Cloud Storage for Firebase とは?特徴や実際の使い方を徹底解説!
- Cloud Storage for Firebase
- Firebase
- GCP
- GCS
Web サービスを構築するためには、画像や動画などのコンテンツデータを保存するための場所が必要です。ユーザーデータやアプリケーションデータであればデータベースという選択肢が一般的ですが、バイナリーデータのような大きいサイズのデータはファイルサーバーなどを用いるケースが多くなっています。
例えば、 Google Cloud (GCP) の場合は Google Cloud Storage (GCS)というサービスを使って実現することができ、 GCS のパケットに格納されているデータにアクセスするためには Cloud Storage for Firebase が大きく役立ちます。本記事では Cloud Storage for Firebase の概要や特徴、実際の使い方について詳しく解説します。
Firebase とは何か?
Cloud Storage for Firebase の内容に入る前に、まずは Firebase についての理解を深めておきましょう。
Firebase は Google が提供しているモバイルおよび Web アプリケーションのバックエンドサービスです。クラウドサービスの形態では mobile Backend as a Service ( mBaaS :エムバース) に位置付けされます。 Firebase を使うことで、開発者はアプリケーションの開発に専念でき、バックエンドで動くサービスを作成する必要も管理する必要もありません。
サービスの早期リリースという要件が求められたときに、サーバレスアーキテクチャが注目され、 BaaS というクラウドサービスの形態が登場しました。
BaaS は、
- サーバサイドの開発費を抑えられる
- 工数を削減できる
- サービスの利用者が増えてもサーバ増築を意識しなくて良い
といった利点から大きな注目を集めました。そして、 Web サービスほどサーバーを必要としないモバイル向けのサービスの BaaS に注目され、現在では様々な BaaS が存在しています。そして、 Firebase もこの BaaS サービスの一つですが、主にモバイルに特化しているため mBaaS サービスであると言われています。
元々、 Firebase は Google とは独立したサービスでしたが、2014年に Google に買収されたことで Google Cloud (GCP)の仲間入りをしました。現在は Google Cloud (GCP)の様々なサービスと連携して使うことができます。
なお、少し話は逸れますが、 Google は iOS や Android 、 Web でアプリケーションを同時開発できるクロスプラットフォーム「 Flutter 」を展開しています。関連記事を載せておきますので、関心のある方はぜひご覧ください。
iOS アプリと Android アプリを同時に開発!Flutter とは??
Flutter とは何か?メリット、デメリット、採用しているプロダクト(アプリ)まで一挙にご紹介!
mBaaS に関心のある方は以下の記事が参考になります。
アプリのバックエンド開発をお任せできるmBaaSを5サービス比較してみた
Cloud Storage for Firebase とは何か?
Cloud Storage for Firebase は、写真や動画などのバイナリーデータなどを保存します。実際の保存先は Google Cloud Storage (GCS) となっており、 Firebase と Google Cloud (GCP)の両方からアクセスできます。
GCS とは、 Google が提供するオブジェクトストレージサービスであり、オブジェクトストレージとは「オブジェクト」という単位でデータを管理するストレージシステムです。
Firebase では、 Cloud Storage 用の Firebase SDK を使用して、 クライアントアプリケーションからファイルのアップロードやダウンロードを行うことができます。また、オートスケールに対応しているので、人気の動画コンテンツなどの参照が増えたとしても管理者が手動でスケーリングする必要はありません。
その他にもリジューム機能があるため、ネットワークの問題などでアップロードやダウンロード処理が中断したとしても、途中から再開することができます。
Cloud Storage for Firebase の特徴
堅牢なオペレーション
Cloud Storage 用の Firebase SDK はネットワークの品質に関わらずアップロードとダウンロードを行うことが可能です。アップロードとダウンロードは安全かつ柔軟で、処理が停止されたところから再開できるため、時間と帯域幅を節約できます。
強固なセキュリティ
Cloud Storage 用の Firebase SDK と Firebase Authentication の統合により、シンプルで直感的な認証をデベロッパーに提供します。 Google の宣言型セキュリティモデルを使用して、ファイル名、サイズ、コンテンツ タイプ、その他のメタデータに基づいてアクセスを許可できます。
高いスケーラビリティ
Cloud Storage はアプリの急激な拡大を考慮して、エクサバイト規模に対応できるよう構築されています。 Spotify や Google フォトと同じインフラストラクチャを使用して、プロトタイプから製品版へ簡単に移行できます。
GCS に Firebase からアクセス可能
Cloud Storage for Firebase を使うことで、 Firebase から GCS に格納されているデータに対して直接アクセスできるようになるため、アプリケーション開発を効率的に進めることが可能になります。
フロントエンドから直接ファイルをアップロード可能
Cloud Storage for Firebase を使用すれば、フロントエンドから直接ファイルをアップロード可能になります。なお、ネットワーク接続が不安定な場合、クライアントは動作が停止したところから再試行できるため、ユーザーは時間と帯域幅を節約できます。
Cloud Storage for Firebase の使い方
それでは、実際に Cloud Storage for Firebase を使ってみましょう。まずは、最も簡単な Firebase コンソールから操作します。
ファイルをアップロードする
Firebase プロジェクトの設定
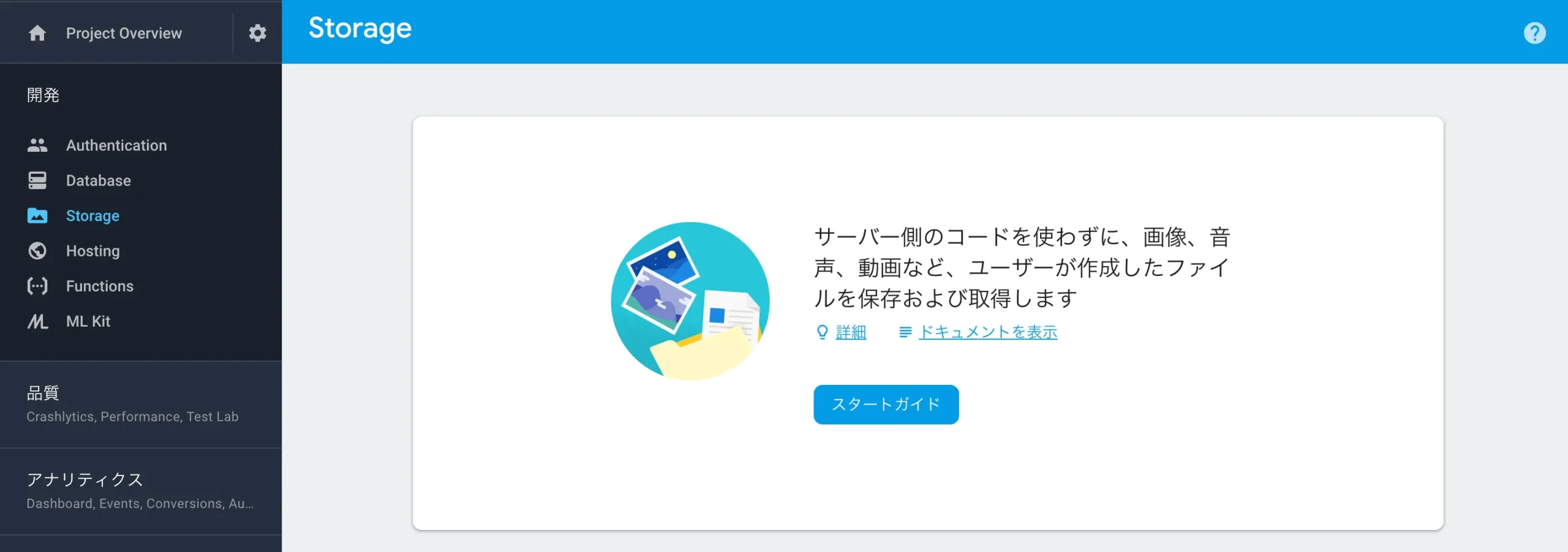
こちらの記事を参考にして Google Cloud (GCP)のプロジェクトと Firebase プロジェクトを作成します。作成できましたら、[開発] > [Storage] を選択すると次のような画面が表示するので、[スタートガイド] ボタンをクリックします。

次に、 [セキュリティルール] ダイアログが表示されるので、 [OK] ボタンをクリックします。

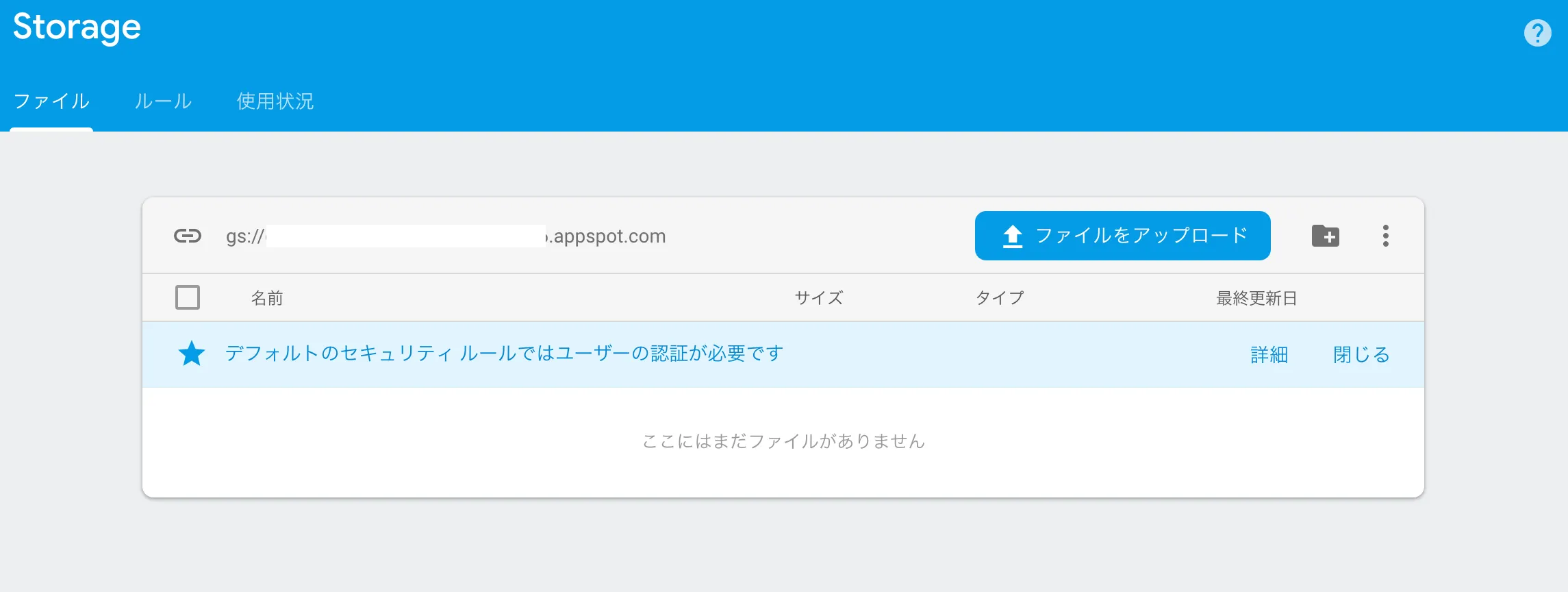
GCS にバケットが追加され、以下のような画面になっていることを確認します。

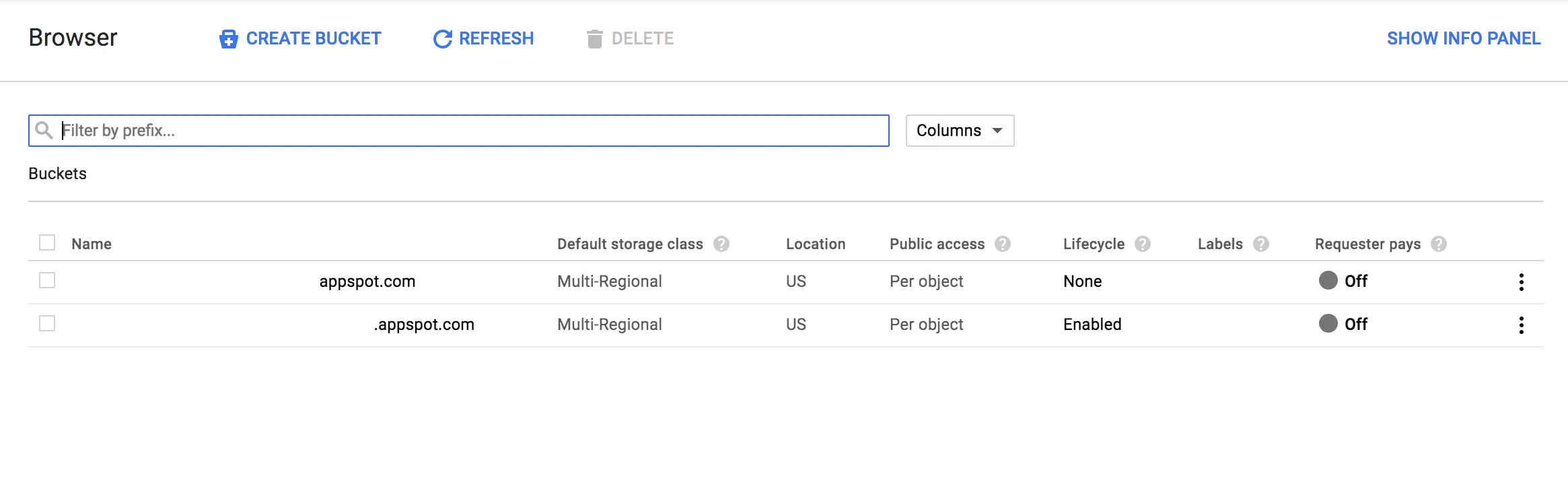
Google Cloud (GCP)のコンソール内にある [Storage] メニューを開くと、同じ名前のバケットが作成されていることが確認できます。

ファイルのアップロード
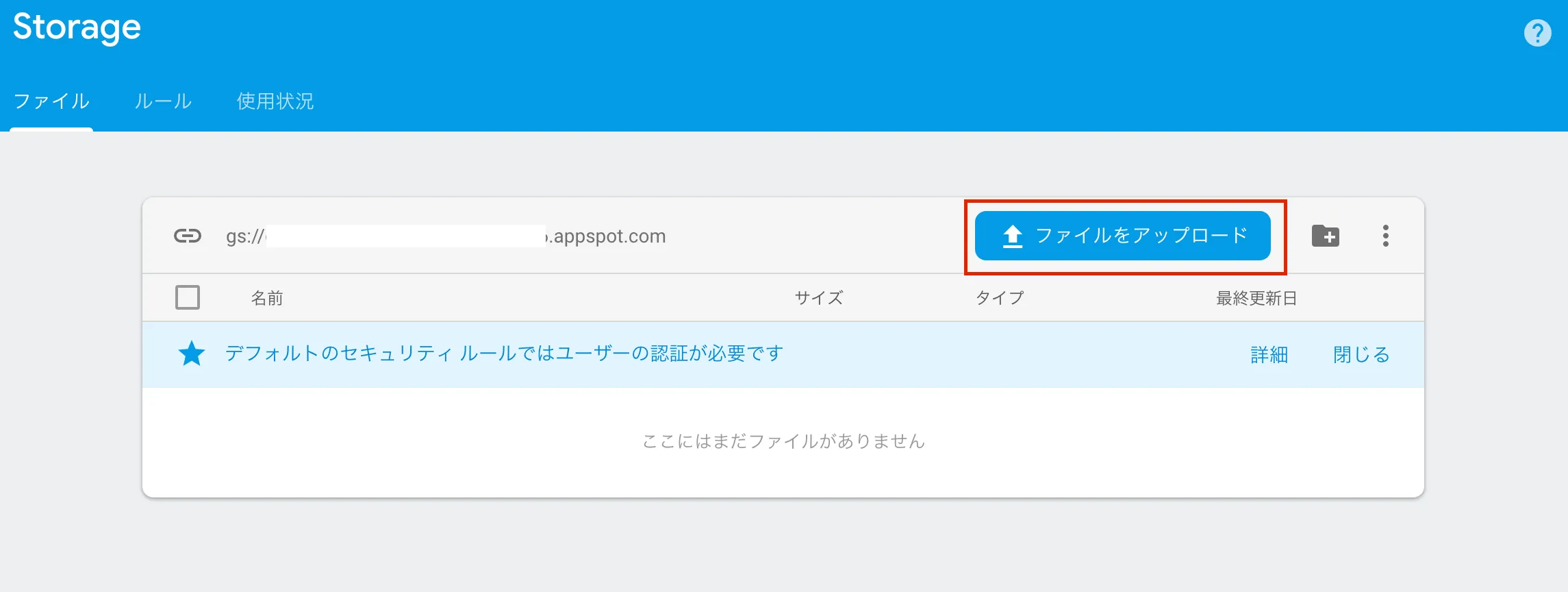
Firebase コンソールに戻り、 [ファイルをアップロード] ボタンをクリックして、任意の画像をアップロードします。

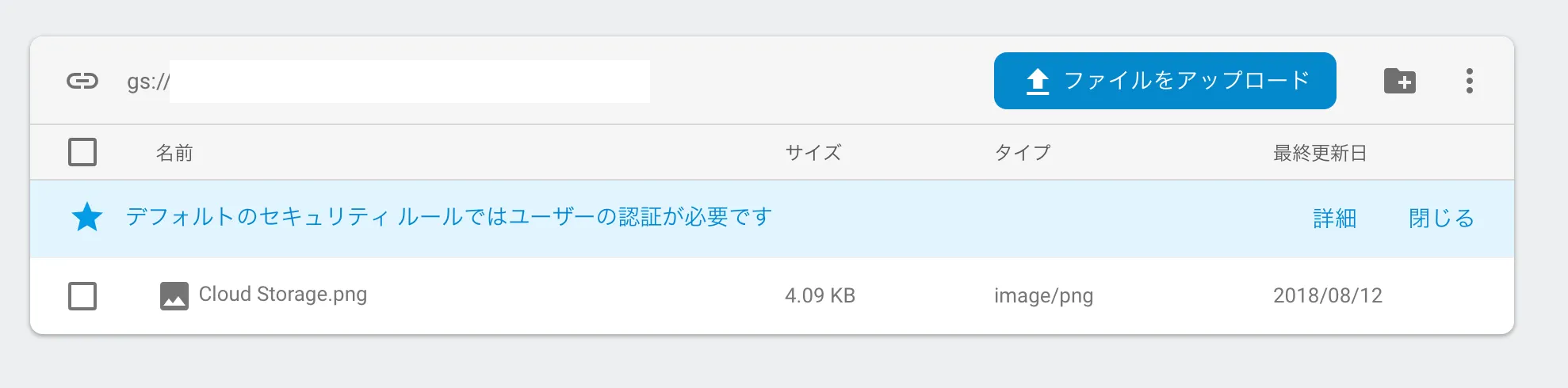
アップロードが完了して、以下のような画面が表示され、ファイルがアップロードされていることが確認できます。ここでは「 Cloud Strage.png 」というファイルがアップロードされています。

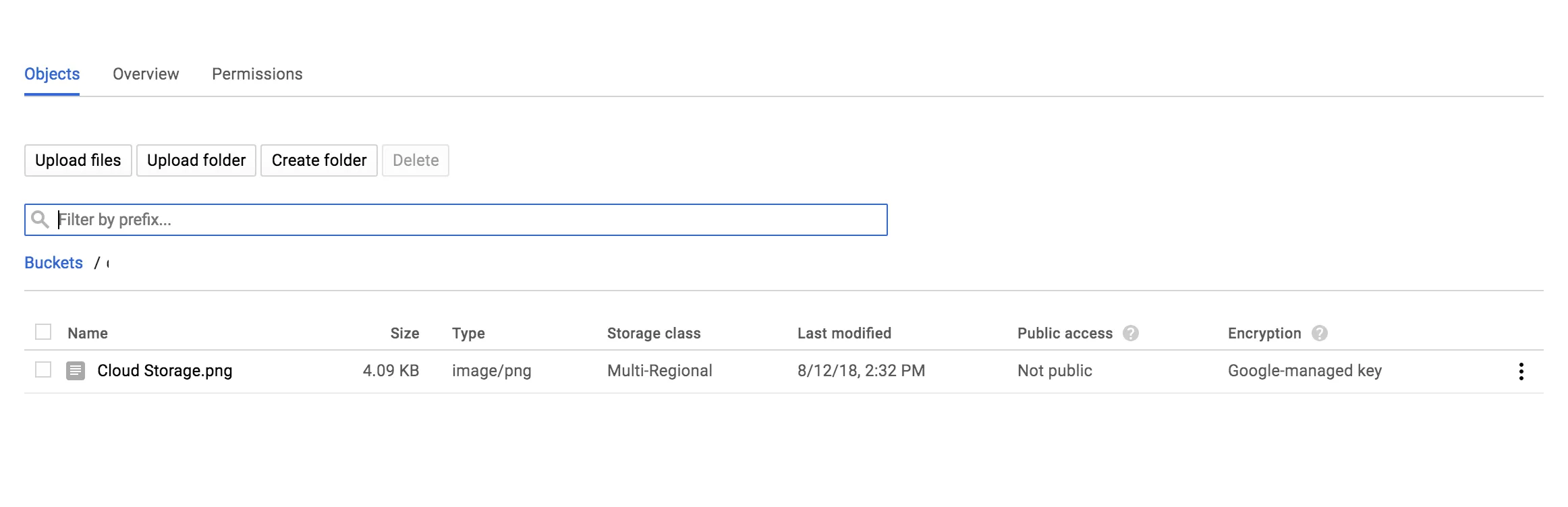
Google Cloud (GCP)のコンソールから同じ名前のバケットの中を除くと、ファイルがアップロードされていることも確認できます。

ブラウザからのファイルダウンロード
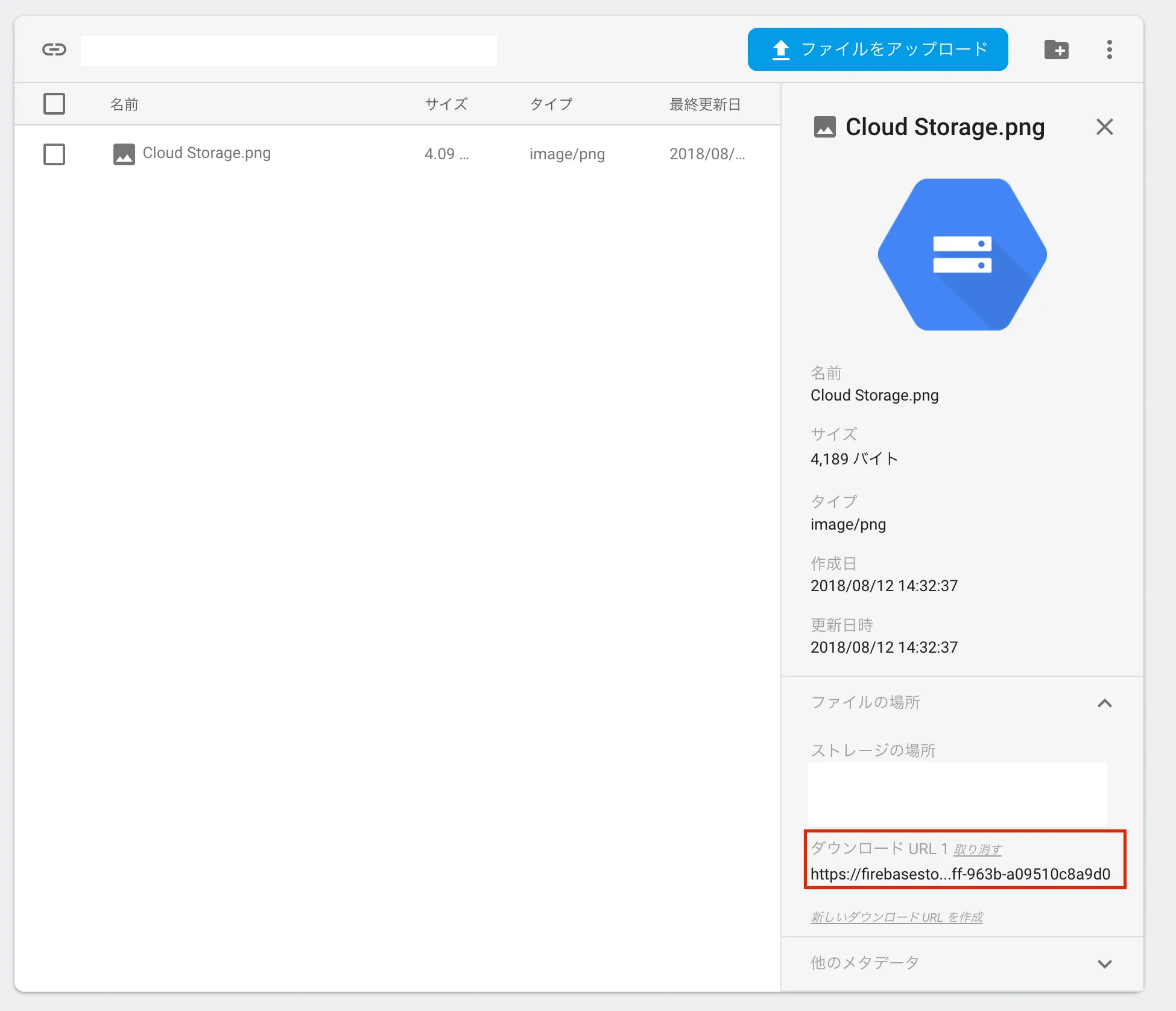
アップロードしたファイルをクリックすると画面右に詳細情報が表示されます。

ダウンロード URL をクリックすると URL がコピーされます。新しいタブを開きコピーした URL を開くと、アップロードした画像が表示されることが確認できます。

Web から操作する
では、次に Cloud Storage 用の Firebase SDK を使って Web ページから操作してみましょう。
Firebase Hosting の準備
こちらの記事を参考にして、 Firebase Hosting を使って Web ページを公開します。

Firebase を JavaScript プロジェクトに追加
Firebase プロジェクトの設定ができたら、 Firebase を Javascript から動かすのに必要なライブラリの読み込みを行います。「 index.html 」に以下のコードを追加します。
<title>Welcome to Firebase Hosting</title>
HTML の変更
Cloud Storage for Firebase SDK を使ってバケット名とファイル名を取得します。コードを以下のように修正しバケット名とファイル名を表示します。
<p>Hello, Firebase Hosting!</p>
<ul>
<li id="bucket">ここにバケット名が表示されます</li>
<li id="filename">ここにファイル名が表示されます</li>
</ul>
Javascript にファイルを取得するコードを追加
タグの最後に以下のコードを追加します。
document.addEventListener('DOMContentLoaded', function() {
try {
var app = firebase.app();
// Get a reference to the storage service, which is used to create references in your storage bucket
var storage = firebase.storage();
// Create a storage reference from our storage service
var storageRef = storage.ref();
document.getElementById('bucket').innerHTML = 'Bucket: ' + storageRef.bucket;
var imagesRef = storageRef.child('Cloud Storage.png');
document.getElementById('filename').innerHTML = 'File: ' + imagesRef.name;
} catch (e) {
console.error(e);
document.getElementById('load').innerHTML = 'Error loading the Firebase SDK, check the console.';
}
});
index.html の内容チェック
これらの修正をすると「 index.html 」は以下のような内容になっています。
<title>Welcome to Firebase Hosting</title>
<p>Hello, Firebase Hosting!</p>
<ul>
<li id="bucket">ここにバケット名が表示されます</li>
<li id="filename">ここにファイル名が表示されます</li>
</ul>
document.addEventListener('DOMContentLoaded', function() {
try {
var app = firebase.app();
// Get a reference to the storage service, which is used to create references in your storage bucket
var storage = firebase.storage();
// Create a storage reference from our storage service
var storageRef = storage.ref();
document.getElementById('bucket').innerHTML = 'Bucket: ' + storageRef.bucket;
var imagesRef = storageRef.child('Cloud Storage.png');
document.getElementById('filename').innerHTML = 'File: ' + imagesRef.name;
} catch (e) {
console.error(e);
document.getElementById('load').innerHTML = 'Error loading the Firebase SDK, check the console.';
}
});
デプロイ
修正が終わったら「 firebase deploy 」コマンドを実行して、デプロイします。
Web ページを確認する
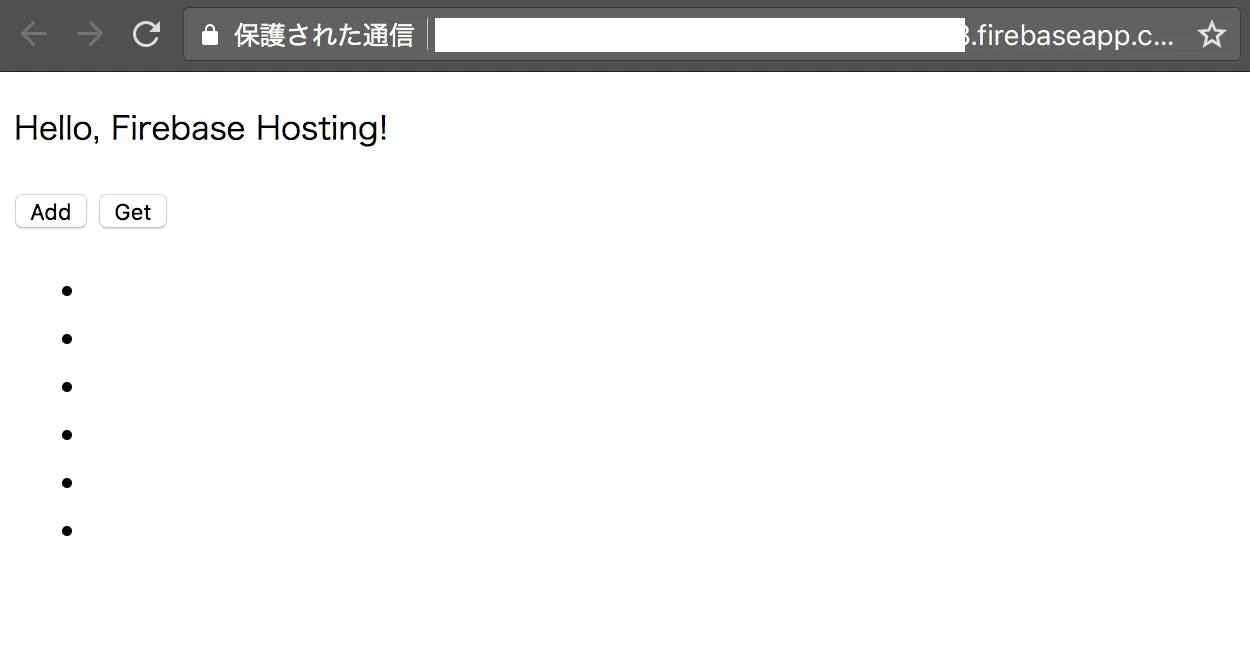
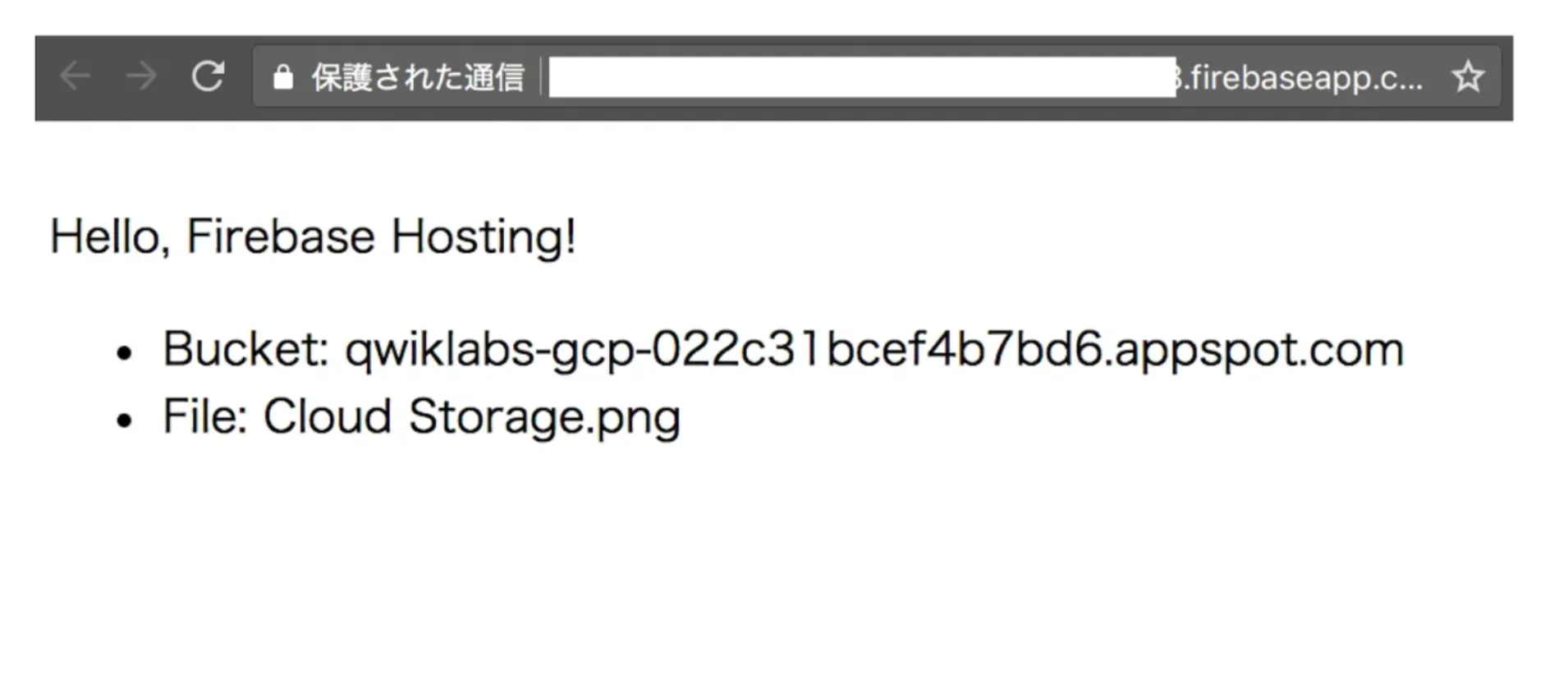
最後は Web ページの確認です。ブラウザを更新すると、次のような画面が表示されます。

まとめ
本記事では、 Cloud Storage for Firebase の概要や特徴、実際の使い方について詳しく解説しました。
Cloud Storage for Firebase を活用することで、簡単に GCS と連携できることをご理解いただけたのではないでしょうか?バックエンドサービスを自前で構築することなく、ユーザーコンテンツを外部に保存することができ、それを操作することも可能です。
本記事を参考にして、ぜひ Cloud Storage for Firebase および GCS の活用を検討してみてはいかがでしょうか?
弊社トップゲートでは、Google Cloud (GCP) 利用料3%OFFや支払代行手数料無料、請求書払い可能などGoogle Cloud (GCP)をお得に便利に利用できます。さらに専門的な知見を活かし、幅広くあなたのビジネスを加速させるためにサポートをワンストップで対応することが可能です。
Google Workspace(旧G Suite)に関しても、実績に裏付けられた技術力やさまざまな導入支援実績があります。あなたの状況に最適な利用方法の提案から運用のサポートまでのあなたに寄り添ったサポートを実現します!
Google Cloud (GCP)、またはGoogle Workspace(旧G Suite)の導入をご検討をされている方はお気軽にお問い合わせください。
Firebase のオススメ記事をご紹介!
弊社トップゲートでは、 Firebase に関する記事を計 7 回(本記事 6 回目)のシリーズものとしてまとめています。ご興味のある方はぜひご覧ください。
【第1回】 Google の mBaaS 「 Firebase 」とは?【はじめてみよう Firebase】
【第2回】 Firebase の基本操作を理解しよう!【はじめてみよう Firebase】
【第3回】サンプルアプリケーションを動かそう!【はじめてみよう Firebase】
【第4回】 Firebase Hosting でスタティックな Web ページをデプロイしよう!【はじめてみよう Firebase】
【第5回】 Firebase Authentication を使ってアプリケーションに認証機能を追加しよう【はじめてみよう Firebase】
【第7回】 Cloud Storage for Firebase セキュリティとルール【はじめてみよう Firebase】
メルマガ登録者数3万人!TOPGATE MAGAZINE大好評配信中!
Google Cloud(GCP)、Google Workspace(旧G Suite) 、TOPGATEの最新情報が満載!