【第5回】 Firebase Authentication を使ってアプリケーションに認証機能を追加しよう【はじめてみよう Firebase】
- Authentication
- Firebase
- アプリケーション
多くのエンドユーザ向けのサービスは認証機能があります。
専用アカウントを作成してサインアップするものや、 Google や Facebook などの既存のサービスのアカウントを使ってログインするものなどがあります。
アプリケーションに認証機能を追加するには、ユーザ ID をクライアントとサーバで認識するために認証サーバを用意したり、トークンを作成したり、ユーザー情報をに安全に保存したりしないといけません。また、フェデレーション ID プロバイダ の認証を使えばアプリケーションに個人情報を持たせなくても済みますが、認証のための実装に手間がかかります。
Firebase には、このような複雑な認証処理を簡単に実装できる機能があります。今回は、 Firebase Authentication について説明します。
この記事の目的
- Firebase Authentication を理解する
- アプリケーションに認証機能を実装する
- Google アカウントを使って認証する
Firebase Authentication とは
Firebase Authentication を使うことで、アプリケーションに簡単に認証機能を追加することができます。パスワード認証や OAuth2 に対応した主要なフェデレーション ID を使った認証ができます。フェデレーション認証で、 Google 以外にも Facebook, GitHub, Twitter などのサードパーティの認証情報を使用して、クライアントアプリケーションのログインを行うことができます。他にも、電話番号認証、カスタム認証や匿名認証などがあります。
Firebase Authentication SDK
認証機能を簡単に実現してくれるのがFirebase Authentication SDK です。 Firebase Authentication SDK は、ベストプラクティスな認証機能を実装されており、開発者はSDKを使うことで意識することなく安全なユーザ管理を追加することができます。また、 SDK に含まれる Firebase UI を使うことで、アプリケーションに簡単に UI を構築することができます。
対応するプラットフォームには、 Android, iOS, Web, C++, Unity がありますが、認証方法によっては対応していないプラットフォームをありますので注意してください。
アプリケーションに認証機能を実装する
それでは、実際にアプリケーションに認証機能を追加してみましょう。今回は Firebase Hosting を使って Web アプリケーションに認証機能を追加します。
Firebase プロジェクトを作成する
こちらの記事 を参考にして、 GCP プロジェクトと Firebase プロジェクトを作成します。
Firebase プロジェクトの設定
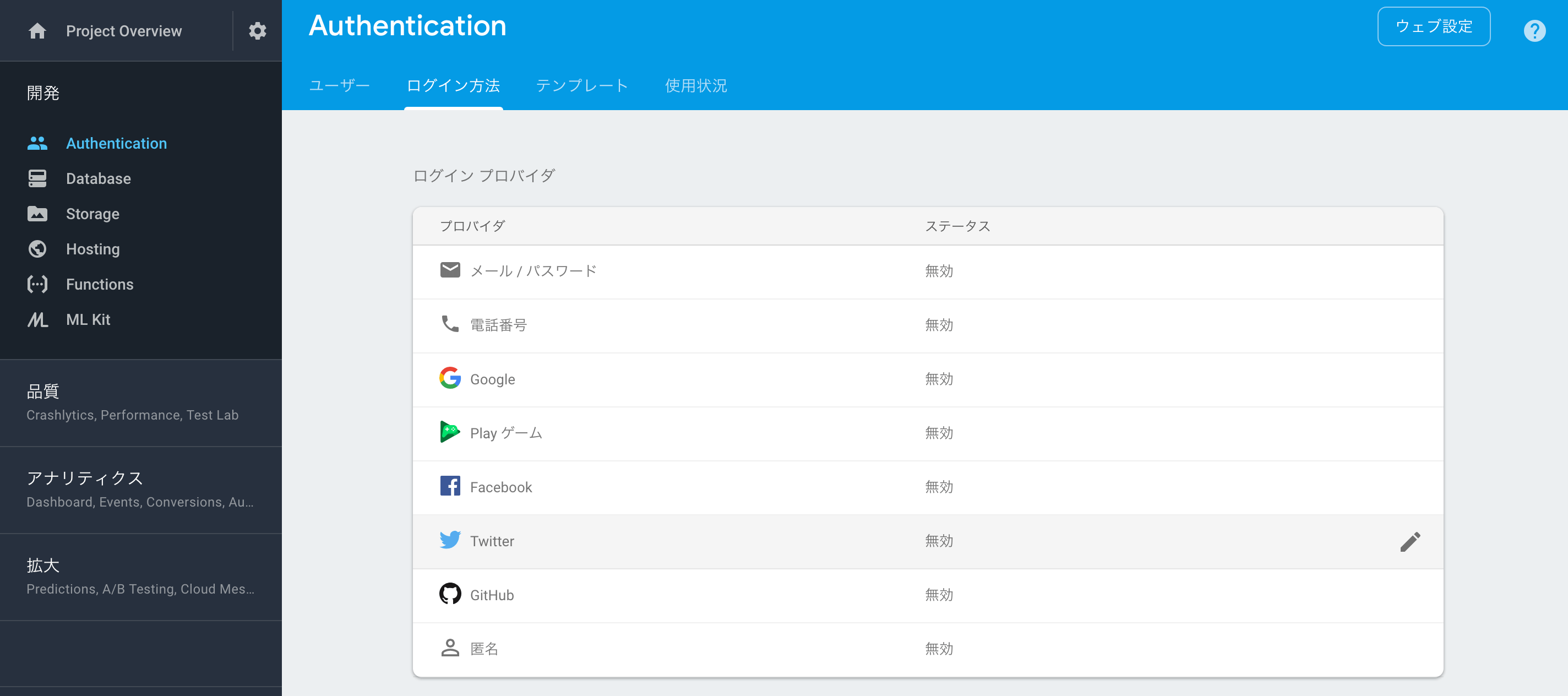
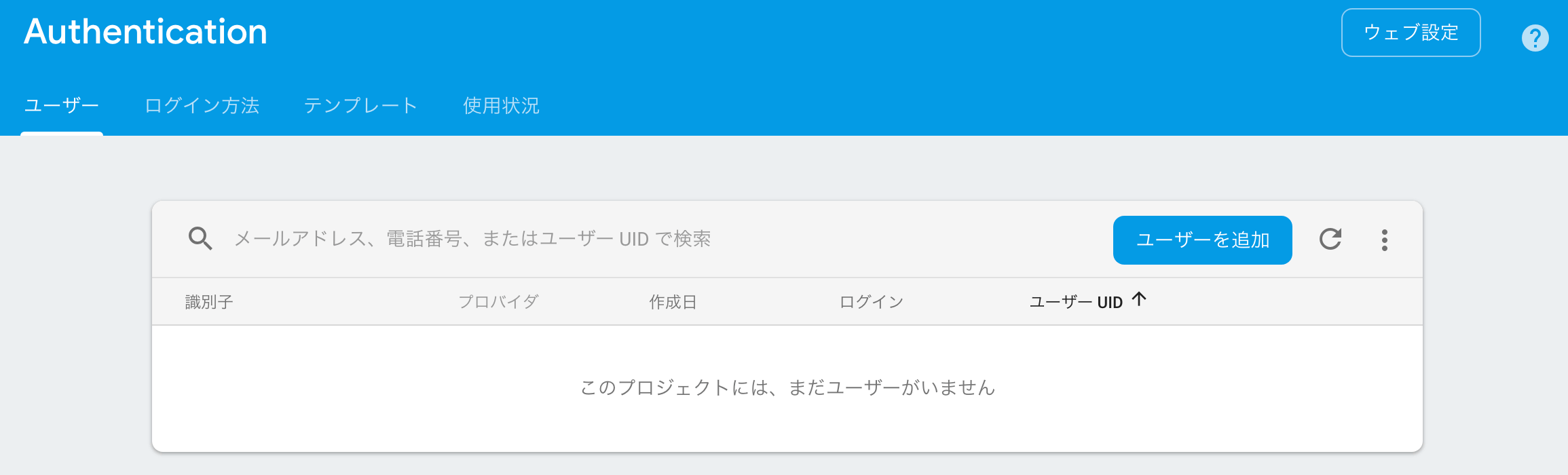
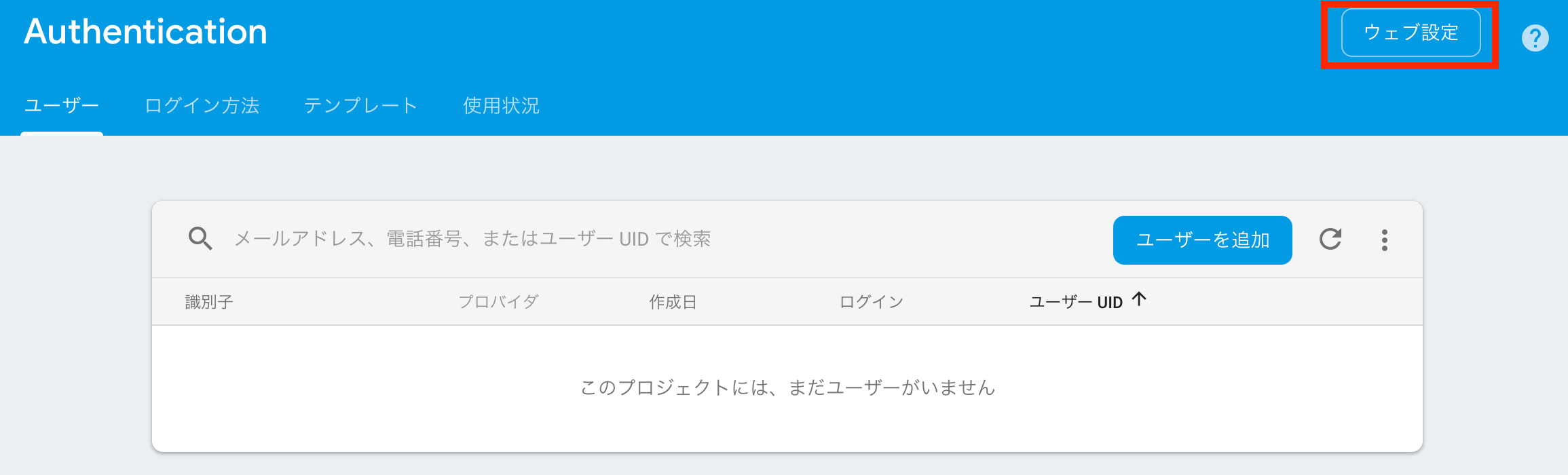
Firebaseコンソール を開いて、[開発] > [Authentication] を選択すると次のような画面が表示するので、[ログイン方法] のタブを選択します。

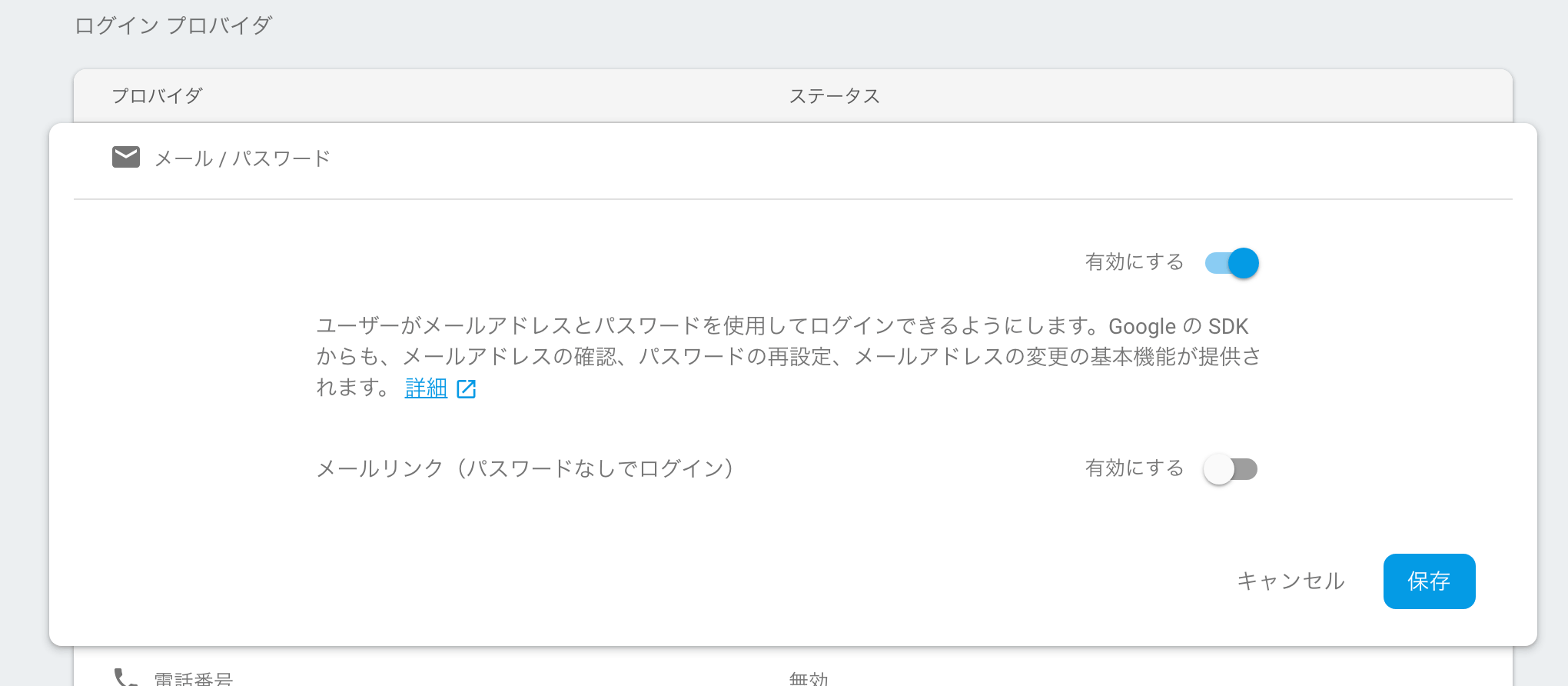
次に、 [ログイン プロバイダ] から [メール / パスワード] を選択し、 [有効にする] を ON にして [保存] ボタンをクリックます。

次に、 [ユーザー] タブを選択肢 [ユーザーを追加] ボタンをクリックします。

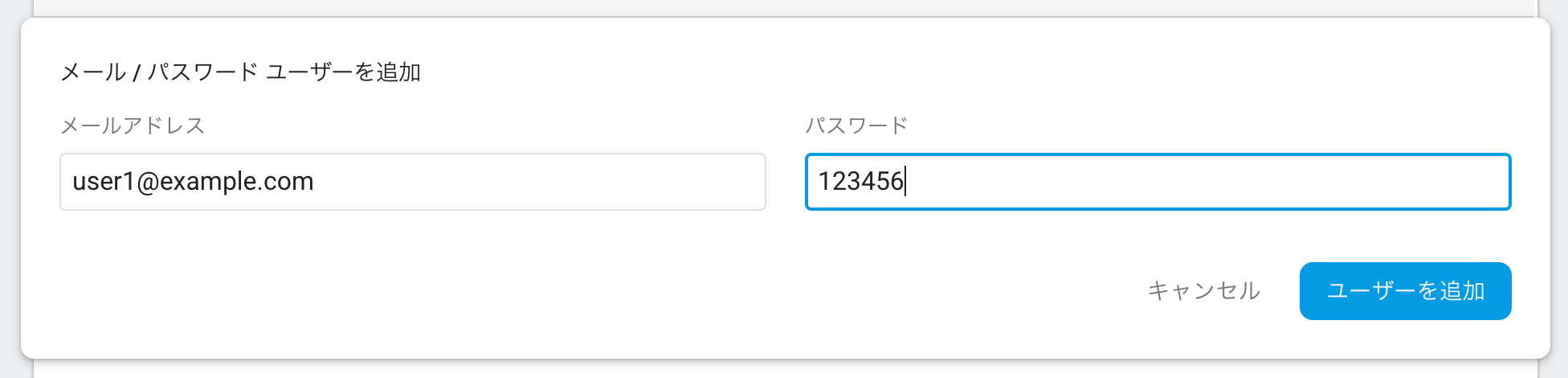
次に、 [メールアドレス] と [パスワード] を入力し [ユーザーを追加] ボタンをクリックします。

ユーザーが追加され、以下のような画面になっていることを確認します。

Firebase Hosting を準備する
こちらの記事 を参考にして、 Firebase Hosting を使って Web ページを公開します。

Firebase を JavaScript プロジェクトに追加する
Firebase プロジェクトの設定ができたら、 Firebase を Javascript から動かすのに必要なライブラリの読み込みを行います。index.html の <head> タグに以下のコードを追加します。
<head>
<meta charset="utf-8">
<script defer src="/__/firebase/5.3.1/firebase-app.js"></script>
<script defer src="/__/firebase/5.3.1/firebase-auth.js"></script>
<script src="https://cdn.firebase.com/libs/firebaseui/3.1.1/firebaseui.js"></script>
<link type="text/css" rel="stylesheet" href="https://cdn.firebase.com/libs/firebaseui/3.1.1/firebaseui.css" />
<script defer src="/__/firebase/init.js"></script>
</head>
次に、 Firebase コンソールの画面右上にある [ウェブ設定] ボタンをクリックします。

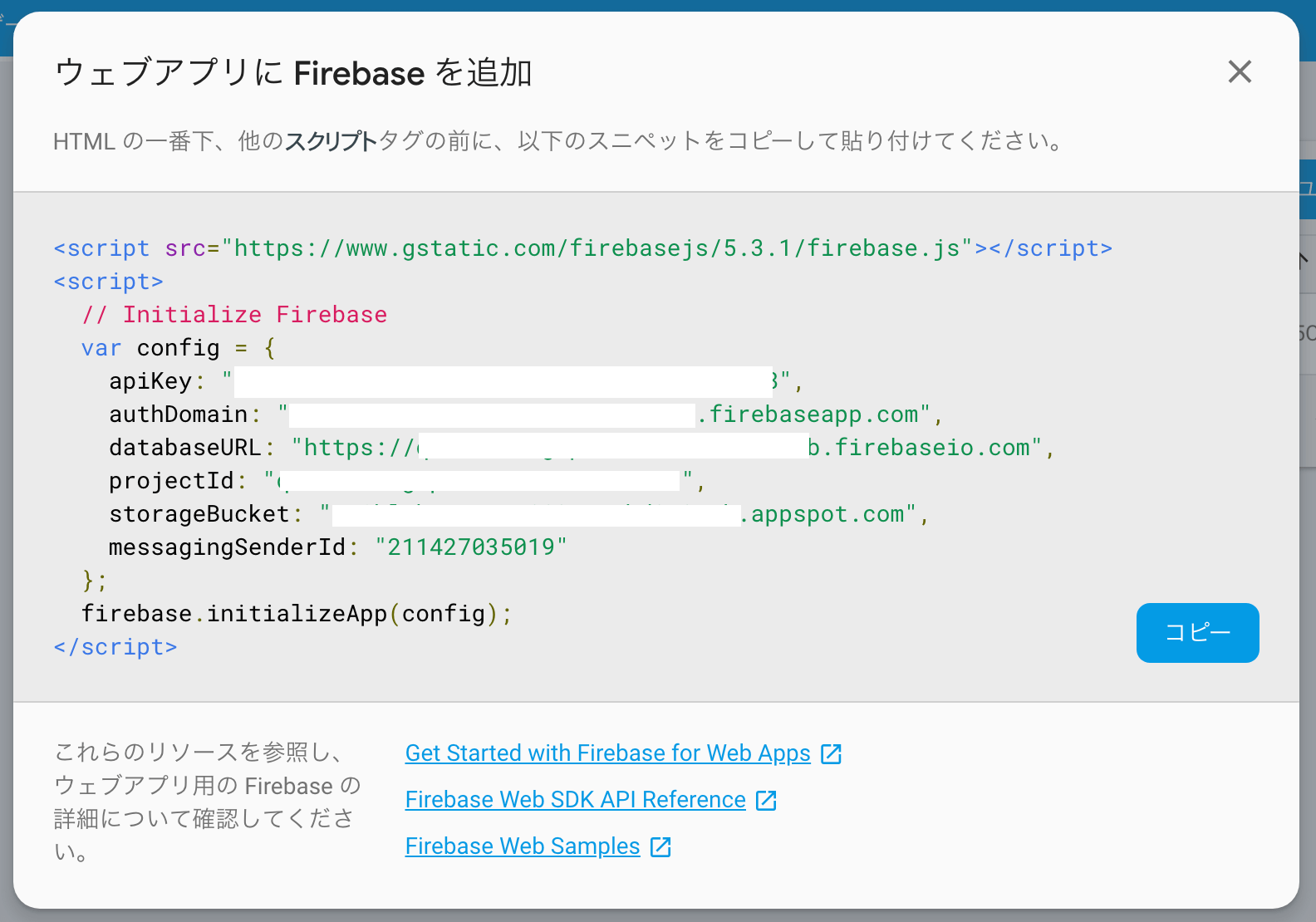
[ウェブアプリに Firebase を追加] ダイアログが表示されます。
ダイアログには Firebase JavaScript SDK を設定するための初期化情報が含まれたコードが表示されているので、[コピー] ボタンをクリックします。

コピーしたコードを <body> タグの最後に追加します。
<body>
<p>Hello, Firebase Hosting!</p>
<script src="https://www.gstatic.com/firebasejs/5.3.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "<API_KEY>",
authDomain: "<PROJECT_ID>.firebaseapp.com",
databaseURL: "https://<DATABASE_NAME>.firebaseio.com",
storageBucket: "<BUCKET>.appspot.com",
messagingSenderId: "<SENDER_ID>",
};
firebase.initializeApp(config);
</script>
</body>
ログイン UI を追加する
次に、ログイン用の UI を埋め込むためのコンテナを <body> に追加します。
<body>
<p>Hello, Firebase Hosting!</p>
<div id="firebaseui-auth-container"></div>
<div id="loader">Loading...</div>
次に、ログイン処理のコードを追加します。以下のコードを <body> の最後に追加します。
<script type="text/javascript">
var ui = new firebaseui.auth.AuthUI(firebase.auth());
var uiConfig = {
callbacks: {
signInSuccessWithAuthResult: function(authResult, redirectUrl) {
return true;
},
uiShown: function() {
document.getElementById('loader').style.display = 'none';
}
},
signInFlow: 'popup',
signInSuccessUrl: './success.html',
signInOptions: [
firebase.auth.EmailAuthProvider.PROVIDER_ID,
],
};
ui.start('#firebaseui-auth-container', uiConfig);
</script>
</body>
</html>
以上で、 index.html の修正は完了です。 index.html は以下のような内容になっています。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script defer src="/__/firebase/5.3.1/firebase-app.js"></script>
<script defer src="/__/firebase/5.3.1/firebase-auth.js"></script>
<script src="https://cdn.firebase.com/libs/firebaseui/3.1.1/firebaseui.js"></script>
<link type="text/css" rel="stylesheet" href="https://cdn.firebase.com/libs/firebaseui/3.1.1/firebaseui.css" />
<script defer src="/__/firebase/init.js"></script>
</head>
<body>
<p>Hello, Firebase Hosting!</p>
<div id="firebaseui-auth-container"></div>
<div id="loader">Loading...</div>
<script src="https://www.gstatic.com/firebasejs/5.3.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "<API_KEY>",
authDomain: "<PROJECT_ID>.firebaseapp.com",
databaseURL: "https://<DATABASE_NAME>.firebaseio.com",
storageBucket: "<BUCKET>.appspot.com",
messagingSenderId: "<SENDER_ID>",
};
firebase.initializeApp(config);
</script>
<script type="text/javascript">
var ui = new firebaseui.auth.AuthUI(firebase.auth());
var uiConfig = {
callbacks: {
signInSuccessWithAuthResult: function(authResult, redirectUrl) {
return true;
},
uiShown: function() {
document.getElementById('loader').style.display = 'none';
}
},
signInFlow: 'popup',
signInSuccessUrl: './success.html',
signInOptions: [
firebase.auth.EmailAuthProvider.PROVIDER_ID,
],
};
ui.start('#firebaseui-auth-container', uiConfig);
</script>
</body>
</html>
認証成功画面を作成する
認証に成功したら、 index.html の signInSuccessUrl: で指定した画面に遷移します。そのための画面を用意します。ここでは、 success.html という名前で以下の内容で作成します。
<!DOCTYPE html>
<html>
<body>
<p>Login succeed</p>
</body>
</html>
これで、コードの修正は完了です。 firebase deploy コマンドを実行して、ブラウザで確認しましょう。
Web ページを確認する
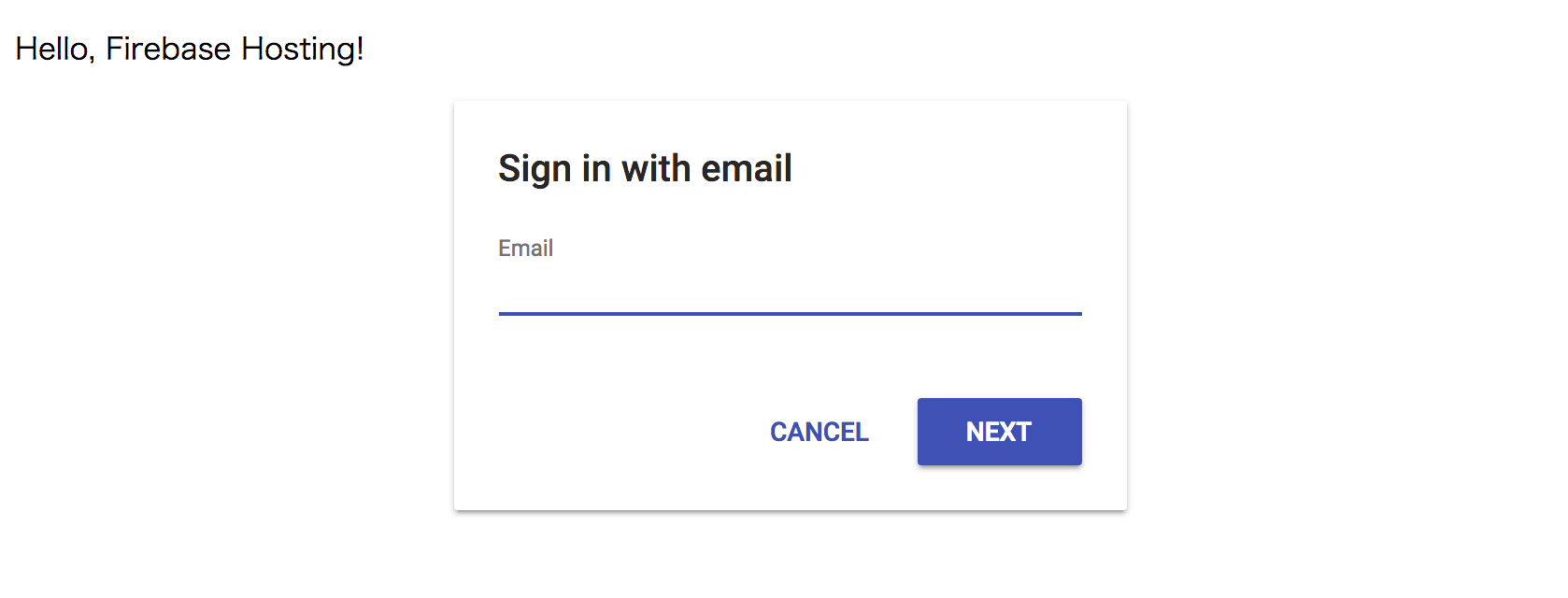
ブラウザを更新すると、次のような画面が表示されるはずです。

設定したユーザ名とパスワードを入力してログインすると success.html が表示されるのを確認します。

Google アカウントでログインする
次に、 Google アカウントを使った認証機能を追加しましょう。
Firebase プロジェクトの設定
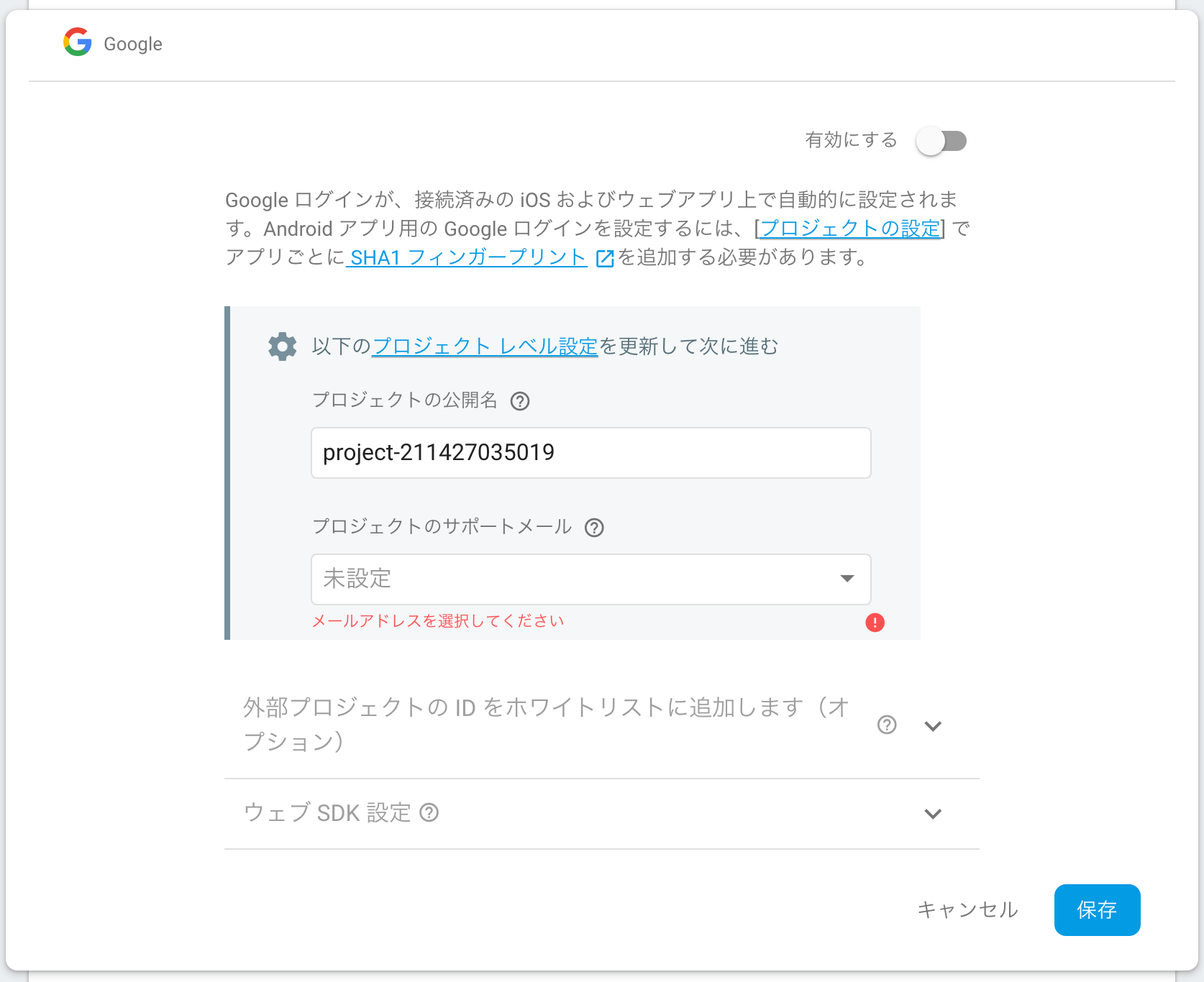
Firebase コンソールから [Authentication] の [ログイン方法] のタブを選択します。次に、 [ログイン プロバイダ] から [Google] を選択し、 [有効にする] を ON にし、 [プロジェクトのサポートメール] にメールアドレスを追加して保存します。

Javascript の修正
次に、 index.html の Javascript のコードを修正します。44行目付近の signInOptions: に、 .auth.GoogleAuthProvider.PROVIDER_ID, を追加します。
signInOptions: [
firebase.auth.GoogleAuthProvider.PROVIDER_ID,
firebase.auth.EmailAuthProvider.PROVIDER_ID,
],
以上で修正完了です。デプロイして確認しましょう。
Web ページを確認する
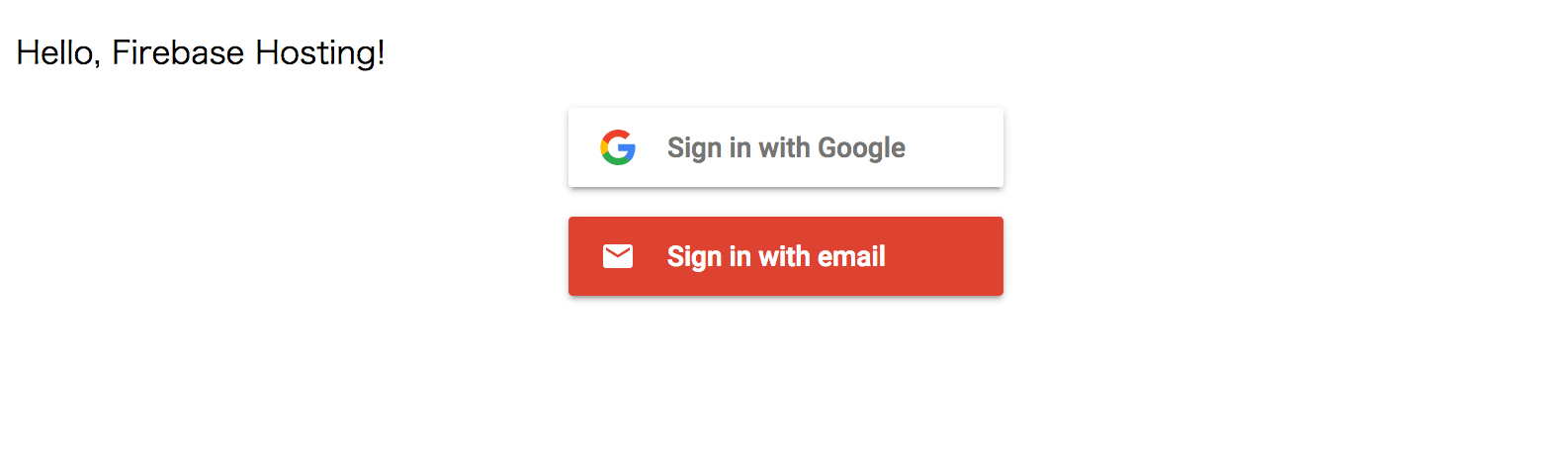
ブラウザを更新すると、次のような画面が表示されるはずです。 認証方法に Sign in Google が追加されているのが確認できます。
Sign in Google ボタンをクリックして、 Google アカウントでログインしましょう。ログインすると success.html が表示されることが確認できるはずです。

終わりに
いかがでしたか。ログインに必要な処理を一切書かなかったのに気づいたはずです。必要なのはログインのための UI の作成と Firebase の初期化処理と呼び出しだけでした。本来ならバックエンドサービスを構築してサーバサイドで複雑なログイン処理とクライアント API の作成が必要でしたが、すべて Firebase が代わりにやってくれるため、クライアントコードの作成だけに専念できるというのが分かったはずです。
次回は Cloud Firestore の機能を使ってアプリケーション開発をしていく方法を説明します。
【関連記事】
【Firebase アナリティクス技術調査レポート
【トップゲート主催】ゲーム業界様向けGCP活用のポイント〜Firebase / Firestore編〜
弊社トップゲートでは、 Google Cloud (GCP) 、または 20ID以上の Google Workspace(旧G Suite) 導入をご検討をされているお客様へ「Google Meet で無料個別相談会」を実施いたします。導入前に懸念点を解決したい方、そもそも導入した方がいいのかをお聞きしたい方はお気軽にお申し込みください!
トップゲート経由でGoogle Cloud (GCP) をご契約いただけるとGoogle Cloud (GCP) の利用料金はずっと3%オフとお得になります!
弊社トップゲートでは、GCPを活用したトレーニングも開催しておりますので、ご興味ございましたらお気軽にお問い合わせください!
メール登録者数3万件!TOPGATE MAGAZINE大好評配信中!
GCP、G Suite、TOPGATEの最新情報満載!