
【 Google Cloud 入門編・第30回】 Cloud CDNで静的ファイルの配布を行う
- Cloud
- Cloud CDN
- GCP入門編
CDN (Contents Delivery Network) とは
皆様は、 CDN (Contents Delivery Network) を使ったことがありますでしょうか。
使ったことがない、あるいは聞いたことがないという方の中にも、古くからインターネットを支えてきたアカマイの名前を聞いたことがある方もいらっしゃるのではないでしょうか。また、 Gooogle Hosted Libraries や CDNJS を使用したことがある方もいらっしゃるでしょう。
CDN とはどのような仕組みで、どういったケースで使用するべきものでしょうか。CDN は、地理的に分散したサーバーが協調して動作することで、 HTML や CSS , JavaScript ファイルのようなコンテンツを、ユーザーに対して高速に配布するための仕組みです。
例えば、東京にあるサーバーで Web サービスを運用することを考えてみます。日本だけでなく、世界中からアクセスがあるようなサービスを運用する場合、地理的な距離はコンテンツを配布する速度に大きく影響します。東京にあるサーバーに東京からアクセスする方が、ブラジルからアクセスするよりも速くレスポンスを返すことができる、といった具合です。
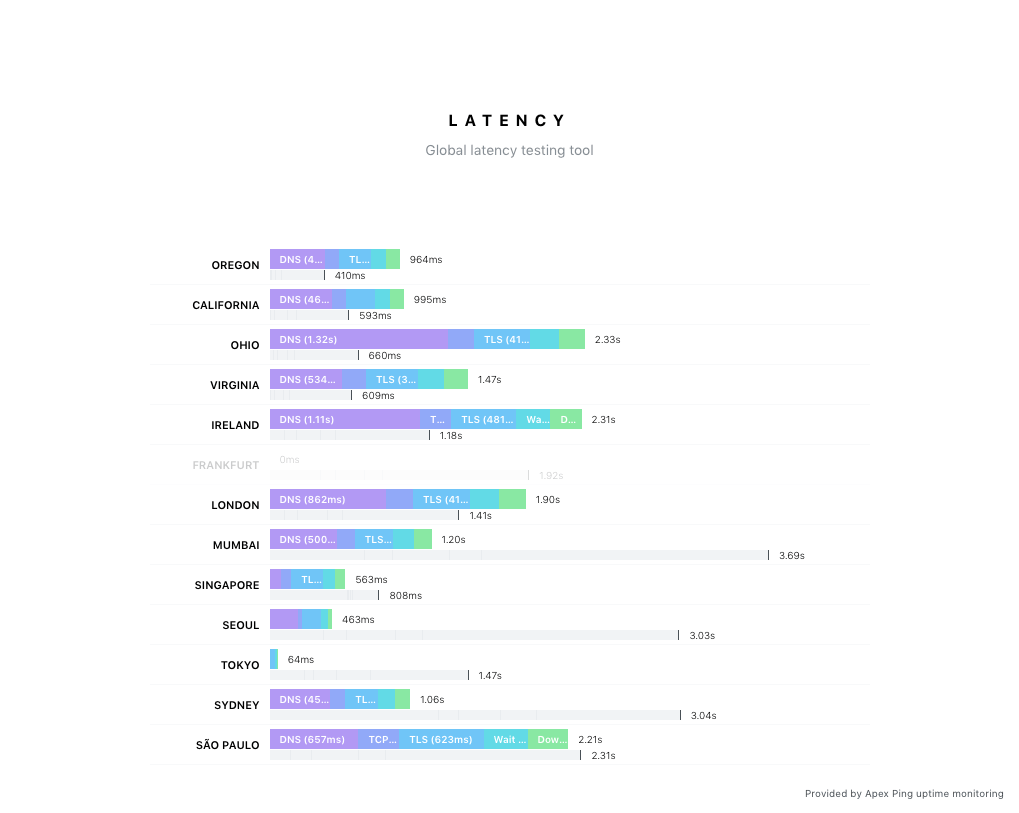
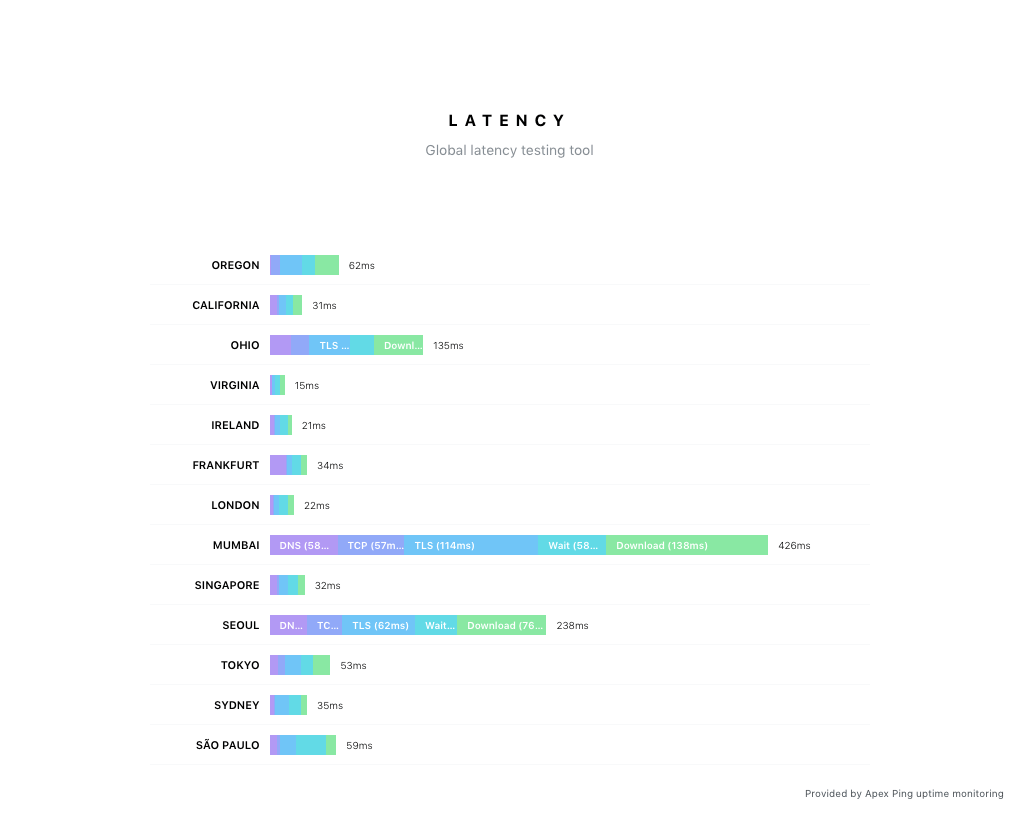
下の図は、 yahoo.co.jp と yahoo.com で、世界の様々な場所からアクセスした場合のレスポンスタイムを、 LATENCY で比較した時の図です。色付きのバーが yahoo.co.jp を、グレーのバーが yahoo.com を表しています。

この図を見ると、California からは yahoo.com にアクセスする方が高速なのに対して、 Tokyo からでは yahoo.co.jp にアクセスする方が高速であることがわかります。
次に、同じく LATENCY を使って、 CDNJS で配布されている jQuery にアクセスしてみます。下の図が結果を表しています。

この結果を見ると、先ほどの結果よりも地域間でのレスポンスタイムの差が小さく、また高速であることがわかります。ムンバイからアクセスした場合は 426ms と時間がかかっていますが、多くの地域で 50 ~ 100 ms 程度と高速にレスポンスを返せていることがわかります。
このように、 CDN を使うことで、世界のどこからでも高速にアクセスできるサービスを作ることが可能になります。 CDN は、配布したい静的ファイルのコピーを地理的に分散されたキャッシュサーバーに置くことで、どこからアクセスしても高速にレスポンスを返す、という機能を実現しています。
Google Cloud Platform では、 この CDN を非常に簡単に使用できるサービスとして提供しています。それが、 Cloud CDN です。
Cloud CDN とは
Cloud CDN は、 GCP のサービスの一つとして提供されている CDN です。 世界中に存在する Google のインフラ上で静的なファイルを高速に配布することができるサービスとなっており、 非常に信頼性が高く、また高性能な Google のインフラを使ってファイルの配信を行うことが可能です。
Cloud CDN は前回までの記事で解説したHTTP(S)ロードバランサーと組み合わせて使用します。設定はとても簡単で、チェックを一つ追加するだけで使用することが可能です。
また、 SSL が追加のコスト無しで使用することができるのも大きな魅力でしょう。
ここでは、実際に Cloud Loadbalancing の Backend Service で Cloud CDN を使用する方法について、解説します。
Cloud Loadbalancing の Backend Service で Cloud CDN を使う
それでは、早速 Cloud CDN を設定してみましょう。 前回の記事 に従い、 ロードバランサーを設定し、Backend service を設定する画面まで進めます。
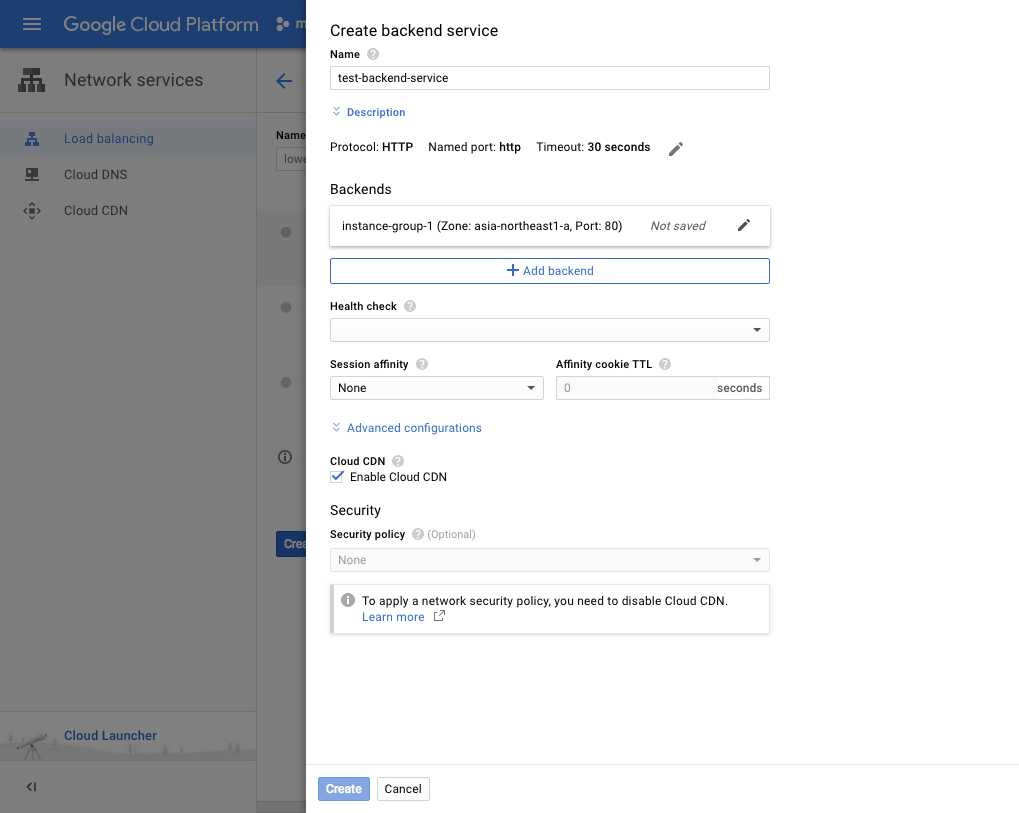
以下の図の Backend service の設定画面で、 [ Enable Cloud CDN ] というチェックボックスがありますので、こちらにチェックを入れます。

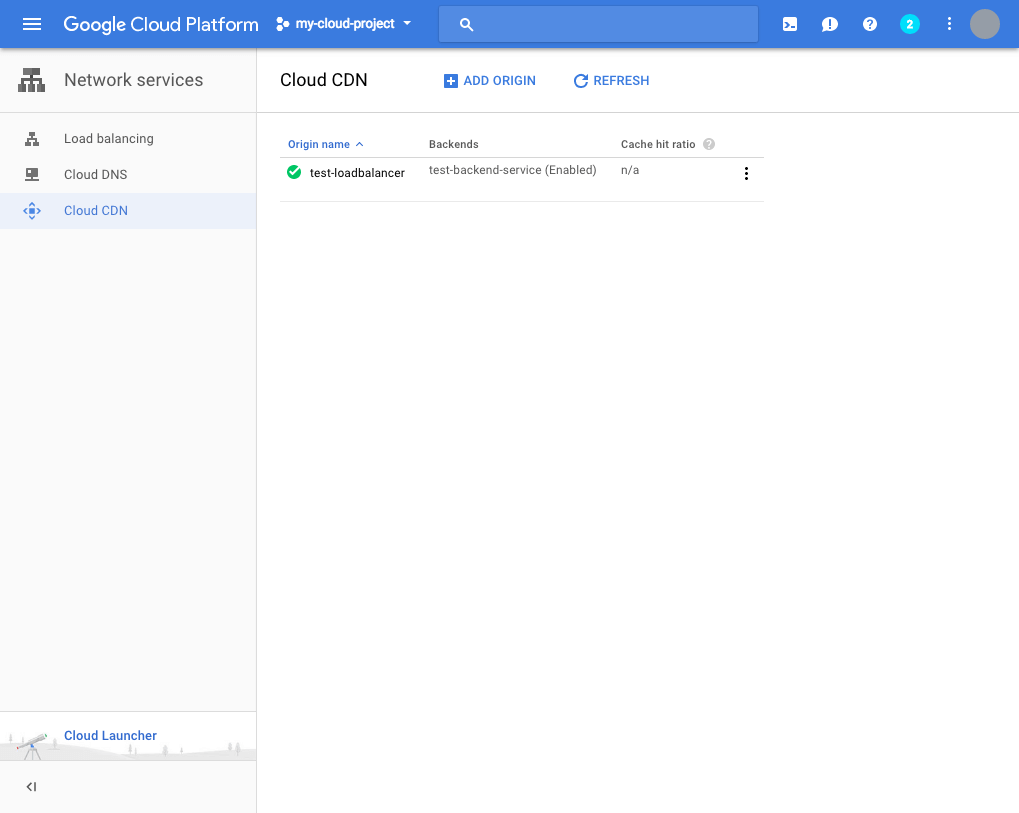
あとはそのままで、ロードバランサーを起動し、 Firewall のルールを追加します。ロードバランサーの起動が完了したら、左側に表示されているナビゲーションから、 [ Cloud CDN ] のメニュー項目をクリックし、 Cloud CDN の一覧画面を表示します。すると、以下のように Cloud CDN のオリジンが作成されています。

設定はこれだけです。非常に簡単ですね。
ログを確認する
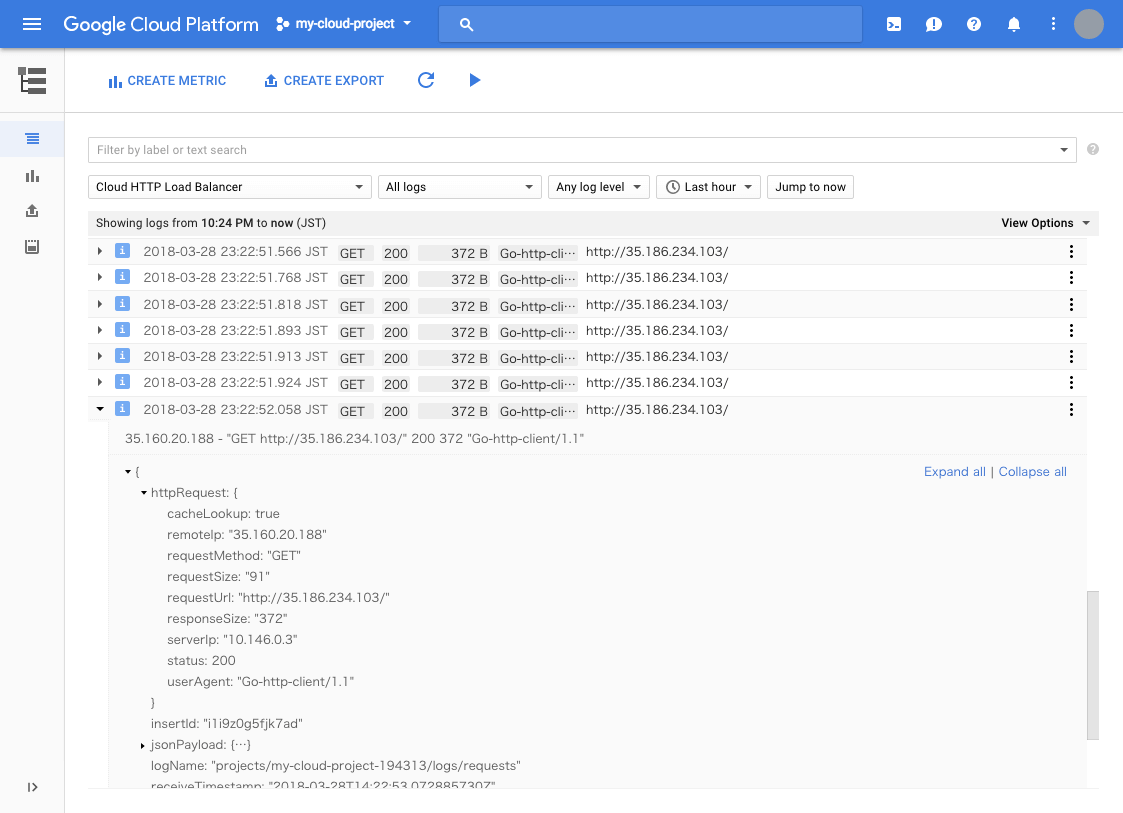
それでは、何回か URL にアクセスしたところで、ログの確認をしてみましょう。 左側のメニューをクリックし、メニューから Logging をクリックし、 Stackdriver Logging を表示します。

上の図に示された通り、 HTTP のリクエストのログが表示されるかと思います。
一つのログを開いて、 httpRequest を展開すると、 cacheLookup: true となっているのが確認できるでしょう。
これで、 Cloud CDN が有効になっていることが確認できました。
キャッシュを無効化する
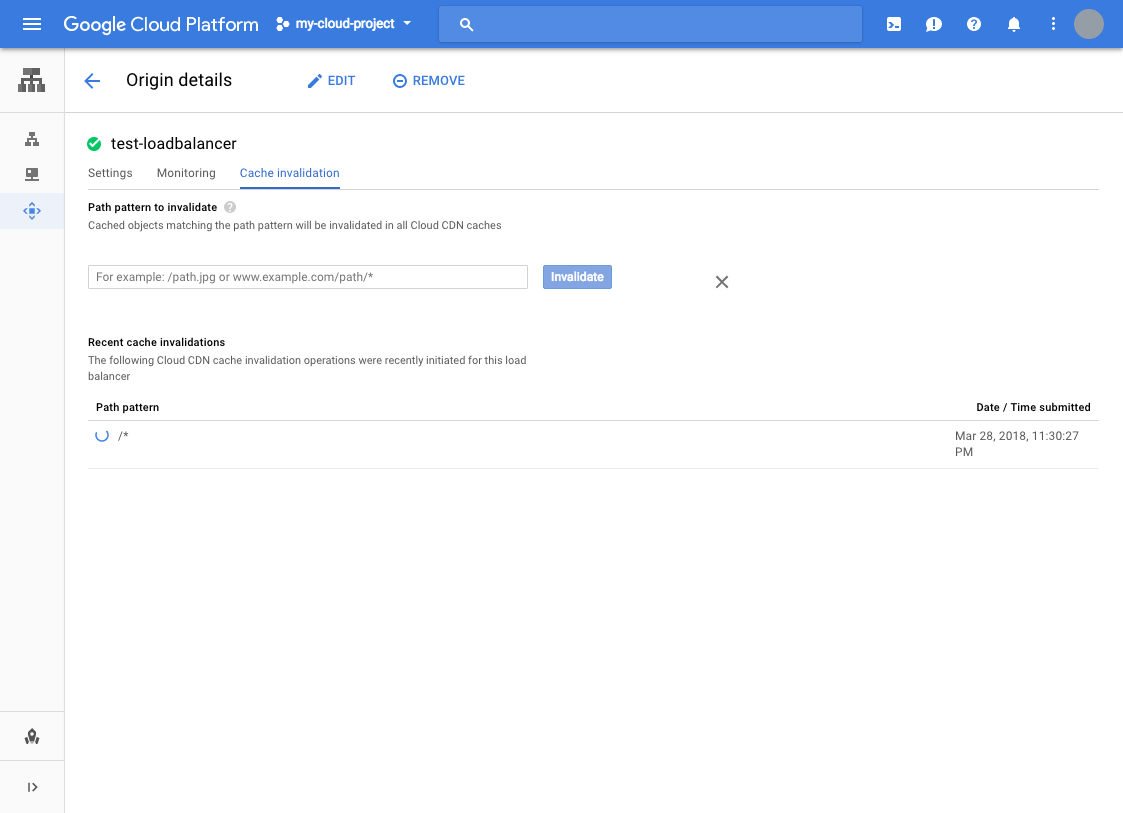
次にキャッシュを無効化します。 Cloud CDN の一覧画面に戻り、 [ test-loadbalancer ] をクリックします。 Origin の詳細画面に移動しますので、 タブの [ Cache invalidation ] をクリックします。以下の図の画面が表示されます。

[ Path to pattern invalidation ] と書かれたラベルの下に入力フィールドがありますので、ここに /* と書いて、 [ Invalidate ] をクリックします。これで、全てのキャッシュが無効化されました。もちろん、パターンマッチを利用して特定のパスのみのキャッシュを無効化することも可能です。
いかがでしょうか。驚くほど簡単に CDN を設定することができたかと思います。
このように、ロードバランサーの設定時にチェックを入れるだけで CDN が使用できるため、簡単にサービスの高速化を行うことが可能です。
世界中からアクセスされる可能性があるサービスの開発を行う場合に、是非使ってみて下さい。
弊社トップゲートでは、 Google Cloud (GCP) 、または 20ID以上の Google Workspace(旧G Suite) 導入をご検討をされているお客様へ「Google Meet で無料個別相談会」を実施いたします。導入前に懸念点を解決したい方、そもそも導入した方がいいのかをお聞きしたい方はお気軽にお申し込みください!
トップゲート経由でGoogle Cloud (GCP) をご契約いただけるとGoogle Cloud (GCP) の利用料金はずっと3%オフとお得になります!
弊社トップゲートでは、GCPを活用したトレーニングも開催しておりますので、ご興味ございましたらお気軽にお問い合わせください!
メール登録者数3万件!TOPGATE MAGAZINE大好評配信中!
GCP、G Suite、TOPGATEの最新情報満載!