2023.09.26
”Google Cloud Challenge 2022”の優勝チームにインタビューしてみた
- GGC2022
- ハッカソン
- 技術コンテスト
2022年12月〜2023年1月にかけて開催されたハッカソン”Google Cloud Challenge 2022”。 「学校内の困りごとを解決するアイデア」をテーマに、複数の学生チームが本ハッカソンに挑戦しました。その中で今回優勝したチーム「 Do'er 」にインタビューしてみました!
こちらが優勝したアイデア、”隙間”時間を有効活用する「すきーま」の発表資料
※クリックすると資料の一覧(PDF)に遷移します。
 トップゲート
トップゲートこの度は、Google Cloud Challenge2022の最優秀賞おめでとうございます!!本日は優勝者の皆様に色々とお聞きできればと思います!!まずは自己紹介をお願いします!
 mahiro
mahiromahiroです。趣味はプログラミング・読書です。今回は主にバックエンドとプレゼンを担当しました。
 あおき
あおきあおきです。趣味はF#を使ったプログラミングとバイクです!フロントエンドとバックエンドとの調整を主に行いました。
 miso
misomisoです。趣味はプログラミングとかゲームです。主にフロントエンドとUIを担当しました。
 yadon
yadonyadonです。趣味はゲームです。認証周りを主に担当しました。
 トップゲート
トップゲート自己紹介ありがとうございます!
さて、まず初めに今回「Google Cloud Challenge」に参加しようと思ったきっかけを教えていただけますか?
さて、まず初めに今回「Google Cloud Challenge」に参加しようと思ったきっかけを教えていただけますか?
 mahiro
mahiro僕がたまたまTwitterで”ハッカソン”と検索してたら、偶然見つけたのがきっかけです笑。そして僕が入っているサークルの”Doer”のメンバーに声をかけました。
 トップゲート
トップゲートまさかのTwitter検索!!元々 Google Cloud に興味はあったんですか?
 mahiro
mahiro僕はありました。興味を持ったきっかけは、バイト先の先輩に「 Cloud Runはいいぞ」と言われ続けたからですね。
そこからGoogle Cloudにハマって今度は自分がサークルで「Cloud Runはいいぞ」と言うようになってました笑
そこからGoogle Cloudにハマって今度は自分がサークルで「Cloud Runはいいぞ」と言うようになってました笑
 yadon
yadon僕はそんなmahiroさんの影響を受けて興味をもちました。
 トップゲート
トップゲート良い洗脳の連鎖ですね。
 あおき
あおき僕もF#好きですが、mahiroさんの影響を受けて最近はGoにも興味がでてきました。
 トップゲート
トップゲートF#・・・強いな・・・。
 あおき
あおきいや、めちゃくちゃいい言語なんですよF#・・・。だからずっと布教活動をしているんです。でも使ってくれないので、最近はGo書こうかなとか考えています。
 トップゲート
トップゲート布教活動頑張ってください。そしてGoはいいぞ。
 トップゲート
トップゲート今回開発した”すきーま”のアイデアはどこから生まれたんですか?
 mahiro
mahiro僕が普段課題に感じたことをメモしている ”アイデア帳” から引っ張ってきました。
 トップゲート
トップゲート普段から課題をメモしているなんて。。。!素晴らしいですね!今回の開発のアイデアもそこから生まれたんですね
 mahiro
mahiroそうです。そのアイデアをもとにみんなで肉付けしていきました。
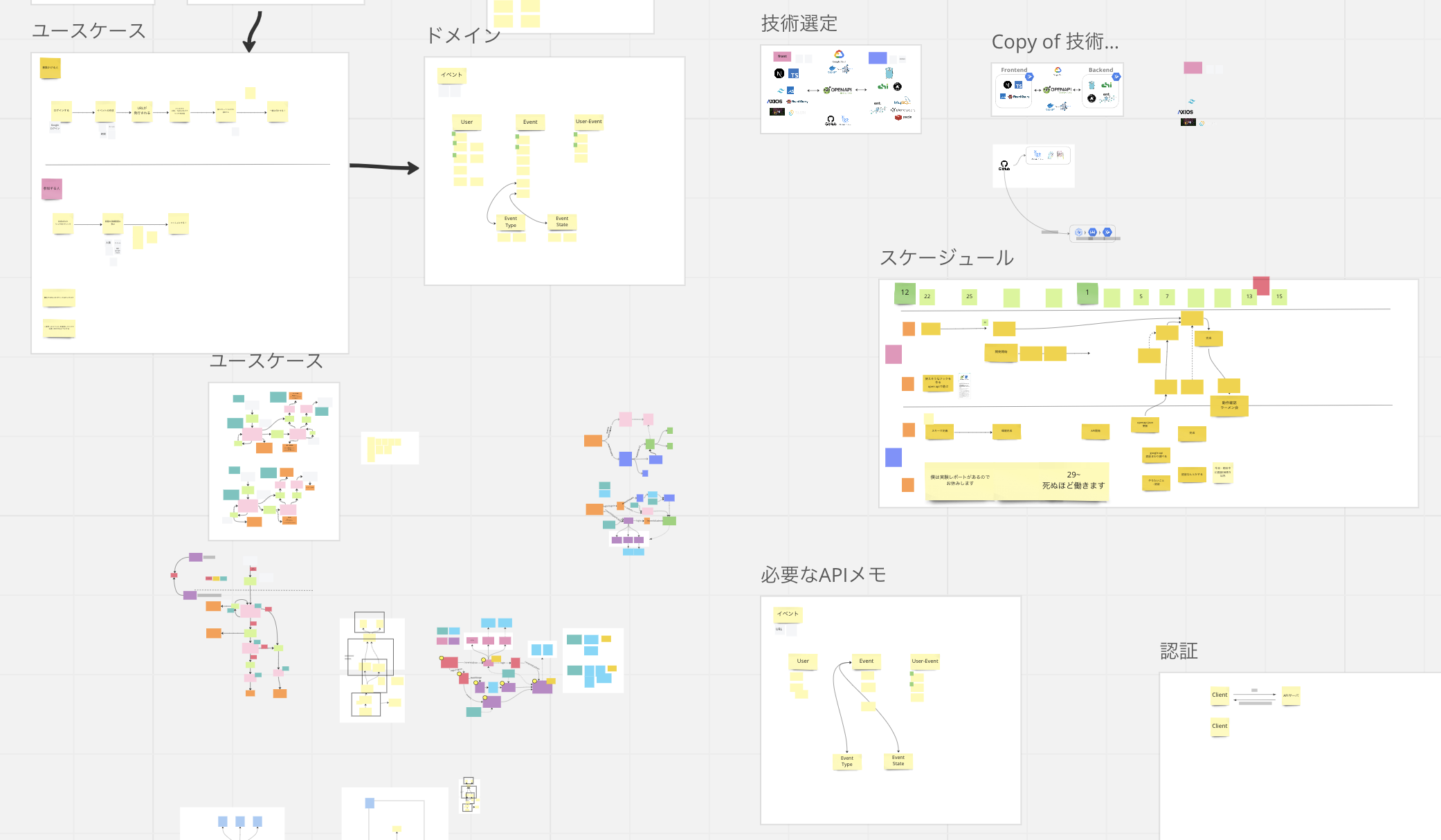
フローチャートツールのmiroを使用して、みんなで話し合いながら仕様などを固めていきました。

 トップゲート
トップゲートGoogle Cloud Challenge と言うことで、開発には Google のサービスを使用したと思いますが、何を使いましたか?
 mahiro
mahiroCloud Run と認証情報作成のために OAuth 2.0 を使用しました。あとはGoogle map のAPIを使用しています。
 トップゲート
トップゲートなるほど!開発に当たって苦労したのはどの辺ですか?
 mahiro
mahiro認証周りですね。Firebaseを使用せず、実装するのが大変でした。。
 トップゲート
トップゲートFirebase使わなかったんですねぇ
 mahiro
mahiroそうなんですよ。僕とyadonがOAuth 2.0を使ってみたかったのと、それと後からマニアックな実装をしたいってなった時に、Firebaseだと難しそうだったので、自前で準備することを選びました。
 トップゲート
トップゲートなるほど。チャレンジだったんですね!今回はバックエンド2人、とフロントエンド2人で担当を分けていたんでしたっけ?
 miso
misoはい、そうです。フロントは僕とあおきの2人が担当しました。デザイン担当とロジック担当に分かれて作業してたんですが、ロジックのアーキテクチャについて食い違いがあって、かなり議論をしました笑
 あおき
あおきあれは白熱しましたね笑
 トップゲート
トップゲート青木さんの苦労ポイントはなんですか?
 あおき
あおき自分はバックエンドとフロントエンドの調整に関連するところをタスクとして持っていました。認証周りもそうですし、APIのスキーマに関しても、色々苦労するところがありました。対サーバーロジックを考えたり、認証周りの見せるページのレンダリングをどういう風にしてミドルウェアで捌いていくかなど、サービス全体の構造とアプリケーションのフロント構造をいい感じに調和するところで苦労しました。
 mahiro
mahiroそれでいうと今回スキーマ駆動開発を用いてやったんですけど、それがなかなか厄介でした。まだあまり使われていないライブラリを採用したのですが、機能的に足りていない部分などがあったりして、自動生成がうまくできない等がありました。せっかくスキーマ駆動にしたのに、うまく恩恵を受けられなかったのが悔しかったですね。
サーバー側で綺麗なスキーマを生成して、それをフロント側で全て自動生成できたらスムーズにできたんですけど、されなかった部分は青木くんが書いてくれたんだろうなと笑
 あおき
あおきそうですね、ただ結構便利な思いをさせてもらいましたよ。
APIって用意されるごとに出力に対する型付けをする必要があるんですが、用意してもらったスキーマからサービスで利用するドメインの型を生成してプログラムに落とし込めたので、だいぶコスト削減できたと思います。そこが今回フロントを担当して勉強になった部分でもあります。
APIって用意されるごとに出力に対する型付けをする必要があるんですが、用意してもらったスキーマからサービスで利用するドメインの型を生成してプログラムに落とし込めたので、だいぶコスト削減できたと思います。そこが今回フロントを担当して勉強になった部分でもあります。
 トップゲート
トップゲートおお、では次回のハッカソンでも使いたいですか?
 mahiro
mahiroいやあ・・・
 miso
miso次はGraphQLを使いたい
 あおき
あおきでもGraphQLは導入コストが高いから...いやこれは論争になるからやめよう
 mahiro
mahiro笑。みんなスキーマ駆動は気に入ったと思うので、引き続き使いたいですね
 トップゲート
トップゲートGoogle Cloud を実際に使用してみてどうでしたか?
 mahiro
mahiro僕は他のハッカソン等でも使ったことがありましたが、Cloud Run含め継続的なデプロイ環境を自分でコードを書かなくても作成できるので、使い易かったです。
 トップゲート
トップゲート確かに使いやすくて便利ですよね。認証周りはどうでした?
 yadon
yadonそうですね。正直複雑かつ情報が少ないので難しかったです。ただGoogle Cloud 関連のドキュメントは読みやすくて助かりました。
 mahiro
mahiroあとは料金体系とかも含めてドキュメントがとにかく分かり易いですね。gcloudコマンドのオプションとかのドキュメントがめちゃくちゃ充実しててわかりやすかったです。開発者に寄り添ったサービスなんだなと。
 yadon
yadonあとは全体的にUIが分かりやすくて助かりました。
 mahiro
mahiro確かに。Cloud Run でメトリクスが見れるのもよかったです。
 miso
misofirebaseとかも簡潔でわかりやすかったですね。認証がコケたら、firebaseを使うつもりでした。笑
 トップゲート
トップゲート最後に、今後皆様はどんなエンジニアになりたいですか?
 mahiro
mahiro僕は、サーバーサイドとSRE寄りで、ちょっとインフラもできるくらいになりたいですね
 yadon
yadon僕もサーバーサイドですね。
 mahiro
mahiroインフラやらないの?
 yadon
yadonインフラでいうと、OSSには興味がありますね。あとTerraformとか!
 miso
miso僕はフロントエンドメインで、他も触れるエンジニアになりたいですね。
 あおき
あおき俺は、本音を言えばF#だけを書いていたいですね。
 トップゲート
トップゲートどうしても笑
 あおき
あおきでも最近は、フルスタックエンジニアを目指しています。
 トップゲート
トップゲート皆様ぜひ理想を叶えてください!
今回は本当におめでとうございました!今後のご活用を期待しています!ありがとうございました〜!!
今回は本当におめでとうございました!今後のご活用を期待しています!ありがとうございました〜!!