覧ください。
チャットボット導入でコスト削減!Google Cloudでチャットボットを作ってみよう!
弊社トップゲートでは、Google Cloud (GCP) 利用料3%OFFや支払代行手数料無料、請求書払い可能などGoogle Cloud (GCP)をお得に便利に利用できます。さらに専門的な知見を活かし、
- Google Cloud (GCP)支払い代行
- システム構築からアプリケーション開発
- Google Cloud (GCP)運用サポート
- Google Cloud (GCP)に関する技術サポート、コンサルティング
など幅広くあなたのビジネスを加速させるためにサポートをワンストップで対応することが可能です。
Google Workspace(旧G Suite)に関しても、実績に裏付けられた技術力やさまざまな導入支援実績があります。あなたの状況に最適な利用方法の提案から運用のサポートまでのあなたに寄り添ったサポートを実現します!
Google Cloud (GCP)、またはGoogle Workspace(旧G Suite)の導入をご検討をされている方はお気軽にお問い合わせください。
お問合せはこちら
メール登録者数3万件!TOPGATE MAGAZINE大好評配信中!
Google Cloud(GCP)、Google Workspace(旧G Suite) 、TOPGATEの最新情報が満載!