
【 Google Cloud 入門編・第29回】Cloud Load Balancing で Web アプリケーションにロードバランサーを設定する
- Cloud Load Balancing
- GCP入門編
前回、前々回の記事ではインスタンステンプレート、インスタンスグループについて解説を行いました。インスタンステンプレートを作成し、マネージドインスタンスグループを作成することで、オートスケール可能な複数のインスタンスで構成されるインスタンスグループの作成が可能になりました。
本記事では、これらを使用して、Cloud Load Balancing を使ってWebアプリケーションにロードバランサーを設定する方法を解説します。80 番ポートに対してロードバランサーを設定し、使用率に応じてオートスケールするインスタンスグループをロードバランサーの背後に設置します。
それでは、早速設定を行なっていきましょう。まずは使用するインスタンステンプレートを作成し、それを使ってインスタンスグループを作成します。最後に、ロードバランサーの設定を行います。
インスタンステンプレートを作成する
まず、ロードバランサーの背後に設置するアプリケーションサーバーの役割をするインスタンスを起動するためのインスタンステンプレートを作成します。今回のデモでは、実際にインスタンス中で Web アプリケーションを起動することは行いません。代わりに、 Apache HTTP Server を 80 番ポートで動作させ、80 番ポートに対するリクエストに応答するように設定します。このようなインスタンスを複数起動し、ロードバランサーの背後に設置します。
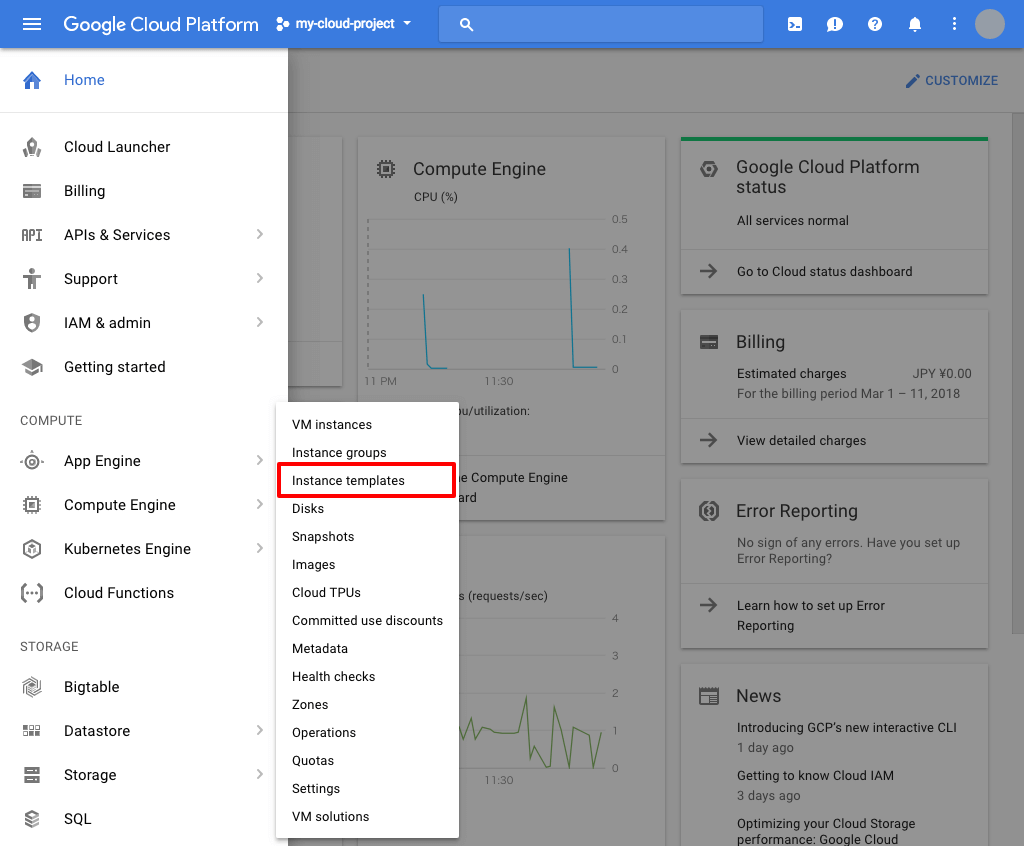
ブラウザのコンソールを開いたら、左側のメニューから [ Compute Engine ] -> [ Instance template ] の順でクリックします。下の図の、赤枠で囲われた部分になります。

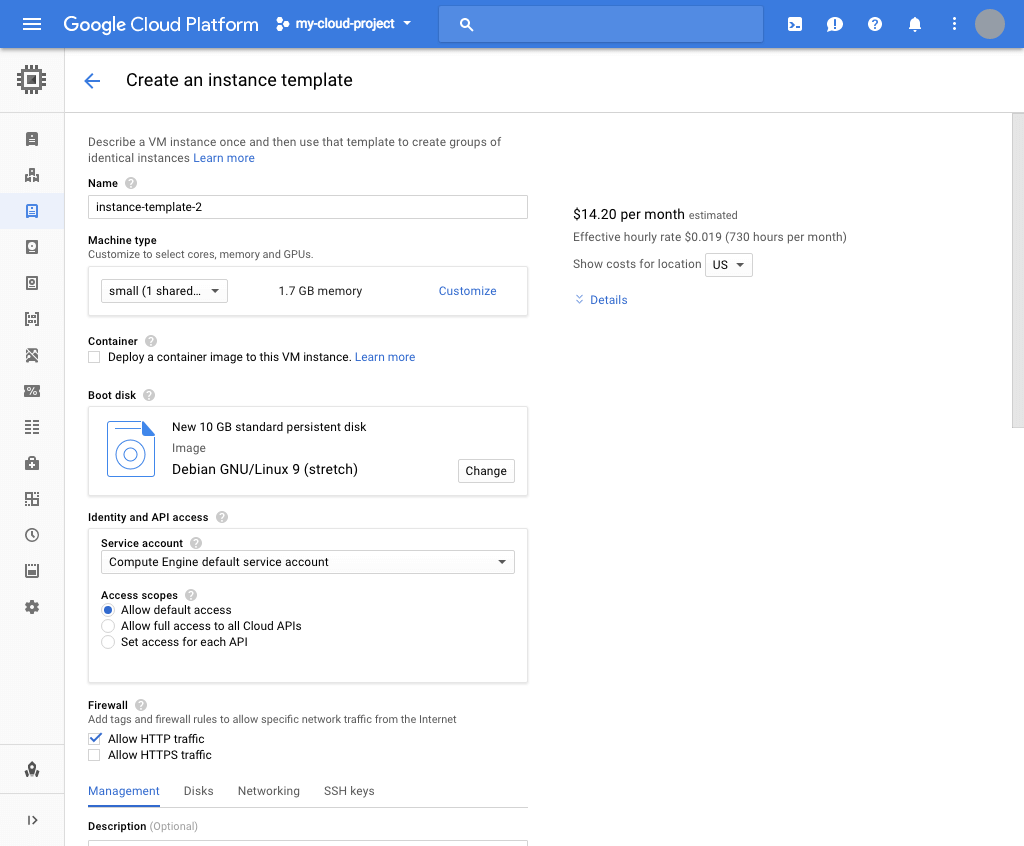
インスタンステンプレートの画面が開いたら、 [ Create instance template ] をクリックし、インスタンステンプレートの作成画面に移動します。

[ Machine type ] を "small (1 shared vCPU)" と選択し、 [ Firewall ] で "Allow HTTP Traffic" にチェックを入れます。そして、 [ Management, disks, networking, SSH keys ] をクリックして、その下に表示されている [ Startup script (Optional) ] のテキストエリアに次のように入力します。
sudo apt-get update
sudo apt-get install apache2 -y
sudo a2ensite default-ssl
sudo a2enmod ssl
sudo service apache2 restart
echo "<!doctype html><html><body><h1>server host: $HOSTNAME </h1></body></html>" | sudo tee /var/www/html/index.html
この状態で、 [ Create ] をクリックしましょう。
インスタンスグループを作成する
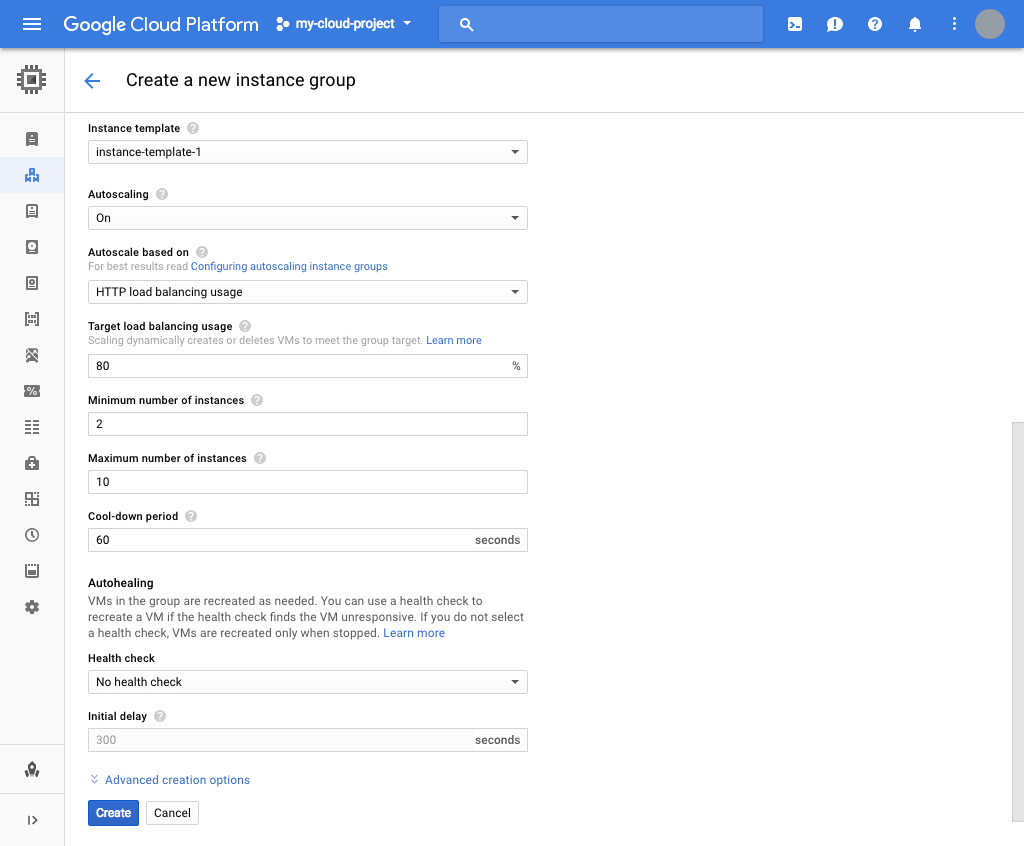
次に、インスタンスグループを作成します。 左側のメニューから [ Instance groups ] をクリックします。インスタンスグループの画面に遷移したら、 [ Create insntace group ] をクリックし、下の図のインスタンスグループの作成画面に移動します。

ここで、 [ Instance templates ] に先ほど作成したインスタンステンプレートを選択します。 初めて作成したインスタンステンプレートであれば、 insntace-template-1 という名前で作成されているはずです。
次に、 [ Autoscale based on ] を "HTTP load balancing usage" に設定し、 [ Minimum number of templates ] に 2 と入力します。
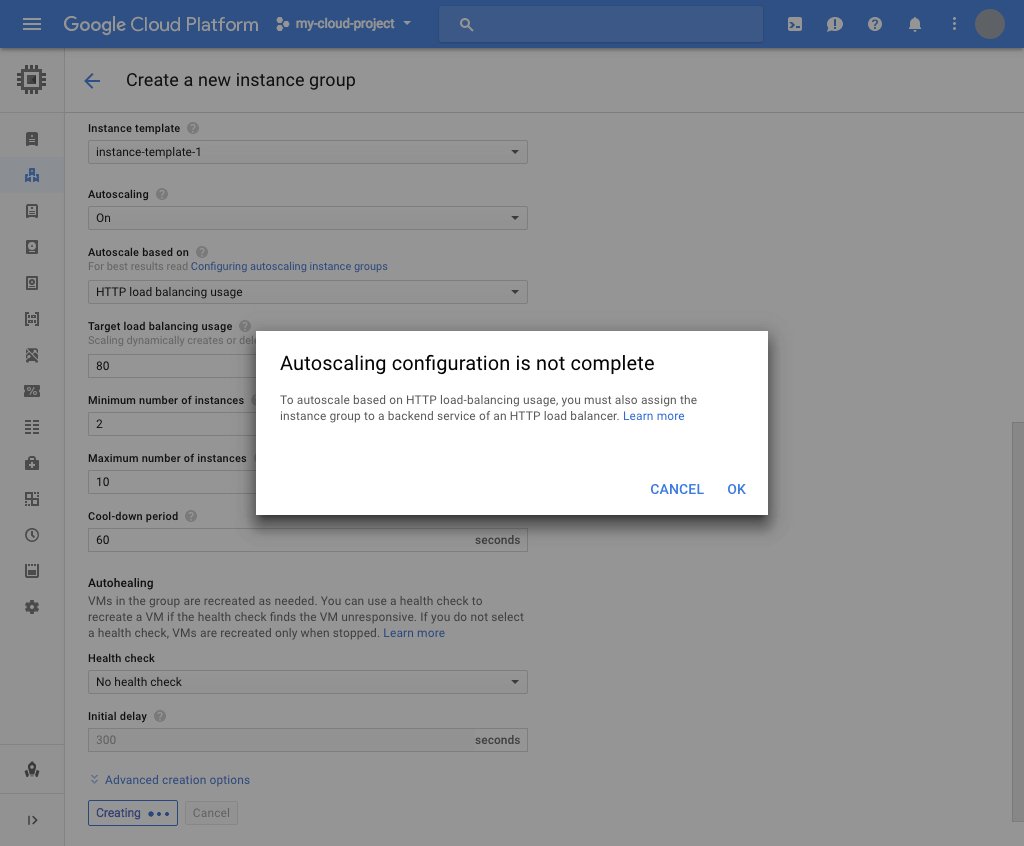
他の項目はデフォルトのままにし、 [ Create ] をクリックします。下の画面のように警告が表示されますが、これは対応するロードバランサーがまだ作成されていないためですので、 [ OK ] をクリックします。

Cloud Load balancing を設定する
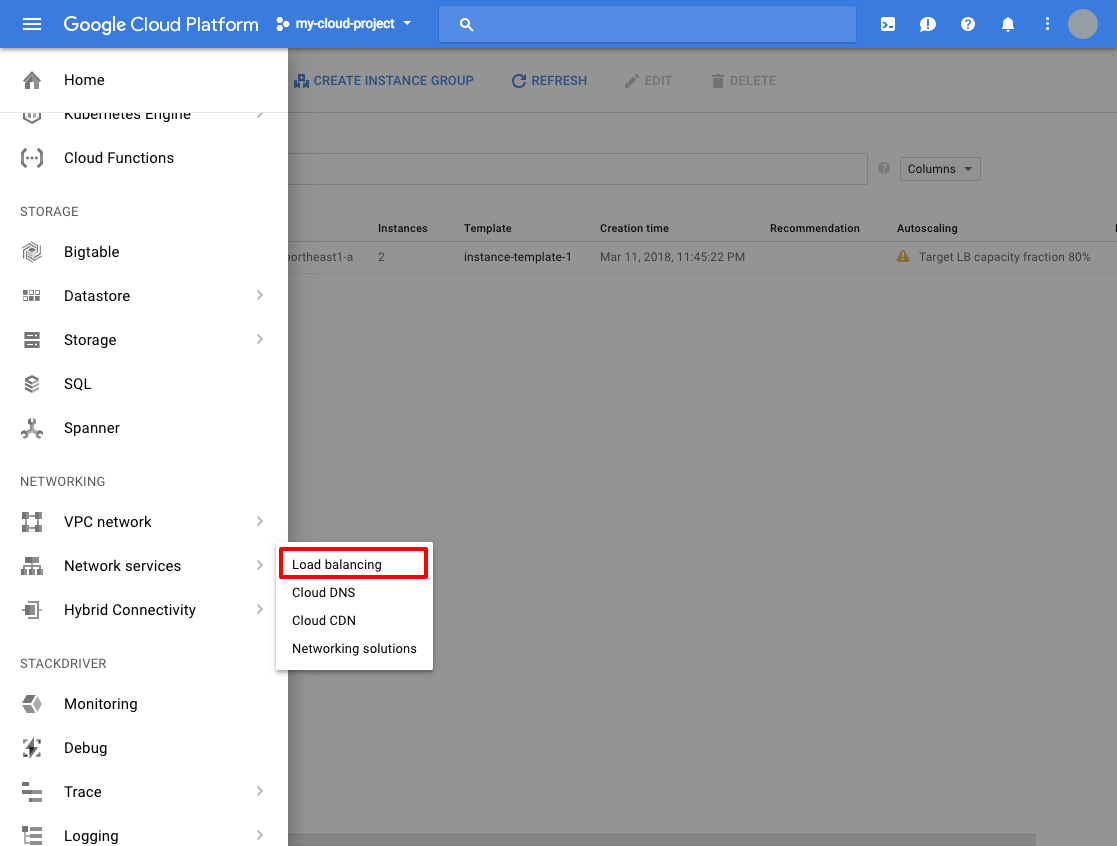
次に、ロードバランサーの設定を行います。下の画面のように、 [ Networking services ] -> [ Load Balancing ] の順番でクリックします。

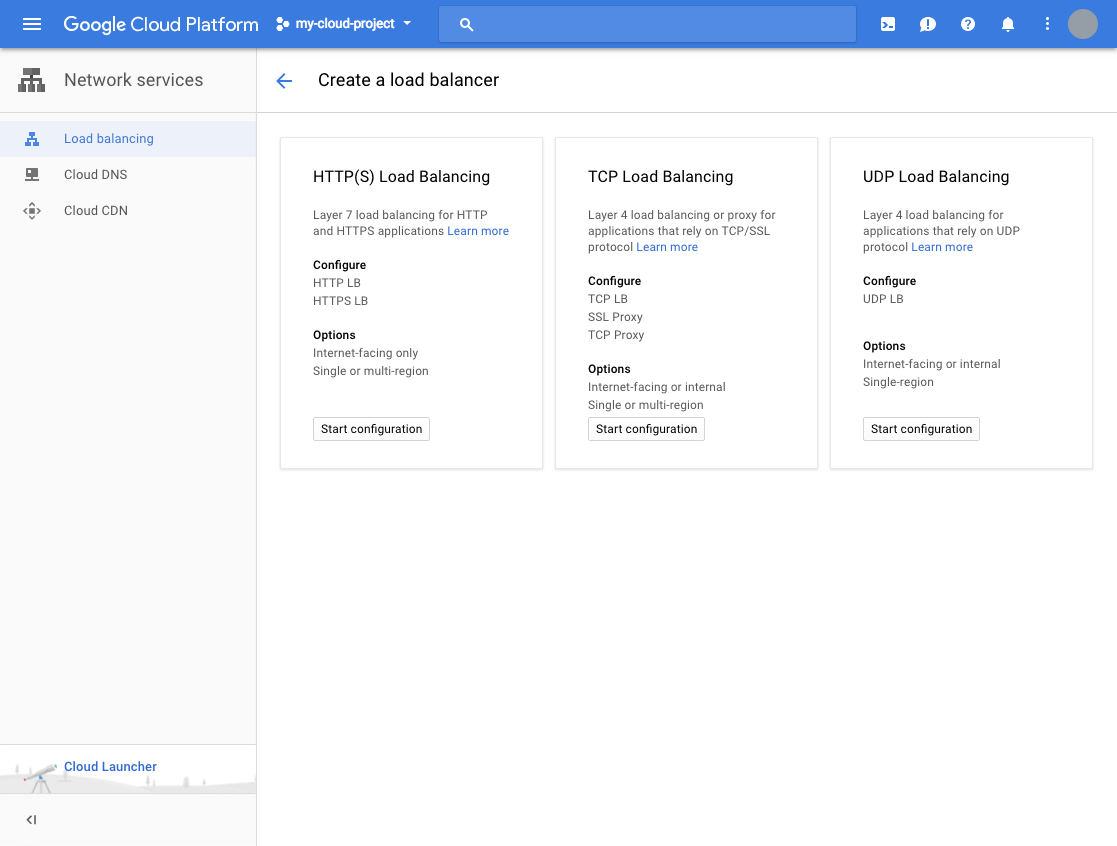
遷移した画面には、ロードバランサーが設定されていないため、 [ Create load balancer ] というボタンと、ロードバランサーに関する解説のみが表示されています。
[ Create load balancer ] をクリックし、下の図のロードバランサーのタイプ選択画面に移動します。

このデモでは HTTP に対するロードバランサーを設定するので、 HTTP(S) Load Balancing のボックスの [ Start configuration ] をクリックします。
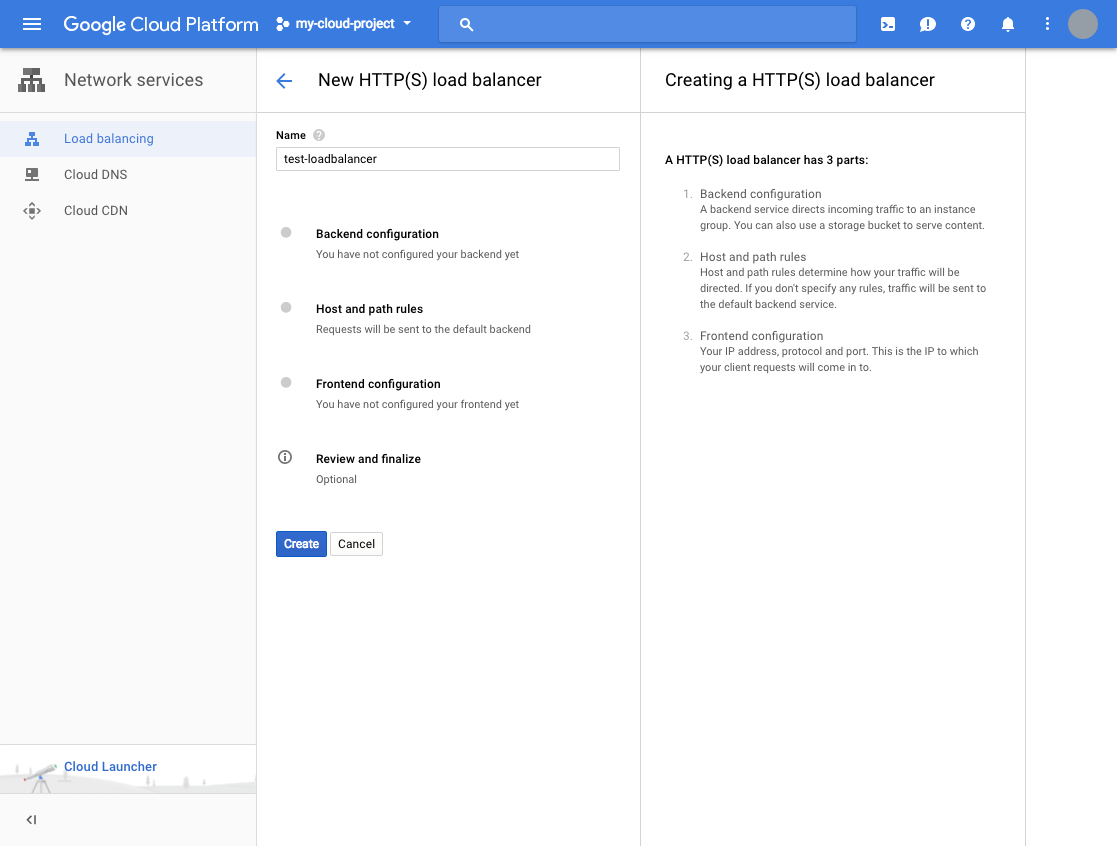
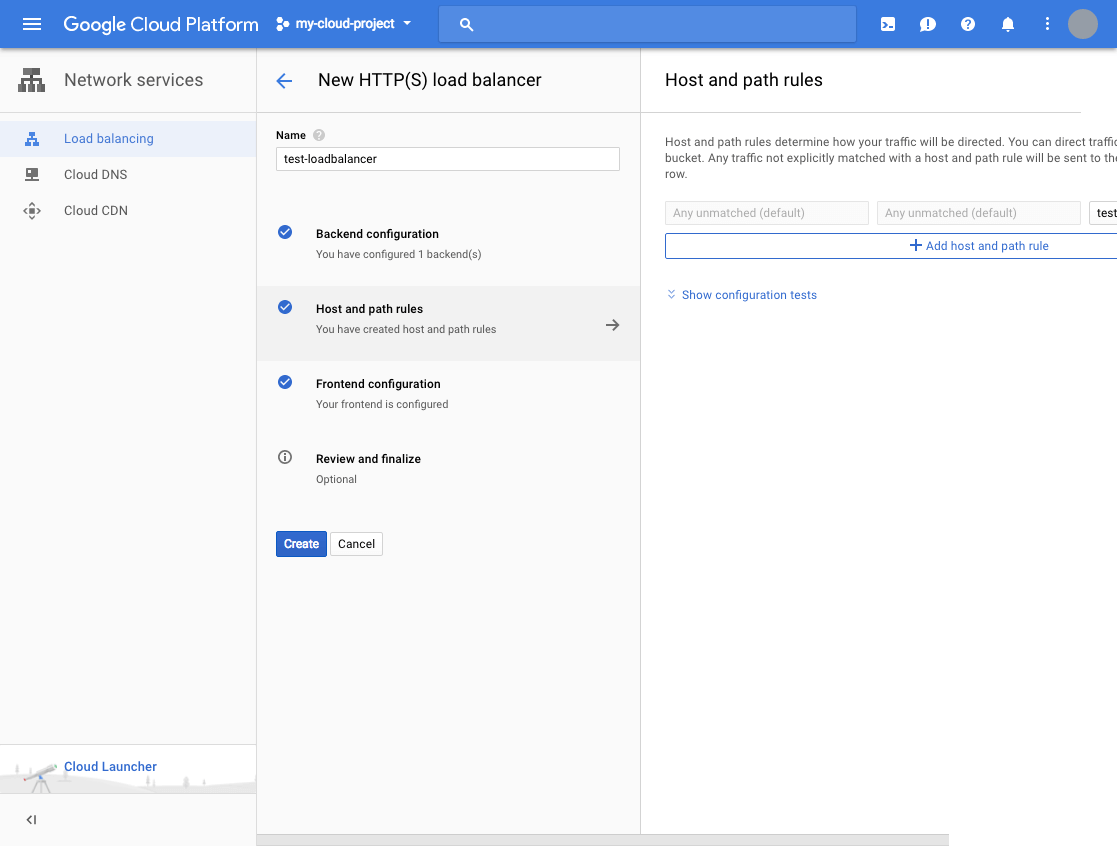
以下の通り、HTTP(S) load balancer の設定画面が表示されます。

まずは、 Name に test-loadbalancer と入力します。
次に、[ Backend configuration ] をクリックします。表示された [ Create or select backend services & backend buckets ] をクリックし、 [ Backend services ] -> [ Create a backend service ] の順でクリックします。
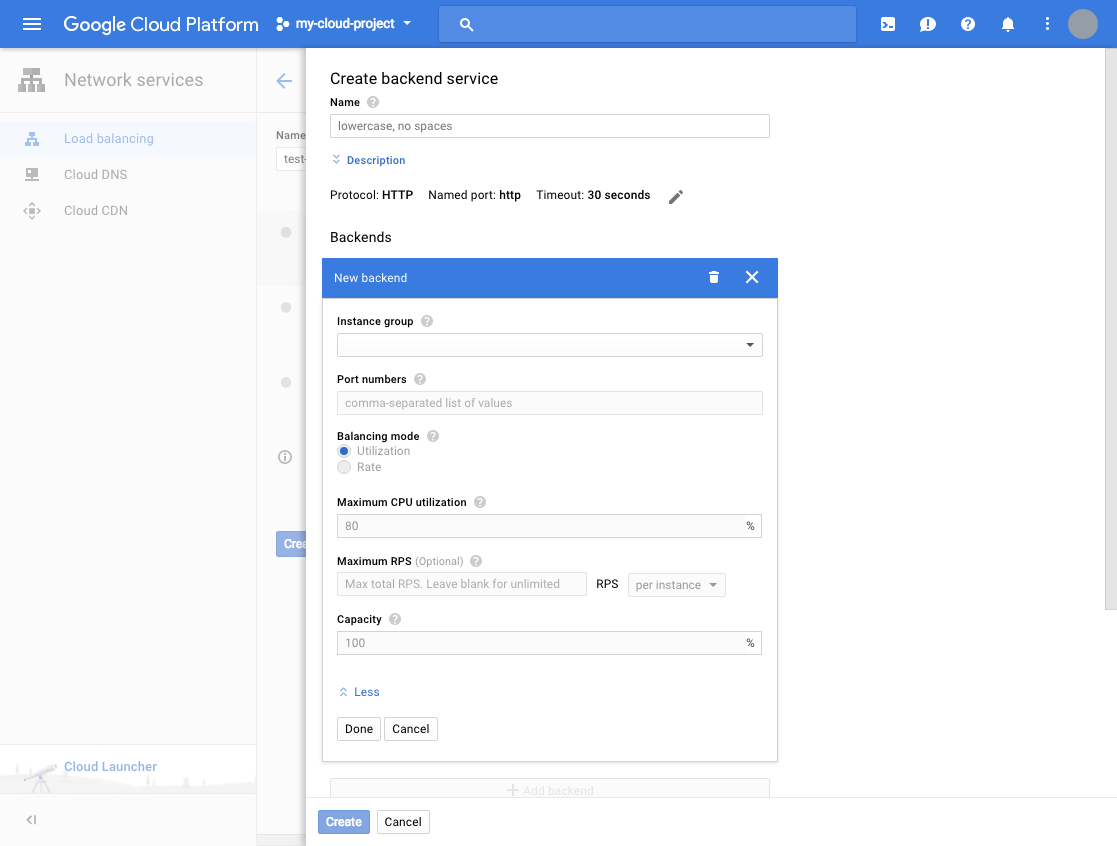
下の画面のように Backend service の設定画面が開きます。

[ Instance group ] のセレクトメニューをクリックし、先ほど作成したインスタンスグループ ( instance-group-1 ) を選択します。選択すると必要な項目が入力されるので、 [ Done ] をクリックします。
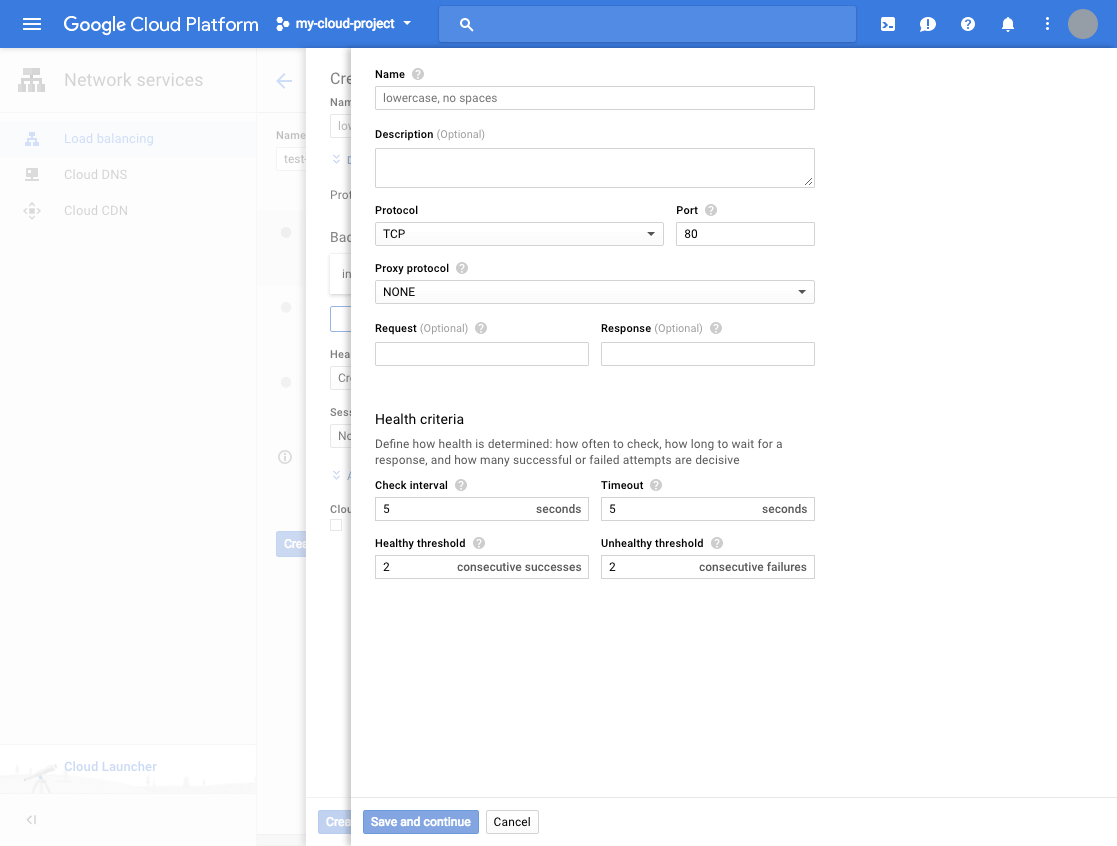
[ Create backend service ] の画面に戻りますので、 Name に "test-backend-service" と入力します。[ Health check ] をクリックし、 [ Create health check ] をクリックします。下の画面のように Health check の設定画面が開きます。

Name に test-health-check と入力し、そのほかは全てデフォルトのまま、 [ Save and continue ] をクリックします。
[ Create backend service ] の画面に戻ったら、 [ Create ] をクリックします。これで、 Backend Service が作成されました。
次に、 [ Host and Path rules ] をクリックし、 [ Frontend Configuration ] をクリックします。特に設定しなくとも問題はありません。クリックすると青いチェックがつき、以下の画面のようになっているでしょう。

準備完了です。 [ Create ] をクリックします。しばらくたつと以下のように、ロードバランサーが起動します。

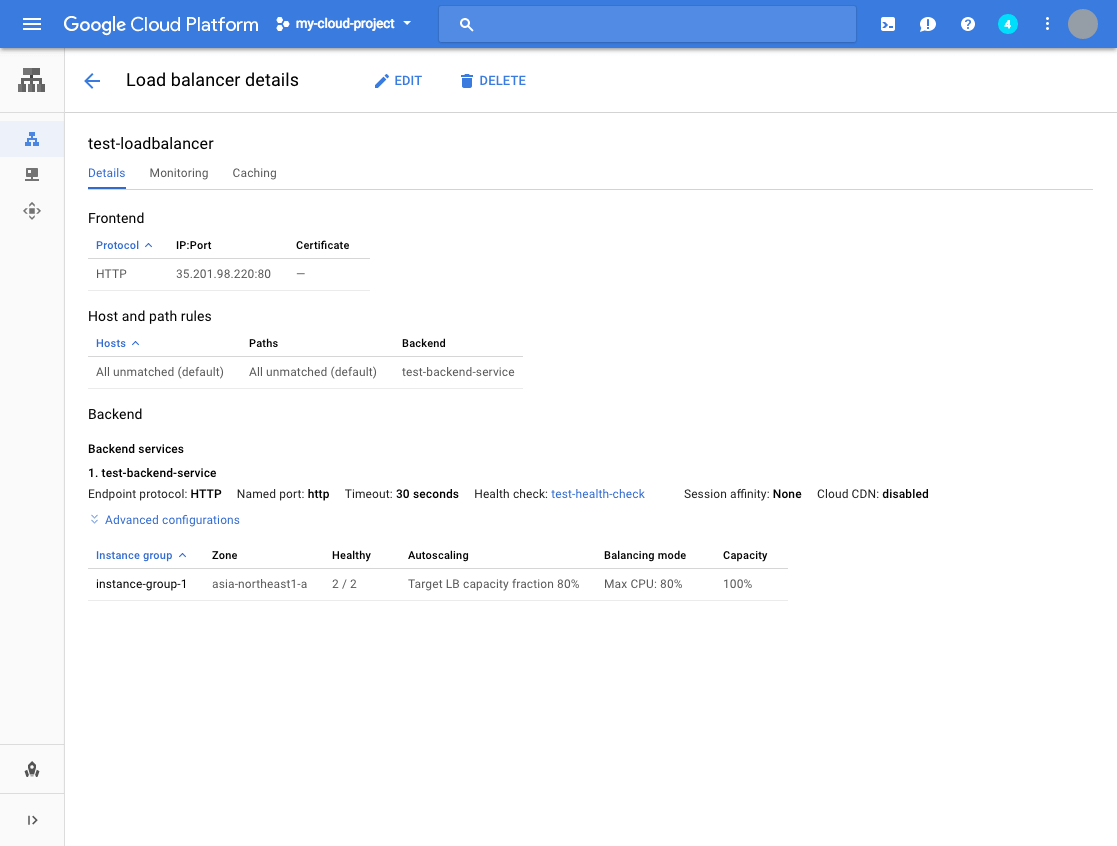
先ほど作成した [ test-loadbalancer ] をクリックし、ロードバランサーの詳細画面を表示しましょう。以下の図のような画面が表示されていることかと思います。

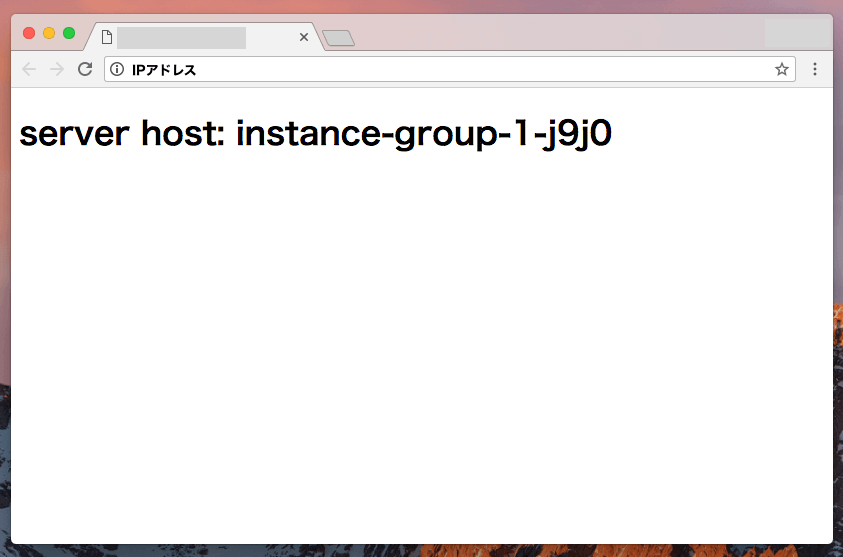
Frontend の HTTP に IP アドレスが表示されています。ブラウザのウィンドウを開き、このアドレスにアクセスしてみましょう。以下のように "server host: instance-group-1-XXXX" というメッセージが表示されるでしょう。

これはホスト名を表示しており、何度かリロードするとホスト名が変わるのがわかるかと思います。これはロードバランサーの背後に2台のインスタンスがおり、それぞれが80番ポートでHTTPサーバーを立ち上げているためです。
少し長いプロセスでしたが、GCP では簡単にロードバランサーを設定することが可能です。ある程度のトラフィックが予想される場合は、導入を検討してみてはいかがでしょうか。
弊社トップゲートでは、Google Cloud (GCP) 利用料3%OFFや支払代行手数料無料、請求書払い可能などGoogle Cloud (GCP)をお得に便利に利用できます。さらに専門的な知見を活かし、
- Google Cloud (GCP)支払い代行
- システム構築からアプリケーション開発
- Google Cloud (GCP)運用サポート
- Google Cloud (GCP)に関する技術サポート、コンサルティング
など幅広くあなたのビジネスを加速させるためにサポートをワンストップで対応することが可能です。
Google Workspace(旧G Suite)に関しても、実績に裏付けられた技術力やさまざまな導入支援実績があります。あなたの状況に最適な利用方法の提案から運用のサポートまでのあなたに寄り添ったサポートを実現します!
Google Cloud (GCP)、またはGoogle Workspace(旧G Suite)の導入をご検討をされている方はお気軽にお問い合わせください。
メール登録者数3万件!TOPGATE MAGAZINE大好評配信中!
Google Cloud(GCP)、Google Workspace(旧G Suite) 、TOPGATEの最新情報が満載!